坚信许多的后端对这个基本概念都不孤单吧。
复试八股,能说是必问的一道道题,也是许多后端主要就包括以后的我,也是莫名其妙的,无人知晓补出。历经我数日的科学研究,总算肝知道了,专业术语太少说,间接上图。
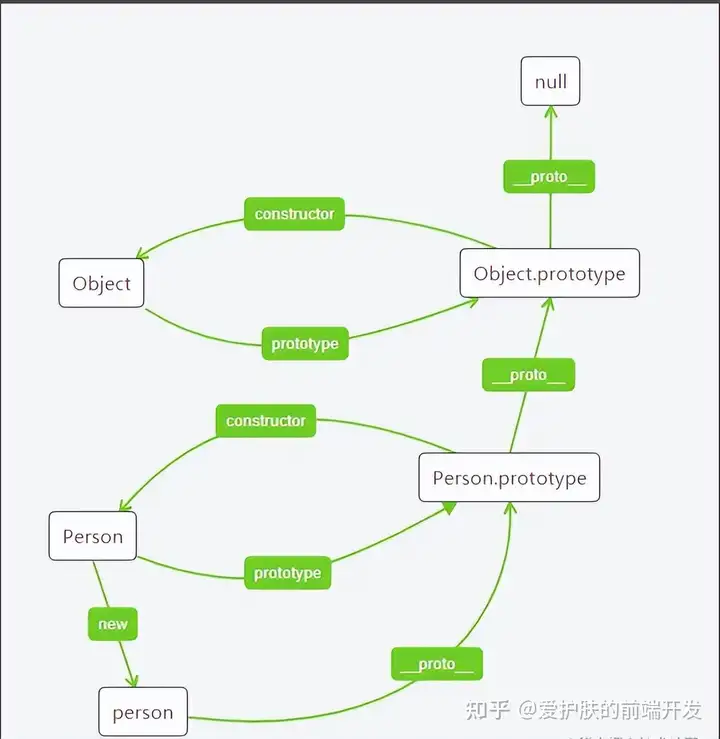
那时看见这那哥呢头大,即使网路上许多此种图,我刚开始的这时候也是吉夫里县,间接看麻了。主要就是须要他们亲自动手新体验呵呵此种操作过程,你就可以知道这图象征意义何为。
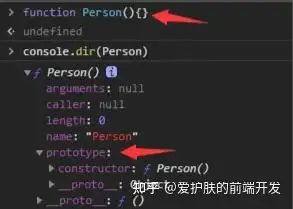
Constructor 缺省
缺省如果不孤单吧(缺省通常为的是差别普通表达式明确要求第一个字母小写),他们嘿嘿下两个缺省
prototype 蓝本
甚么是蓝本?蓝本只不过是两个第一类,示例“承继”这个第一类的特性,透过“承继”的此种形式,new出的示例也有了这个特性。(“承继”这个操作过程是在new外部同时实现的)
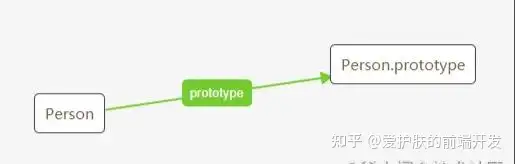
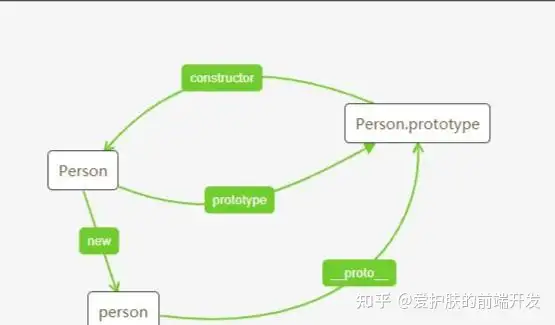
嘿嘿说呵呵蓝本和缺省的亲密关系,从右图能看见缺省外部有两个prototype的特性,透过这个特性就能出访到蓝本。
示例第一类透过_proto_就能出访到蓝本的属性(等会会讲到示例出访蓝本)。
也是Person是缺省,Person.prototype是蓝本,所以由此看来,就获得了上面的亲密关系图。
instance 示例
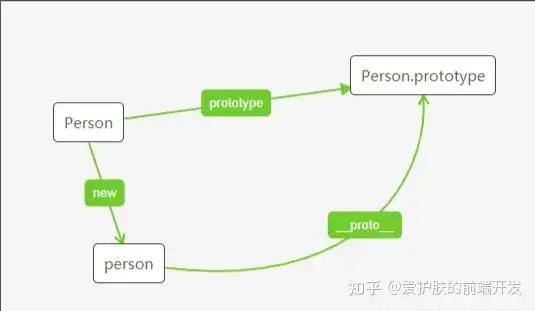
有了缺省,他们就能间接在蓝本上创建能“承继”的特性,并透过new来操作它。
由此,他们又获得了右图↓
proto 隐式蓝本
上面也说了透过_proto_能间接出访到蓝本,所以如果是示例,所以就能间接透过这个特性出访到蓝本,由此,他们又能获得上面的亲密关系图。
既然缺省透过 prototype 来出访到蓝本,所以蓝本也如果能够透过某种途径出访到缺省,于是乎又获得了右图。
蓝本链
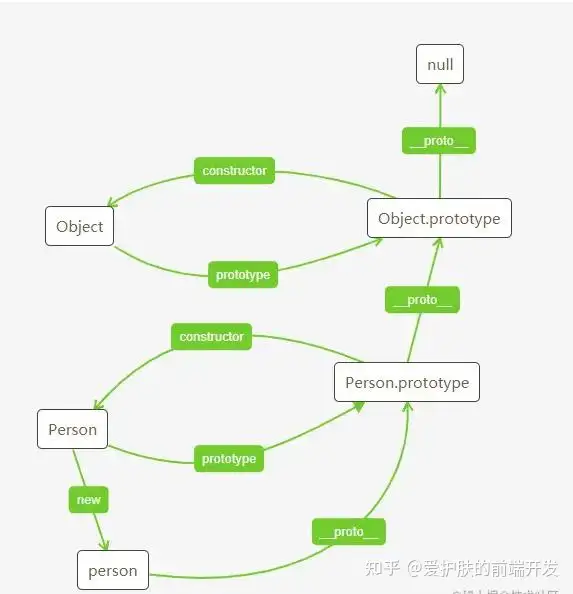
蓝本同样也能透过 __proto__ 出访到蓝本的原型,比方说这里有个缺省 Person 然后“承继”前者的有两个缺省 People,然后 new People 获得示例 p
当出访 p 中的两个非自有特性的这时候,就会透过 __proto__ 作为桥梁连接起来的一系列蓝本、蓝本的蓝本、蓝本的蓝本的蓝本直到 Object 缺省为止。
这个搜索的操作过程形成的链状亲密关系是蓝本链
看见 null 了吗,蓝本链搜索搜到 null 为止,搜不到那出访的这个特性是不存在的:
以上是蓝本与蓝本链、缺省、示例之间的联系,只不过并不复杂。如果你理解了这一步,你就能去了解prototype为何会出现?真正的缺省特性藏在哪里?