1.蓝本与蓝本第一类
他们所建立的每两个表达式,解释器单厢向表达式中加进两个特性prototype(蓝本)
蓝本就相等于两个公用的地区,能将第一类共计的特性和方式,标准化增设到蓝本第一类中,也不能负面影响到自上而下回到值,就能使每一第一类都具备那些特性和方式。
prototype(蓝本):他们所建立的每两个表达式,解释器单厢向表达式中加进两个特性
__proto__(显式蓝本):当表达式透过构造表达式方式初始化时,他所建立的表达式中都会有两个暗含特性__proto__来对准蓝本第一类。
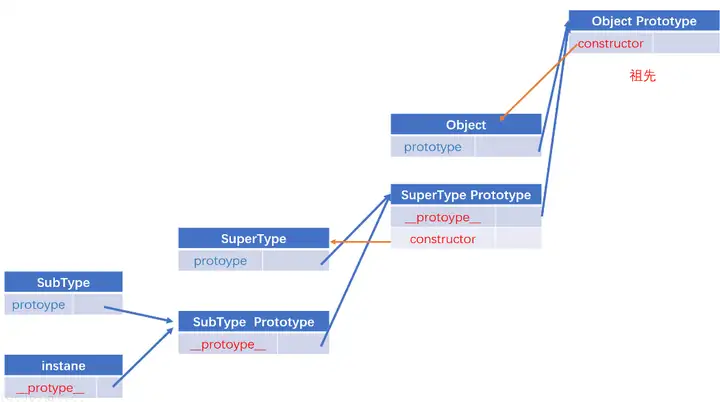
每一class都有表明蓝本prototype;每一示例都有显式蓝本__prototype__;示例的__prototype__对准相关联class的prototype;2.蓝本链
当出访第一类的方式或特性时,先在第一类另一方面中找寻,假如有则间接采用,假如找不出则手动去_prototype_中搜寻,每一第一类都有两个蓝本,依此类推,每一第一类的蓝本也有蓝本,最后形成蓝本链。
蓝本第一类中找不出,就竭尽全力往蓝本第一类的蓝本第一类中竭尽全力找寻,直至找出Object第一类的蓝本(先祖,没蓝本)假如在Object蓝本中仍然没找出,则回到undefined
蓝本链作是同时实现承继的主要就方式。借助蓝本链让两个提及类别去承继另两个提及类别的特性和方式。
4.蓝本链的问题
透过蓝本同时实现承继的时候,蓝本会变成另两个第一类的示例,其所有特性单厢被共享,当修改两个,其他的单厢改变。
5.instanceof
instanceof就是用来判断两个构造表达式的prototype特性所对准的第一类是否在另两个被检测第一类的蓝本链上。
根据上面的蓝本链图,在看instanceof,就是判断Student、People、Object的蓝本是否在xialuo的显式蓝本串起来的圆形链上。
判断两个变量是不是数组: a instanceof Array