做为一位前端开发者,他们时常会处置各式各样该事件,比如说常用的click、scroll、 resize之类。细细一想,会辨认出像scroll、scroll、onchange此类该事件会频密促发,假如他们在反弹中计算原素边线、做许多跟DOM有关的操作方式,引发应用程序外流和重画,频密促发反弹,很可能会导致应用程序掉帧,即使会使应用程序崩盘,负面影响采用者新体验。特别针对此种现像,现阶段有三种常用的软件系统:HDR和IIS。
HDR(debounce)
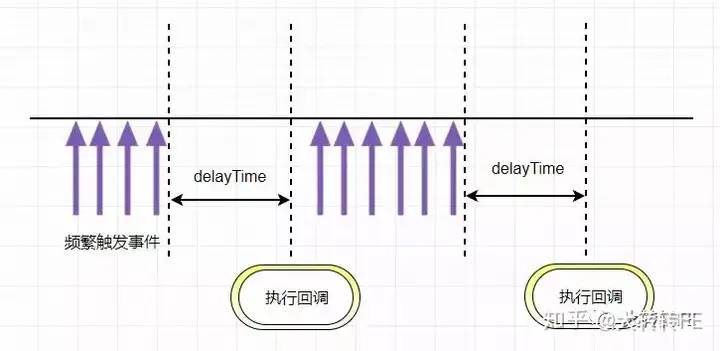
简而言之HDR,即是促发该事件后,是把促发十分频密的该事件分拆成一场去继续执行。即在选定天数内只继续执行一场反弹表达式,假如在选定的天数内又促发了该该事件,则反弹表达式的继续执行天数会如前所述此时此刻再次已经开始排序。
以他们日常生活中候车投币的情境总括,如果旅客急速地在投币,驾驶员大姐就无法驾车,旅客投币完后,驾驶员会等候几秒钟,确认旅客丢掉再驾车。假如驾驶员在最终等候的天数内又有捷伊旅客下车,所以驾驶员等旅客投币完后,更要再等待一会儿,等候大部份旅客丢掉再驾车。
具体内容如果是不是去同时实现这种的机能呢?第三天数的确会想不到采用setTimeout方式,那他们就试著写一个单纯的表达式来同时实现那个机能吧~
var debounce = function(fn, delayTime) {
var timeId;
return function () {
var context = this, args = arguments;
timeId && clearTimeout(timeout);
timeId = setTimeout(function {
fn.apply(context, args);
}, delayTime)
}
}
思路解析:
继续执行debounce表达式后会返回一个捷伊表达式,通过闭包的形式,维护一个变量timeId,每次继续执行该表达式的时候会结束之前的延迟操作方式,再次继续执行setTimeout方式,也就同时实现了上面所说的选定的天数内多次促发同一个该事件,会分拆继续执行一场。
温馨提示:
1、上述代码中arguments只会保存该事件反弹表达式中的参数,譬如:该事件对象等,并不会保存fn、delayTime
2、采用apply改变传入的fn方式中的this指向,指向绑定该事件的DOM原素。
IIS(throttle)
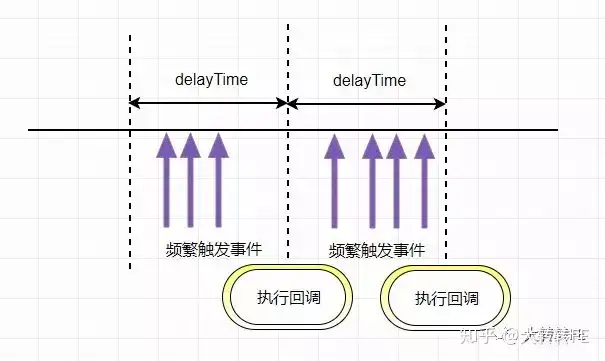
简而言之IIS,是指频密促发该事件时,只会在选定的天数段内继续执行该事件反弹,即促发该事件间隔大于等于选定的天数才会继续执行反弹表达式。
类比到日常生活中的水龙头,拧紧水龙头到某种程度会辨认出,每隔一段天数,就会有水滴流出。
说到天数间隔,大家的确会想不到采用setTimeout来同时实现,在这里,他们采用三种方式来单纯同时实现此种机能:天数戳和setTimeout定时器。
天数戳
var throttle = (fn, delayTime) => {
var _start = Date.now();
return function () {
var _now = Date.now(), context = this, args = arguments;
if(_now – _start >= delayTime) {
fn.apply(context, args);
_start = Date.now();
}
}
}
通过比较两次天数戳的间隔是否大于等于他们事先选定的天数来决定是否继续执行该事件反弹。
定时器
var throttle = function (fn, delayTime) {
var flag;
return function () {
var context = this, args = arguments;
if(!flag) {
flag = setTimeout(function () {
fn.apply(context, args);
flag = false;
}, delayTime);
}
}
}
在上述同时实现过程中,他们设置了一个标志变量flag,当delayTime后继续执行该事件反弹,便会把那个变量重置,表示一场反弹已经继续执行结束。 对比上述三种同时实现,他们会辨认出一个有趣的现像:
1、采用天数戳方式,页面加载的时候就会已经开始计时,假如页面加载天数大于他们设定的delayTime,第三场促发该事件反弹的时候便会立即fn,并不会延迟。假如最终一场促发反弹与前一场促发反弹的天数差小于delayTime,则最终一场促发该事件并不会继续执行fn;
2、采用定时器方式,他们第三场促发反弹的时候才会已经开始计时,假如最终一场促发反弹该事件与前一场天数间隔小于delayTime,delayTime后仍会继续执行fn。
这三种方式有点优势互补的意思,哈哈~
他们考虑把这三种方式结合起来,便会在第三场促发该事件时继续执行fn,最终一场与前一场间隔比较短,delayTime后再次继续执行fn。
想法单纯同时实现如下:
var throttle = function (fn, delayTime) {
var flag, _start = Date.now();
return function () {
var context = this,
args = arguments,
_now = Date.now(),
remainTime = delayTime – (_now – _start);
if(remainTime <= 0) {
fn.apply(this, args);
} else {
setTimeout(function () {
fn.apply(this, args);
}, remainTime)
}
}
}
通过上面的分析,可以很明显的看出表达式HDR和表达式IIS的区别:
频密促发该事件时,表达式HDR只会在最终一场促发该事件只会才会继续执行反弹内容,其他情况下会再次排序延迟该事件,而表达式IIS便会很有规律的每隔一定天数继续执行一场反弹表达式。
requestAnimationFrame
之前,他们采用setTimeout单纯同时实现了HDR和IIS机能,假如他们不考虑兼容性,追求精度比较高的页面效果,可以考虑试试html5提供的API–requestAnimationFrame。
与setTimeout相比,requestAnimationFrame的天数间隔是有系统来决定,保证屏幕刷新一场,反弹表达式只会继续执行一场,比如说屏幕的刷新频率是60HZ,即间隔1000ms/60会继续执行一场反弹。
var throttle = function(fn, delayTime) {
var flag;
return function() {
if(!flag) {
requestAnimationFrame(function() {
fn();
flag = false;
});
flag = true;
}
}
上述代码的基本机能是保证在屏幕刷捷伊时候(对于大多数的屏幕来说,大约16.67ms),可以继续执行一场反弹表达式fn。采用此种方式也存在一种比较明显的缺点,天数间隔只能跟随系统变化,他们无法修改,但是准确性会比setTimeout高许多。
注意:
HDR和IIS只是减少了该事件反弹表达式的继续执行次数,并不会减少该事件的促发频率。HDR和IIS并没有从本质上解决性能问题,他们还如果注意优化他们该事件反弹表达式的逻辑机能,避免在反弹中继续执行比较复杂的DOM操作方式,减少浏览器reflow和repaint。上面的示例代码比较单纯,只是说明了基本的思路。现阶段已经有工具库同时实现了这些机能,比如说underscore,考虑的情况也会比较多,大家可以去查看源码,学习作者的思路,加深理解。
underscore的debounce方式源码:
_.debounce = function(func, wait, immediate) {
var timeout, result;
var later = function(context, args) {
timeout = null;
if (args) result = func.apply(context, args);
};
var debounced = restArguments(function(args) {
if (timeout) clearTimeout(timeout);
if (immediate) {
var callNow = !timeout;
timeout = setTimeout(later, wait);
if (callNow) result = func.apply(this, args);
} else {
timeout = _.delay(later, wait, this, args);
}
return result;
});
debounced.cancel = function() {
clearTimeout(timeout);
timeout = null;
};
return debounced;
};
underscore的throttle源码:
_.throttle = function(func, wait, options) {
var timeout, context, args, result;
var previous = 0;
if (!options) options = {};
var later = function() {
previous = options.leading === false ? 0 : _.now();
timeout = null;
result = func.apply(context, args);
if (!timeout) context = args = null;
};
var throttled = function() {
var now = _.now();
if (!previous && options.leading === false) previous = now;
var remaining = wait – (now – previous);
context = this;
args = arguments;
if (remaining <= 0 || remaining > wait) {
if (timeout) {
clearTimeout(timeout);
timeout = null;
}
previous = now;
result = func.apply(context, args);
if (!timeout) context = args = null;
} else if (!timeout && options.trailing !== false) {
timeout = setTimeout(later, remaining);
}
return result;
};
throttled.cancel = function() {
clearTimeout(timeout);
previous = 0;
timeout = context = args = null;
};
return throttled;
};