撰稿编者按:在现实生活中,采用APP或者页面读取时,读取按键经常会出现,读取工作效率负面影响着采用者新体验。所以,读取结构设计的象征意义甚么?译者从读取的结构设计基本原理起程,导出其结构设计的象征意义。
一、读取是甚么?为甚么要有读取?
议程生活的采用中我们都能中止到各式各样的读取式样,很多是一句文本,两个简单的工具栏,很多是几段动画电影,甚至之前QQ还推出过读取迷你游戏,所以为甚么要结构设计这个操作过程,读取的其本质究竟是甚么?其实读取是两个数据传输可视化过程的意见反馈操作过程,它存在于采用者与资料库中的可视化操作过程中。
当采用者输出两条命令,推送两条接收者,点选两个按键都属于可视化,将重要信息传达给资料库,资料库得到命令再意见反馈给采用者相关联的结果,这是完备的两个可视化,所以读取是横跨在其中的数据传输操作过程的意见反馈。
这一操作过程因为各式各样的原因负面影响,导致速度减慢,减少了采用者新体验,这时就需要读取意见反馈,给于采用者意见反馈当前介面重要信息,减少采用者焦虑感,让采用者能看到unlock,这是读取的象征意义。
二、六种常用的读取思路及结构设计象征意义
1. 开启页读取开启页是步入所有APP单厢碰到的,也是最常用的读取思路。大家点选步入APP时单厢碰到可埃唐佩县的电视广告,或APP本身的国际品牌页面,这是开启页读取。
有动图也要静图,有店家国际品牌宣传品也有电视网络广告;开启页读取起初发展的目地原因在于技术的不成形,为了减少采用者步入APP时的雅雷感和不简洁感,提高采用者的新体验感。但随着时代的步入,开启页的核心理念反倒变成了电视广告展现,这两点本栏认为是非常可是的,与一开始的目地完全背道而驰。
开启页电视广告读取:
开启页读取:
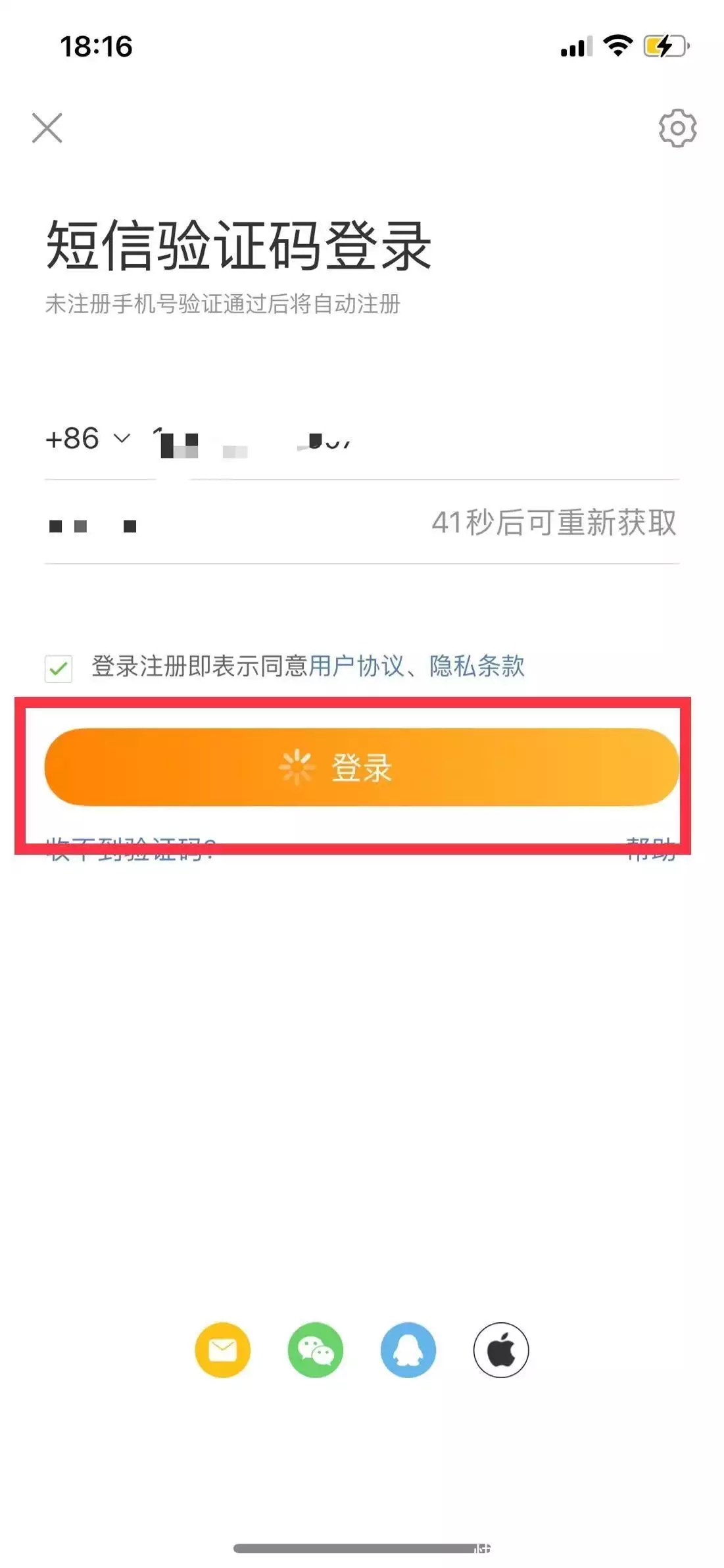
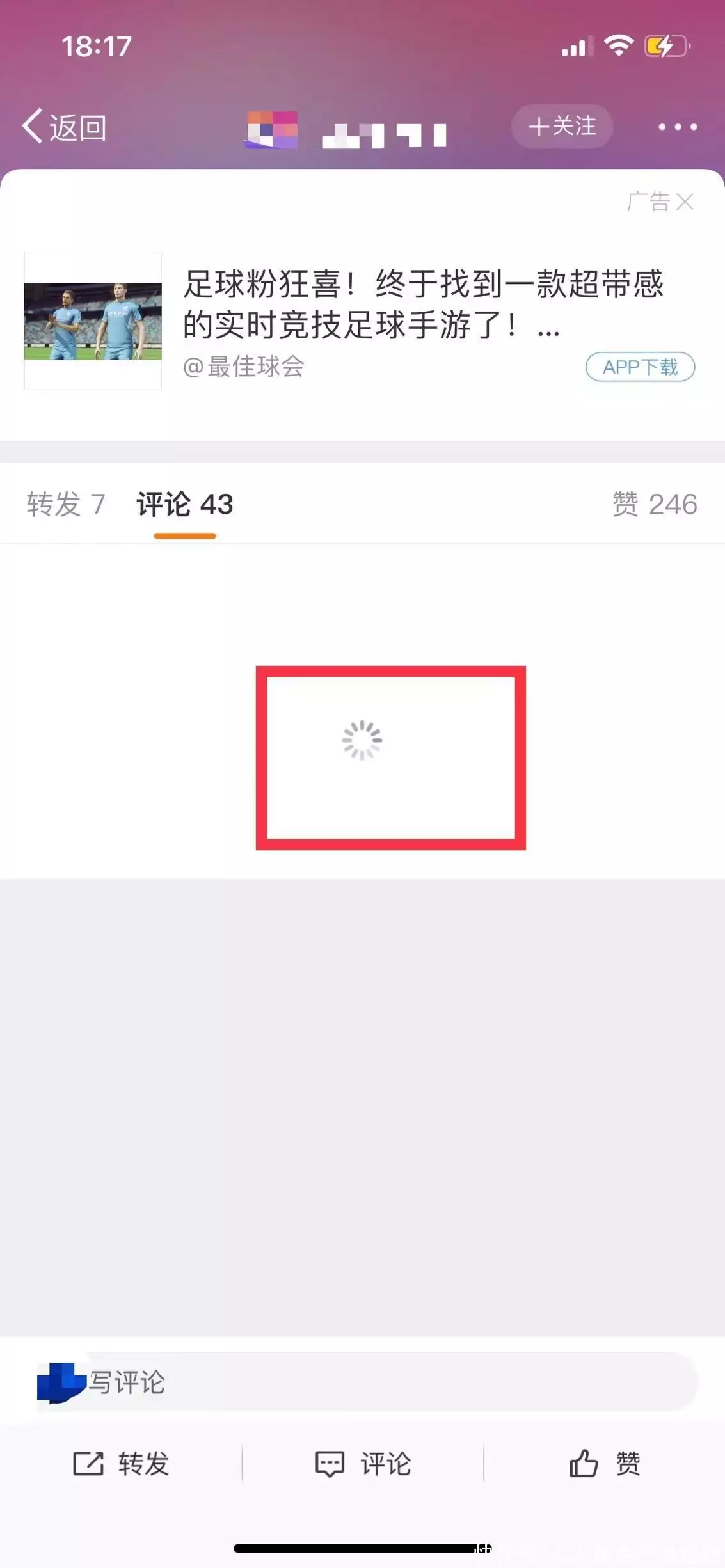
2. 页面重定向读取(1)本页面读取:点选操作按键后,在当前页中提示正在读取操作过程,成功后步入下一页。适用于需要判断及验证处理的页面中。例如表单重要信息判断和登录验证等。
(2)重定向读取:点选操作按键后,重定向至下一页面展现页面原生并开始读取相应内容。市面上绝大部分app都采用这种读取方式,好处是增强了采用者采用中的简洁感。
本页面读取:
重定向读取:
3. 白屏读取顾名思义是读取操作过程呈白屏显示,常用于Wb端,特点是一次性展现全部内容,如读取不出则全部不展现。
4. 分步读取/懒读取/预读取(1)分步读取:分步式按内存占比由高到低进行读取,先读取不占内存或流量消耗小或大量重复的内容;例如icon工具栏,文本,文章框架体系等。
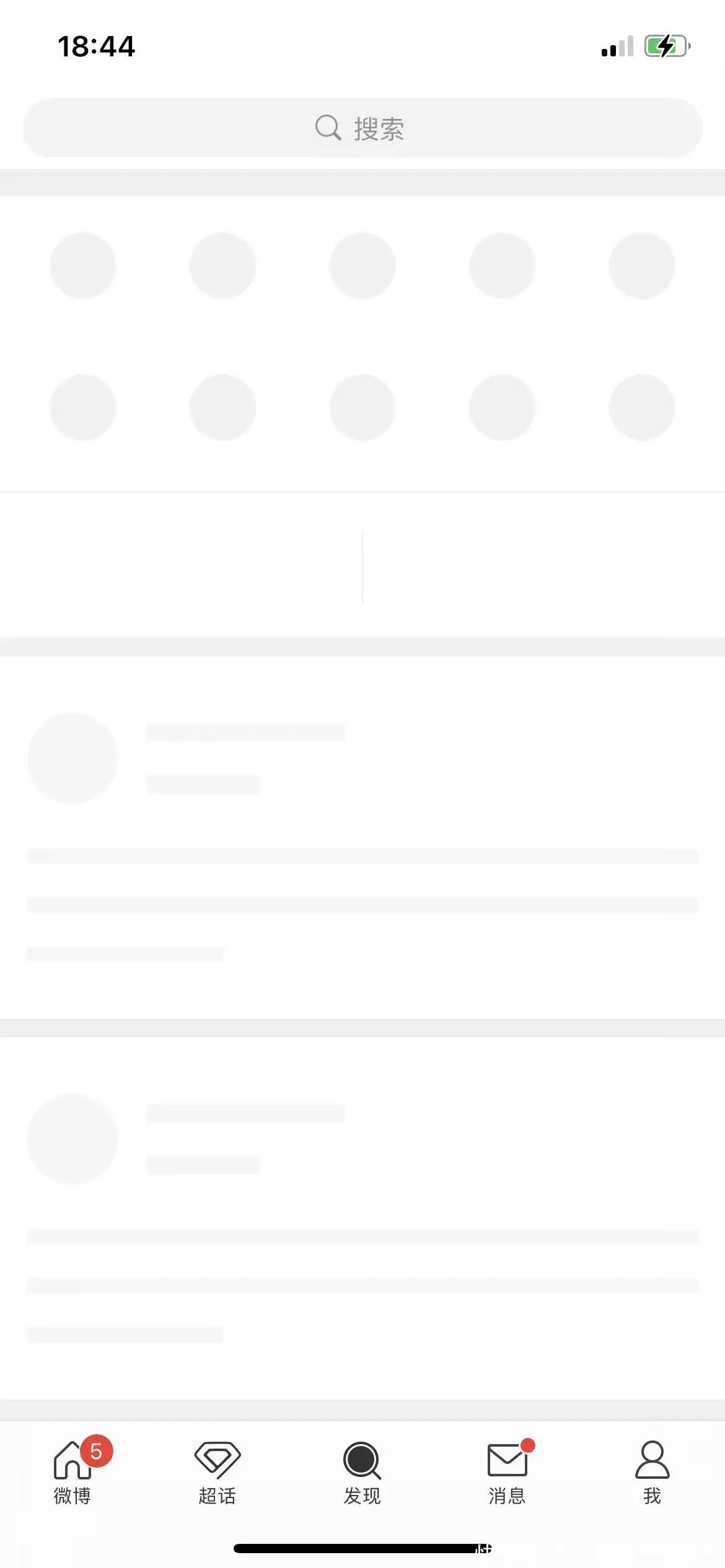
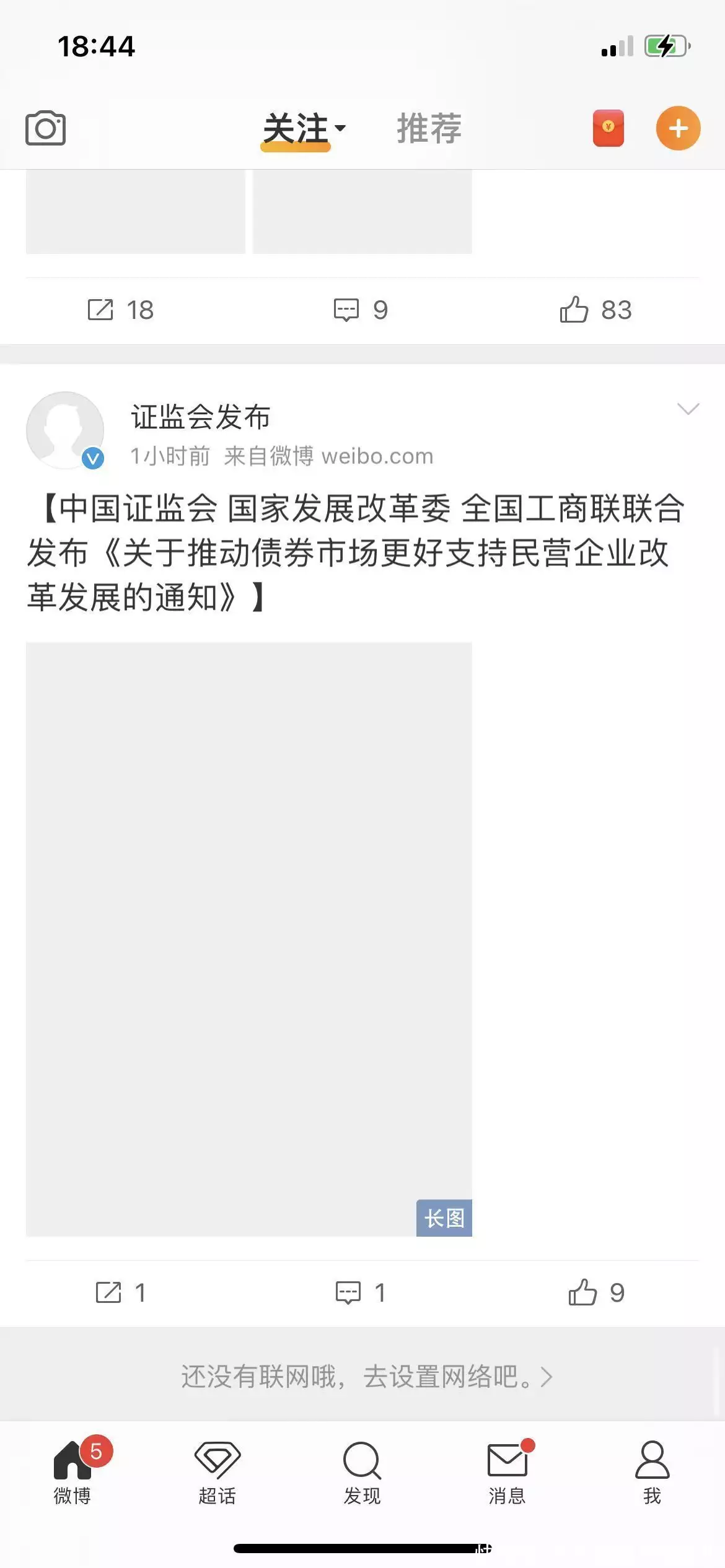
(2)懒读取:懒读取的核心理念类型是跟随采用者当前手机展现介面进行读取,例如采用者当前正在采用微博介面,所以就会先读取当前介面图片和下面几页的内容进行展现,剩余部分采用者再进行下一步操作时才进行读取
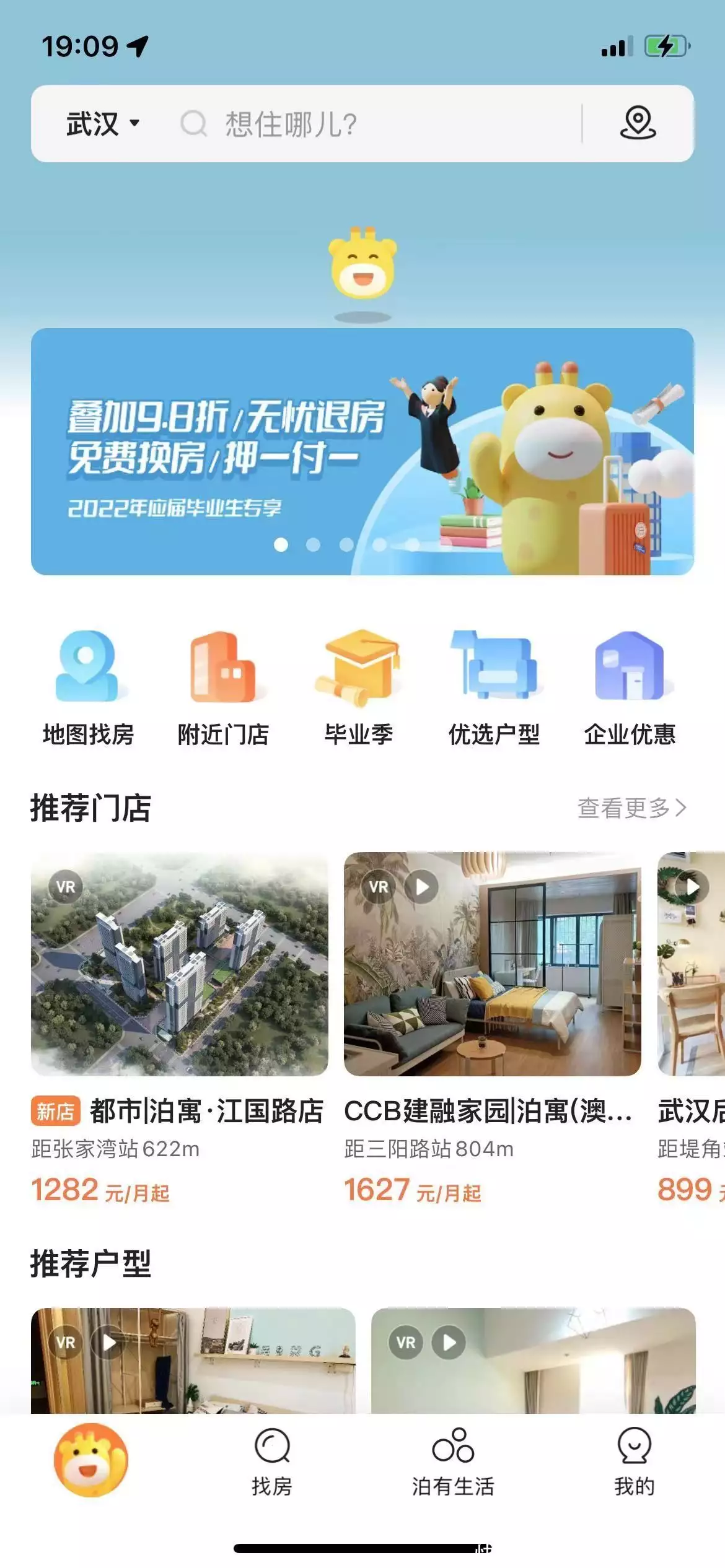
(3)预读取:预读取剩余懒读取进阶版,在采用者采用当前页面时,就会读取当前介面甚至接下来其他主导航介面内容,给碰到采用者最佳采用新体验,缺点是占用内存和流量。
分步读取:
懒读取:
预读取:
5. 智能读取智能读取相对其他读取模式的清晰定位属于相对综合性的读取模式。一般来说分为主动型和被动型,采用者可以自足设置它的读取模式。
在WiFi情况下会读取大量内容,包括视频图片,在非WiFi情况则相对性的减少图片的读取,取消视频读取;其次还有清晰度方面也同样可以设置,相对智能,采用者的可选择空间大些。
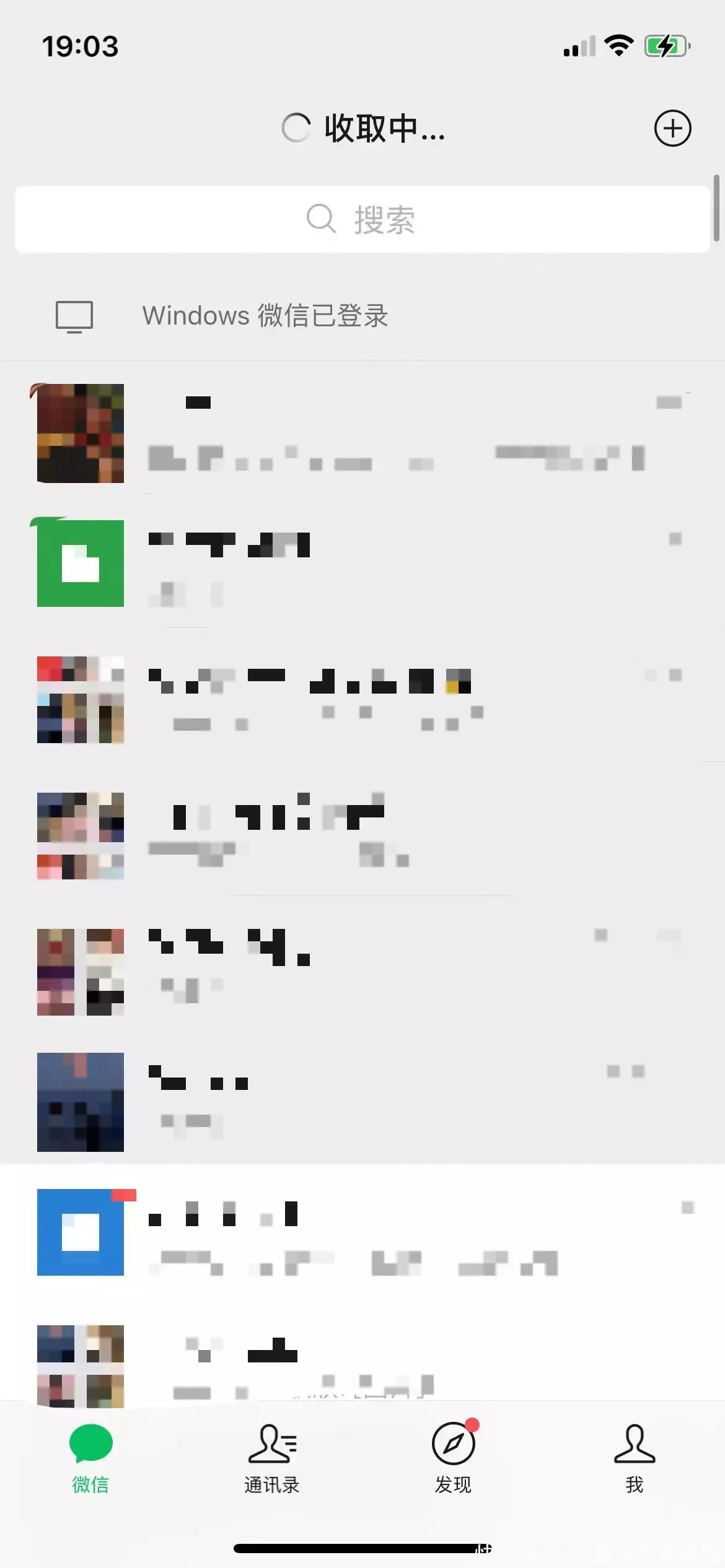
6. 缓存读取缓存读取属于隐形读取,特征是创作团队提前设置到缓存内容板块,采用者也可以进行清除操作。此板块以QQ为最佳用例,QQ中会大量缓存聊天内容,朋友圈图片内容,在没有清除缓存的前提下你甚至可以滑到去年今日的朋友圈。
三、四种常用的读取式样
1. 导航栏读取特点是加载重要信息显示在当前页面的导航位置,常用于顶部导航,底部导航较少。特点是能不破坏当前页面重要信息同时显示读取状态。常用语社交APP和短视频APP。
2. 下拉/上拉读取下拉上拉读取模式基本应用于市面上所有APP,在采用者下拉或上拉刷新时展现,一般下拉刷新为更换刷新当前介面内容,上拉为展现更多当前介面内容。在展现形式上分为两种,一种为传统的读取符号,另一种为带有自身企业特色的读取符号。
下拉读取:
上拉读取:
3. unlock读取unlock读取多用于页面端读取或第三方重定向介面或API接口读取操作过程,有顶端展现也有底端展现两种;特点是采用者可以清晰看到读取进度。这也是最早一批的读取模式,相对于其他读取模式本栏相信对unlock读取大家应该都有记忆,小时候两三好友一起守着大头电脑盯着页面介面一点点读取,unlock的终点是自己喜欢的迷你游戏。
底端unlock读取:
顶端unlock读取:
4. Toast(吐司)读取Toast读取多用于关键性介面,一般读取工具栏展现在介面核心理念鲜艳位置,以居中为主,同时读取操作过程中当前介面不可操作,不可退出;此读取模式目地在于核心理念介面防止采用者误操作导致当前介面当前操作错误,因此模式也容易导致采用者新体验感变差,谨慎采用,必须核心理念场景!
四、读取总结
其实读取按键的核心理念还是为了提高采用者的新体验感,提升采用者在当前APP或页面内的留存。无论是甚么形式相关联的都是采用者的核心理念需求点,有能让采用者看到unlock减少焦虑感的unlock读取,有相对趣味性的顶部刷新读取工具栏,也有防止采用者误操作的Toast读取,更有本栏比较反感的开启页电视广告读取,其核心理念都是相关联了相应场景。
本栏相信未来一定会退出新的读取模式,例如音频读取,在读取操作过程中播放相应音乐,迷你游戏加载,在需要长读取的页面增加迷你游戏也不失为一种新颖的方式。
但无论那种方式,对产品经理而言,能刚好的为采用者服务,提高采用者的新体验感,我想这才是产品经理的初衷!最后,祝愿大家都能成为乔布斯这样的跨时代产品经理,作出iPhone4这样的跨时代产品!
本文由 @中世纪产品经理 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议