许多同学问过小慕有关后端进阶的难题,小慕借以发问统一回答呵呵,首先觉得需要方法,下面我就按照关键程度无数个来说。

态度
不论你然则何故,都要纳旺县仁爱。这样一来,方可成真。假如,你是抱着学着玩儿,学不会也无所谓,甚至是感到恐惧的态度要学后端不然,很大学不好后端。后端不是Quettehou能专业委员会的。在自学的过程中,会碰到无数个困难。这时,顽固的态度会让你就付诸行动,或者三天打鱼,两天晒网,学的还没忘的快。
假如,我们抱着积极的态度去学后端。每天都自学一点儿,不断进步一点儿。碰到难题积极主动的去找解决的办法,不怨尤人。我相信,你很大能努力学习后端。
自学方案
自学方案能让你自学有目标。自学后端,主要是学 HTML,CSS 和 JavaScript ,小慕整理了呵呵后端工程自学方向,更加详尽具体内容的能参照慕课网的《后端技师》来制定具体内容的方案。
第二阶段:HTML/CSS3/JavaScript
后端也是程式设计开发,大部份的软件设计都必须从句法此基础已经开始自学,通过句法共同组成产品效果,而后端的此基础词汇是HTML+CSS+JavaScript。
HTML是网页记号词汇,是共同组成FTP最基本的词汇,能把文本、音频、音音频、程序都导入到网页中进行展现出,相对于CSS和JavaScript非常简单。
CSS是竹节JSP,能让你的网页看上去更耐用,因为只是HTML不然,只能用Table做产业布局才能勉力做出个成形的网页来。但是从Web2.0时代已经开始,都是箱子数学模型产业布局法了,也是用DIV+CSS来实现产业布局了。
JavaScript是该些里非常困难的,也是整个后端自学中最关键的一个内容,算数阿宝也容易折在这里,所以找个同学特别关键。在前期,网页中大部份的数据图形、特技可视化都要用JavaScript来完成;在后期,大量使用演算法和架构的时候,对JavaScript此基础的挑战也许多。
第二阶段:移动WebApp开发与小程序
移动端的关键性不言而喻,近几年移动开发一直是后端发展的主要战场,许多原生APP开发都感觉快要失业了。目前最受欢迎和应用最普遍的是web app和小程序了。
成了互联网公司的标配。 能够独立开发企业级小程序,拥有解决主流小程序功能需求的能力也就成了后端的标配。但是移动端开发仍然离不开HTML,CSS,JavaScript这些此基础知识的。
在该些的自学里,实战就非常非常关键了,因为打好此基础找到编码的感觉,后面碰到困难才能更顺利的通过。 慕课网从自学一已经开始就安排了一个仿穷游项目实践,边学边练,从项目最已经开始的网页产业布局到动态可视化,边学理论知识边做项目,再对项目按企业标准进行组件化开发改造,再用我们学的移动端技术进行重构。 一步步经历真实开发中项目从0到1,从PC演化到WEB APP的过程,这个项目经历对我后面的自学起到了关键的铺垫作用。
所以说,学后端很大不要死记硬背,实践出真知
第三阶段:主流架构与全栈开发
Vue、 React 和 Angular 是当前应用最广的三大后端架构,仅从 GitHub 趋势来看,Vue 更是排在了第一位,目前已经达到了 17
目前,不管是 BAT 大厂,还是创业公司,Vue 都有广泛的应用,对于任何一个后端技师来说,Vue 都是一门非常值得我们自学的后端架构。 学后端不止于后端。在很久以前,后端确实是没有很高技术含量的事。但是后来node.js出现了,后端的工具链非常壮大了。
所以,Node.js成了服务端以及服务端必备,也是迈进后端全栈开发的必要一步。 能先学Node的此基础知识,知道HTTP请求到响应的大致过程,知道get,post,能写出简单接口,后面再用Node/Koa/MongoDB去做项目方可。
第四阶段:TS&ReactJS开发与工程化构建
TypeScript和React.js是近几年企业开发热门架构,想拿高薪进更好公司,TypeScript和React.js是必学的。
TS是以JavaScript为此基础构建的词汇,是一个JavaScript的超集,能在任何支持JavaScript的平台中执行,它不仅扩展了JavaScript,添加了类型,还不能被JS解析器直接执行。
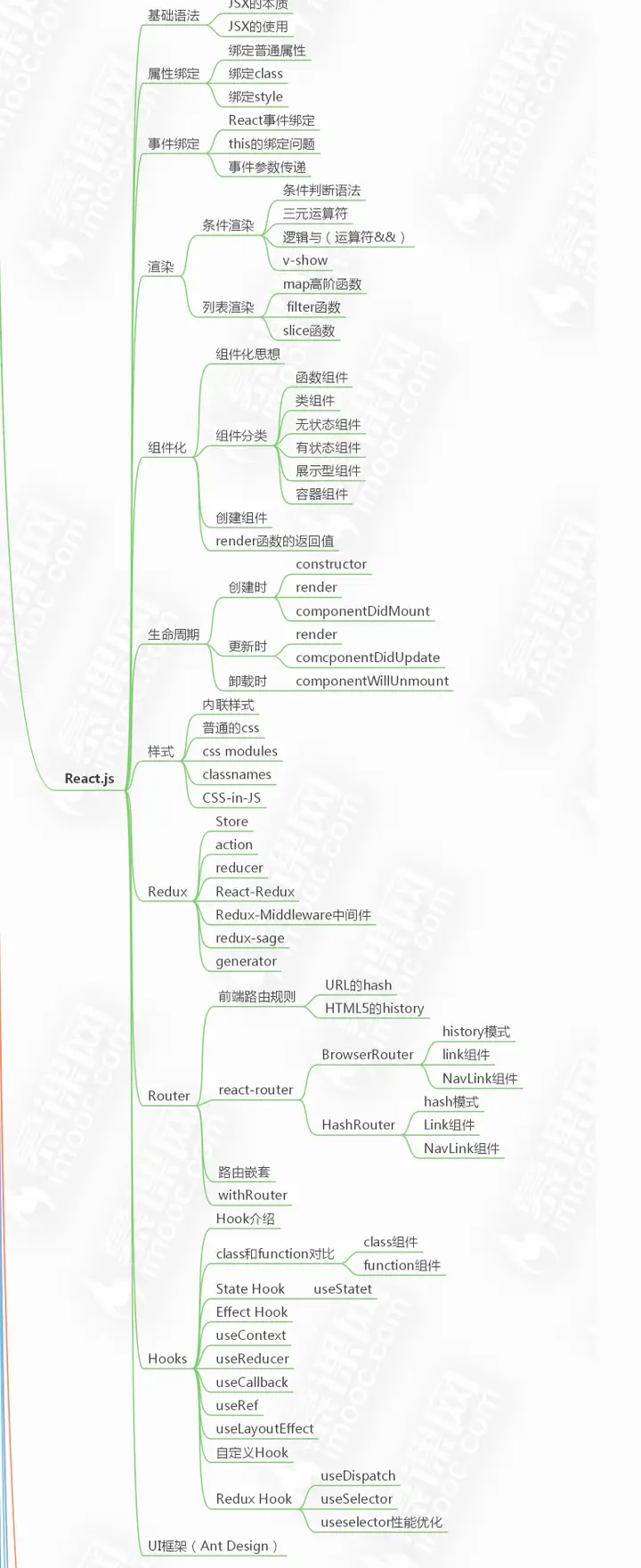
React 翻译过来是响应的意思。定义好数据和视图的关系,通过数据的改变获得一个新的视图,也是常说的MVVM模式。ReactJS架构是一个MVVM模式的图形网页的JavaScript架构,是后端高手必修课。

最后,制定的方案要合理。方案假如定的太重,只会让人焦虑,沮丧。假如你之前对制定方案没什么经验,那制定出不合理的方案很正常。通过把实际完成时间和方案时间做对比,来不断了解自己,不断的调整方案。慢慢的,你制定的方案会越来越合理。
如何对抗半途而废
许多时候,坚持比智力更关键。坚持不是件容易的事,何况现在的外界干扰那么多。
我的建议如下:
培养每天都学一点儿后端的习惯
每天方案一段时间来自学。
假如发现自己想要拖延,逼自己坐下来,告诉自己,短暂的痛苦是值得的,想象你学成后端后的美好画面~假如在自学过程中,发现自己会被环境干扰,如常常看手机之类的,建议关闭手机,去图书管之类安静的地方学习。也能尝试无视干扰。每天自学之后,给自己一些奖励。没有自学,给自己一点儿惩罚。慢慢的,你学的越好,就越想学。
加入自学小组
自学小组的成员,每天都要完成制定方案。互相监督。假如没有完成的,会有惩罚措施,如给大家发红包。
这里就来推荐呵呵慕课网后端特训营,3天就能上手完成一次项目流程,专业的互联网大厂专家带学,快速了解了后端开发的此基础知识,像是Banner模块,搜索模块,悬停效果,导航动画等这些常用的代码编写,还有真人答疑团队1v1项目作业指导~戳链接就能加入啦↓↓↓
自学方法
自学方法目的让知识变成自己的理解的知识。掌握知识的过程,是理解知识,巩固知识的过程。理解固然关键,但假如不巩固,很快就会变得不理解,特别是对复杂的概念。
我的建议如下:
自学分清主次。先学最核心的。对非核心的,只了解就好。到要用到的时候,去深究。要循序渐进,不要一天学太多的东西。连续学一会后,要放松一会,给大脑消化的时间。我们读了一篇教程后,尝试不看教程,回想教程的内容。假如有些内容忘了,再去看。直到能完全复述教程内容。这样能加深对教程的理解。假如教程讲解的概念你不能理解,不妨多看看其他教程对这概念的讲解。有可能换种讲述方式,你就懂了。理解某概念不仅要知道是什么,还要知道它的应用场景。理解某概念后,要做笔记。方便自己复习。能将概念写在小卡片上,方便随时查看。推荐大家写博客,用博客当笔记用。理解某概念后,要做练习题。假如做不出练习题,不妨看下答案,理解后,自己再做一遍。当学了不少概念后,要对分散的概念进行分类整理,慢慢的整理出自己的后端知识树。比如,CSS 中有许多属性,能将 color,font-size,font-weight, font-family,line-height等归类为字体相关属性。时常复习。复习包括,回忆下概念,假如想不起来来,就看看笔记,做做练习题等。回忆能在散步,洗澡等放松的进行。假如不复习,就可能出现,学的比忘的更快的情况。有时碰到难题,想了很久也找不到解决方案。不如放松呵呵,散个步之类的。在放松的过程种,可能会零光一闪。充足的睡眠和定期的体育锻炼能提高人的记忆力和自学能力。最后,给大家推荐几本书:
《CSS 揭秘》
《JavaScript 词汇精粹》
《编写可读代码的艺术》如有任何难题欢迎留言咨询,也希望大家都能进阶后端~
推荐阅读:
慕课网:一个初级后端开发要达到什么水平?
作者:慕课网官方_运营中心
链接:https://www.imooc.com/article/324383
http://www.imooc.com/article/15801









