撷取下去哪儿的实战经验,他们暗鞘了 yapiUSB管理工作网络平台 ,后端如前所述那个规范化聚合 mock统计数据,后端依照那个规范化增容和试验USB
后端TX能看一看我写的这首诗:后端演示USB统计数据(mock)课堂教学
愈来愈多的子公司将后端和后端全盘分立,以期能全力支持后端两套USB,提供更多给 web, ios, android 采用,大大降低了合作开发的工作效率。但在此后,也增添了后端 ui 倚赖后端统计数据的难题,在后端USB没合作开发顺利完成以后,后端须要依照USB定义的规范化演示USB统计数据。那个难题貌似单纯,但事实上在合作开发操作过程中,会是两个较为郁闷的难题。
过往的作法
有如前所述后端和后端三种作法,后端绝多半数都是在销售业务标识符里头先依照后端USB定义,写两套演示统计数据,也有如前所述 mockjs 透过截击 xhr 形式。后端多半是先写两套试验统计数据的USB,提供更多给后端初始化,等USB合作开发顺利完成后,在转换回来。不论是哪一类形式,都无可避免的有下列难题:
1.负面影响了销售业务的标识符,时常能看见上面此种标识符,注解了旧有的标识符方法论,换成试验的演示统计数据
2. 后端USB统计计算机程序出现出现变动,减少表头、修正Hamming称了,难以及时处理意见反馈给后端合作开发者,预览发展缓慢。
3. 不容易演示复杂情况,例如USB响应时间,聚合各类演示统计数据,如邮箱、手机号等等
4. 在实际的合作开发操作过程中,他们不仅须要演示正常情况下 UI,还须要演示统计数据出错,统计数据为空时的 UI。
去哪儿后端USBMock 实践
他们研发了 YApiUSB管理工作网络平台 管理工作他们后端USB统计数据的演示, 只须要前后端去维护在 YApi 网络平台定义的响应统计数据,就能聚合须要的演示统计数据,上面这段标识符就是定义的聚合统计数据模板:
可聚合如下的演示统计数据:
采用方法
USB预览页面可

高级 Mock
基础的 Mock 工具已经能满足大部分的需求了,但有些复杂场景是难以实现的。例如:当我做两个统计数据列表页面,须要试验某个表头在各种长度下的 ui 表现,还有当统计数据为空时的 ui 表现。YApi 提供更多了期望和自定义脚本的功能。
Mock 自定义脚本
自定义脚本可依照请求的参数,cookie 信
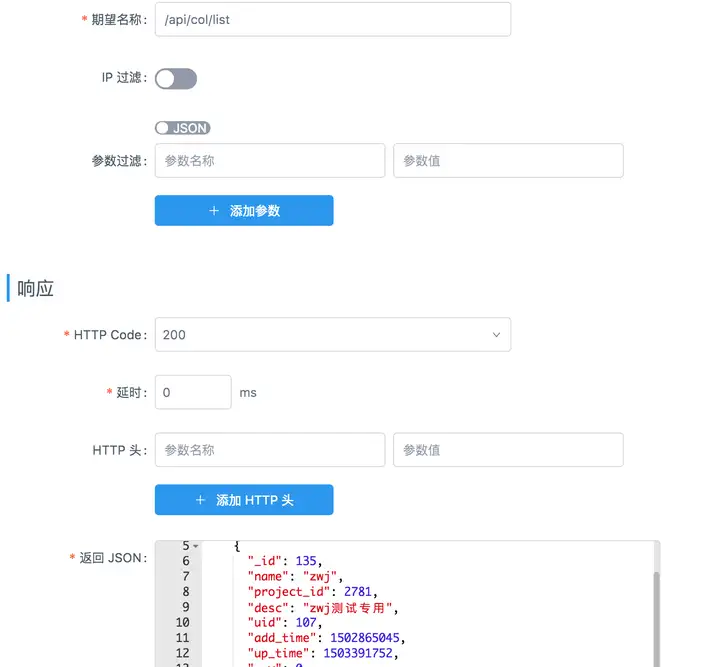
Mock 期望
期望就是须要依照不同的请求参数、IP 返回不同的 HTTP Code、HTTP 头和 JSON 统计数据,Mock 期望主要用于 ui 的自动化测设和后端USB自动化试验。

后记
YApiUSB管理工作网络平台 已在去哪儿子公司内部大面积采用,获得了很多赞,为了让 YApi 能服务更多小伙伴和使 YApi 变的更好,现已经开源到https://github.com/ymfe/yapi,欢迎大家采用和提出宝贵的意见。











