作为前端开发人员,那些辅助工具倘若让你四两拨千斤。
前端 web 开发是两个令人激动的应用领域,越来越多的需求,形成了两个低薪的业余。同时,Web 应用领域还有很多可信的组织工作,使得 Web 开发人员能够更为高效率的组织工作。下面是我在日常生活前端开发中时常加进的 12 个辅助工具,撷取给我们,希望能对我们有所协助。翻译者注:那些辅助工具都是 Chrome 扩充(也适用于于 Microsoft Edge、Opera 等 Chromium 内核的应用程序),副标题前面的位数是用户数。
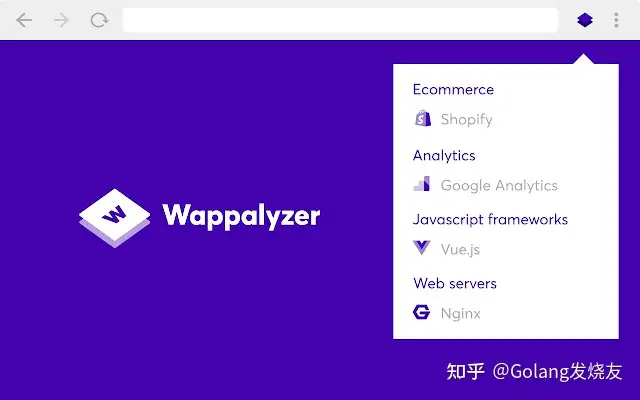
1 Wappalyzer — 1,000,000+
那个辅助工具能让你了解到某一中文网站是用什么构筑的,即它的内容信息系统、电商网络平台或网络营销智能化辅助工具。研究怎样建立两个中文网站,这是两个很酷的辅助工具。它还建立了采用这类控制技术的中文网站条目,那些控制技术能协助你了解怎样构筑顾客的中文网站。准备项目投资时,我许多次地采用那个辅助工具。
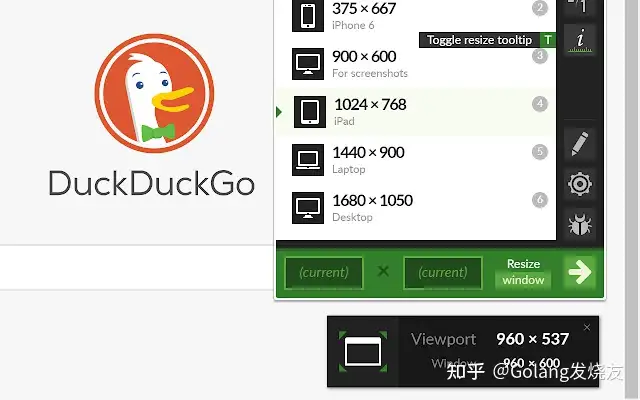
2 Window Resizer — 600,000+
积极响应式设计是现代中文网站最重要的优点之一。你需要试验你的中文网站是否能在各式各样类别的电子设备上查阅。我采用 Window Resizer 来调整我的页面应用程序询问处的大小,以演示不同的萤幕解析度。接着你能看到你的产业布局在某一解析度下的外形。你能自订解析度、增设询问处长度和度、询问处位置等。
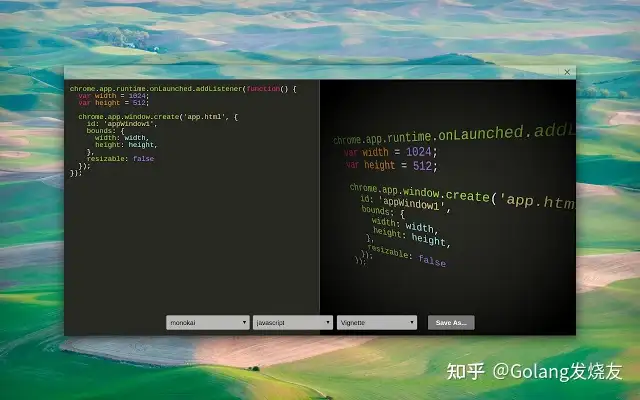
3 Marmoset — 10,000+
开发人员组织工作的一部分就是向顾客或上级领导展现他们的标识符,但是常规性的萤幕截图可能不那么招揽兴奋点,所以你要让它们显得生动活泼起来。布季谢 Marmoset 为我的标识符拍了一些很酷的镜像,接着把那些镜像放到我的PPT上,从而给人遗留下好第一印象。别说,我的标识符PPT一点也不无趣。我开始修正模板和色调主轴,使我的演说更为令人激动。
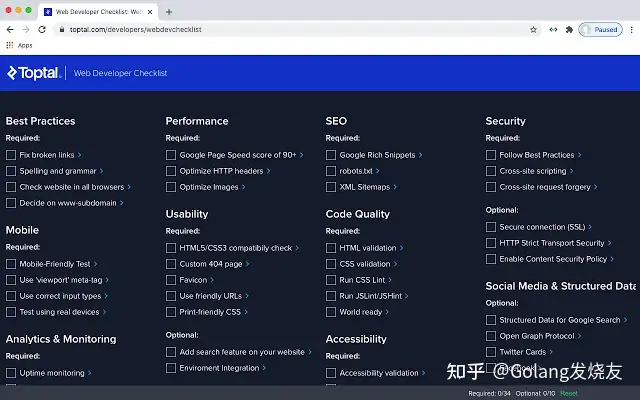
4 Web Developer Checklist— 40,000+
作为两个前端开发人员,很容易忘记需要做的每一件事。当你在截止时间前急着完成项目的时候,你可能跳过了关键的步骤。这就是 Toptal 的 Web Developer Checklist,它能节省你的时间。我采用 Web Developer Checklist 来确保我考虑到每个项目中的所有基本点。
它提供了前端 web 开发中最重要步骤的清单。它还分析页面中是否存在违反最佳实践的情况,以便你能修复那些问题。
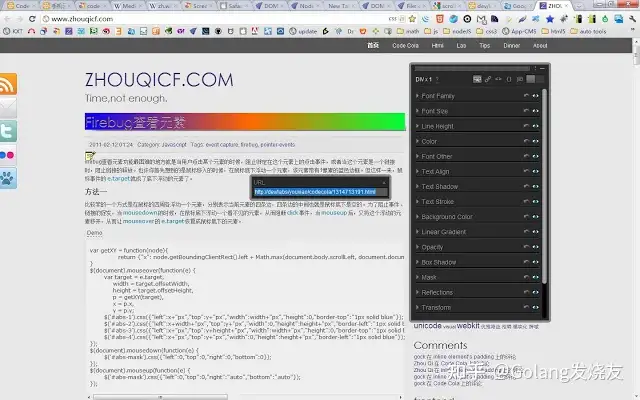
5 Code Cola: Source Code Viewer — 30,000+
如果你采用 Chrome 并且想要在页面上编辑 CSS,那么能采用审查元素优点(翻译者注:Google Chrome 应用程序打开页面后,点击右键出现的菜单:Inspect/ 审查),但是它可能太过于灵活。Code Cola 是两个 Chrome 扩充,采用起来容易得多。这是 Chrome 上最好的 CSS 编辑器,对初学者有特别友好的界面。我已经用了很多次,尝试在我的页面上编辑 CSS。
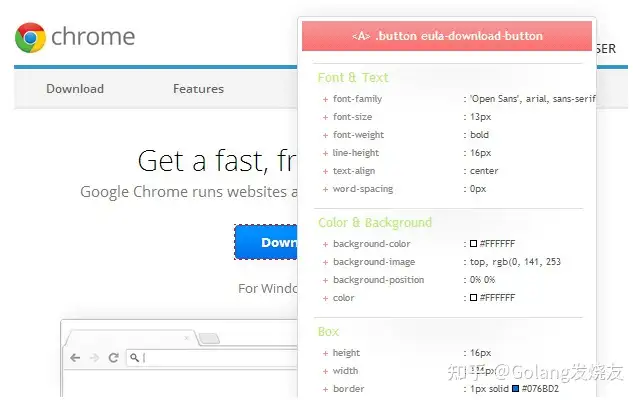
6 CSSViewer — 100,000+
如果你只需要查阅页面上的 CSS 属性,CSSViewer 非常棒。只需单击图标并将光标悬停在要检查的任何元素上,就能看到它的 CSS 属性。我发现这比 Chrome 的 Inspect 元素更快更容易采用,因为它有悬停优点。
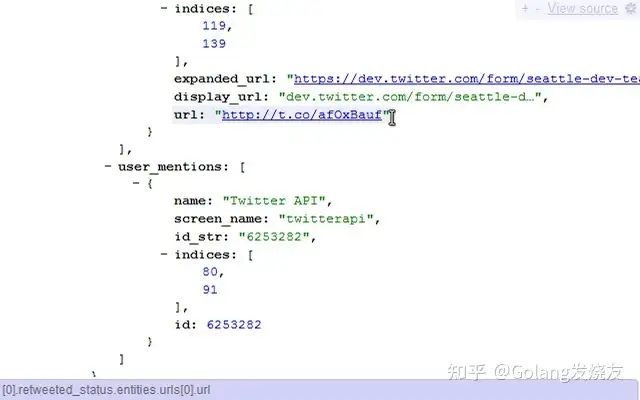
7 JSONView —1,000,000+
JSON 时常用于那些需要处理数据传输的中文网站,任何前端开发人员都需要掌握并熟悉它。采用 JSON 时,通常需要查看和验证页面上的 JSON 文档。JSONView 是两个简单的辅助工具。多年来,我学到了简单至上,没有比 JSONView 更简单的了。
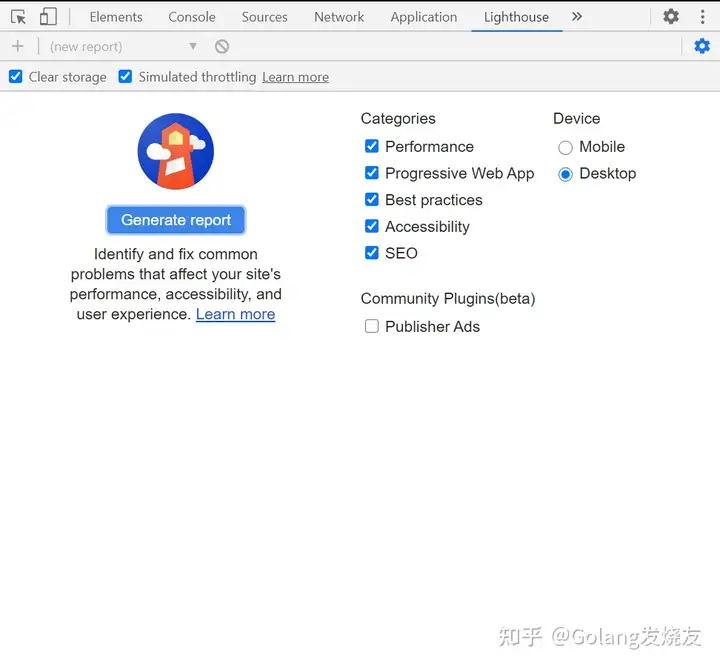
8 Lighthouse — 600,000+
翻译者注:Lighthouse 已经集成到了 Google Chrome(或 Microsoft Edge),无需单独下载。如今,智能化越来越成为前端开发的必要条件。Lighthouse 是两个开源的智能化辅助工具,用于提高网页质量。你能采用它来检测页面性能、可访问性、搜索引擎优化 SEO 等等。现在,我不会在不采用 Lighthouse 的情况下进行前端项目的开发。它以各种方式协助我改进页面。
9 Clear Cache — 800,000+
每当需要清除页面应用程序上的缓存时,通常必须手动转到“增设”页。这是前端开发人员时常做的一项任务,用于试验他们正在处理的页面。用两个 Chrome 扩充来做这件事,更有效率。我一直在采用 Clear Cache 扩充,只需单击一下就能完成,避免浪费宝贵的时间。
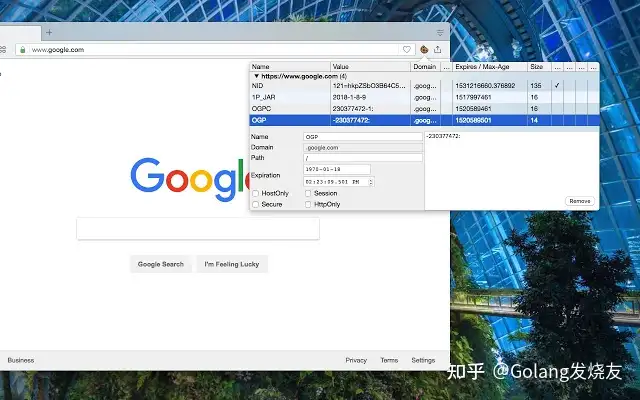
10 Cookie Manager — 20,000+
拥有两个好的 cookie 管理器是前端开发的另两个关键的辅助工具,尤其是当你的中文网站处理数据时。Cookie Manager 使那个过程更为简单和高效率。有很多 cookie 管理器,我发现那个 cookie 管理器适合我的组织工作流程。它不仅是为前端开发人员设计,也适合有隐私意识的 web 用户。
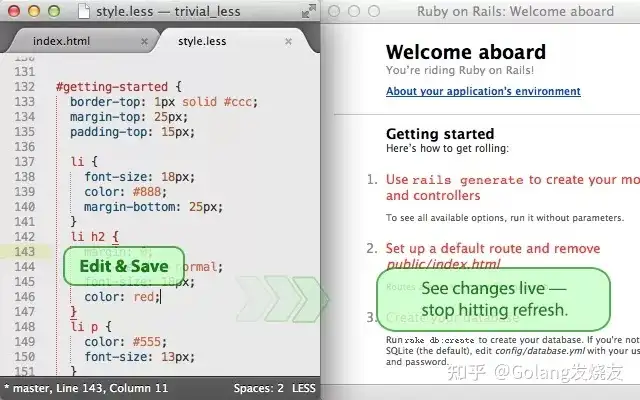
11 LiveReload: Preview Tool — 100,000+
你可能想确切地知道你的页面在背后做了什么,比如它在采用时会改变什么文件。LiveReload 是两个很好的预览辅助工具。布季谢 LiveReload 查阅我的页面到底在做什么。它让我更好地了解我的页面是怎样组织工作的。如果出错了,我能做些什么。
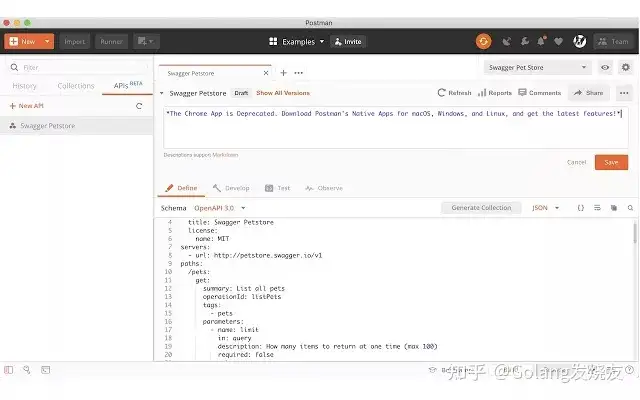
12 Postman — 3,000,000+
最后,我们来看看 API。如今,前端开发人员倘若要处理 API,以便将页面与各种 web 服务集成在一起。整体上看,为它编写标识符并不是最简单的事情,因此需要两个能够让你更有效的辅助工具。这是简化 API 构筑过程的两个很好的辅助工具,它还简化了团队协作。我和我的团队都不知道怎样在不采用 Postman 的情况下开发 API。翻译者注:Postman 现在已经升级成非 Chrome 插件的独立顾客端。
13 结论
上面列出的辅助工具是一些我用过的最好的辅助工具。试一下吧,看你喜不喜欢。当我第一次组装我的个人前端开发辅助工具包时,就是这么做的。我从过去的经验中学到,拥有最好的前端开发辅助工具有助于提高效率率,这肯定会为你节省大量宝贵的时间,将使你在编码和解决问题方面做得更好。
原文地址:https://medium.com/javascript-in-plain-english/11-front-end-developer-tools-i-cant-live-without-c3a62b5d0db2作者 | Josef Cruz 翻译者 | 吴留坡 策划 | 田晓旭
文章转自: InfoQ(版权归原作者所有,侵删)