(注:该文从书柜 + 互联网 + 对个人设想结合而成.)
一般第一类与表达式第一类
第一类分成一般第一类和表达式第一类,Object 、Function 是 JS 便携式的表达式第一类。但凡透过 new Function() 建立的第一类都是表达式第一类,其它的都是一般第一类。
一般第一类: 一般第一类多于__proto__特性而没prototype特性.
表达式第一类: 表达式第一类有__proto__及每一表达式表达式第一类单厢有两个预设的prototype特性.__proto__
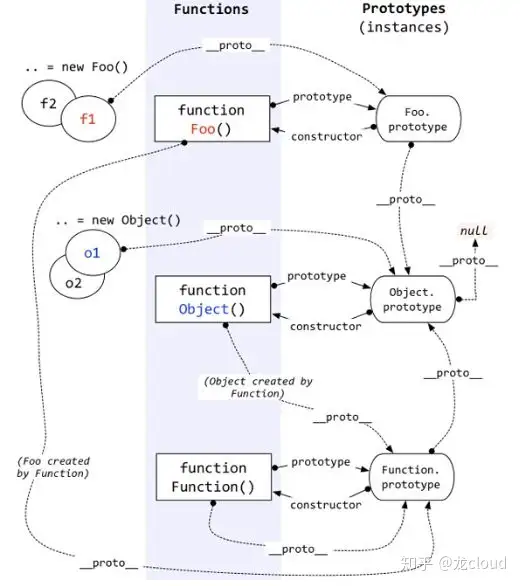
每一示例第一类(object )都有两个专有特性(称作 __proto__)对准它的蓝本第一类(prototype)。
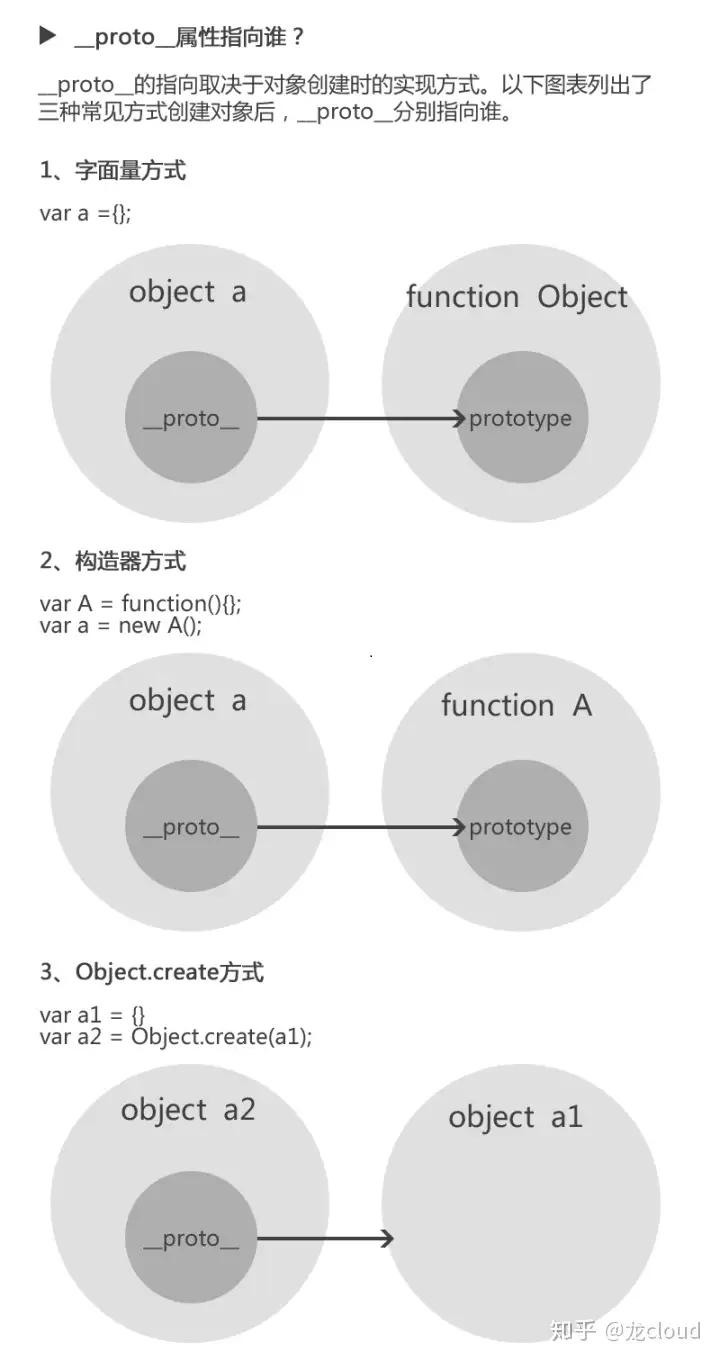
从 ECMAScript 6 已经开始,[[Prototype]] 能透过Object.getPrototypeOf()和Object.setPrototypeOf()出访器来出访。那个等同 JavaScript 的冗余但很多应用程序同时实现的特性 __proto__。// 1、字面上量形式.
var a = {};
console.log(a.__proto__); // Object {}
console.log(a.__proto__ === a.constructor.prototype); // true
// 2、构造器形式.
var A = function(){};
var a = new A();
console.log(a.__proto__); // A {}
console.log(a.__proto__ === a.constructor.prototype); // true
// 3、Object.create()形式.
var a1 = { a: 1 };
var a2 = Object.create(a1);
console.log(a2.__proto__); // Object {a: 1}
console.log(a.__proto__ === a.constructor.prototype); // false(此处即为上图中的例外情况)
蓝本
在JavaScript中万物皆第一类,因此蓝本也是第一类,能透过蓝本同时实现第一类特性的继承。
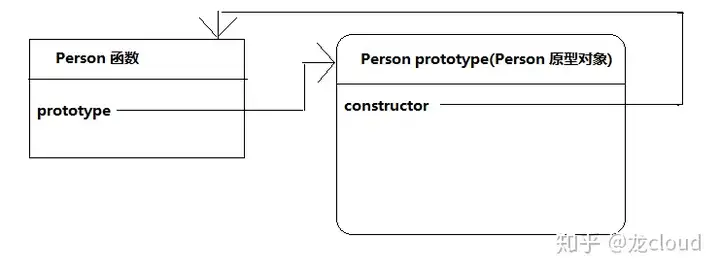
例如我们建立两个表达式A(就是声明两个表达式), 那么浏览器就会在内存中建立两个第一类B,而且每一表达式都预设会有两个特性prototype对准了那个第一类( 即:prototype的特性的值是那个第一类)。那个第一类B就是表达式A的蓝本第一类,简称表达式的蓝本。那个蓝本对象B 预设会有两个特性constructor对准了那个表达式A ( 意思就是说:constructor特性的值是表达式A )。建立表达式图解# 建立两个示例第一类.
function Person () {}
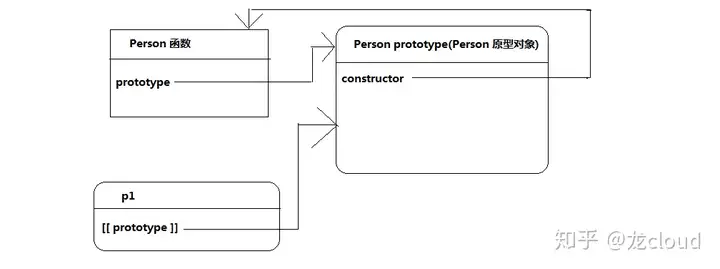
var p1 = new Person();
建立示例第一类图解蓝本链
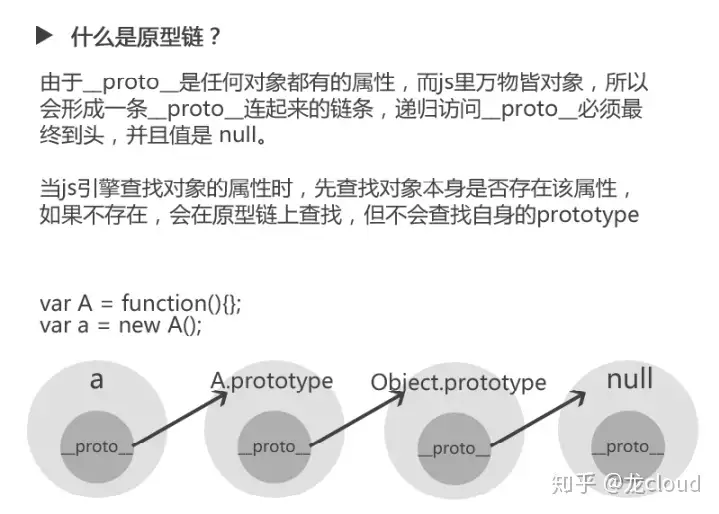
每一示例第一类(object)都有两个专有特性(称作__proto__)对准它的蓝本第一类(prototype)。该蓝本第一类也有自己的蓝本第一类,就这样组成了蓝本链.var A = function(){};
var a = new A();
console.log(a.__proto__); // A {}(即构造器function A 的蓝本第一类)
console.log(a.__proto__.__proto__); // Object {}(即构造器function Object 的蓝本第一类)
console.log(a.__proto__.__proto__.__proto__); // null