Hello 诸位好,我是小敏
。紧密结合他们之前自学小软件合作开发和 Vue3 架构的历经,重新整理了后端合作开发中常见的 10 个辅助工具应用软件,希望能试试有需要的好友!
哦~
01 标识符GUI
换用别的GUI来写标识符,与 IT 界长久以来的两个热门话题「XX 词汇是最合适的词汇」类似于,每一人都有他们的设想。辅助工具这类这类并不是最重要的,若想写下简约、典雅的标识符,主要是依赖于他们的对个人实战经验和搜寻能力,方法论路子没剖析确切,标识符GUI雕成肉桂也不行哇。
WebStorm
WebStorm,最智能化的 JavaScript IDE 辅助工具,是两个用作 JavaScript 和相关技术的软件系统合作开发环境。与 JetBrains 面世的其它 IDE 一样,它使你的合作开发新体验更为融洽,使日常生活工作智能化化,并协助你随心所欲处置繁杂的各项任务。
WebStorm 是两个收费项目的应用软件,提供 30 天完全免费试玩~
VS Code
VS Code,谷歌面世的开源标识符GUI,支持 Windows、macOS 和 Linux 系统。仅凭完全免费 + 高性能 + 小厂大背景(光芒)这些点,总之就招揽了不少人。
VS Code 虽然Deoria WebStorm 功能定位为 IDE 辅助工具,但它能内建的扩充机能、能加装不同的应用程序,也让 VS Code 在确保稳定性的同时,也能显得足够多强悍——应用软件这类没有的机能,能用应用程序来填补。
除了这儿如是说的两个辅助工具,其它较旧的标识符GUI有 Sublime Text、Atom、Vim、CodePen(新浪网标识符撰稿辅助工具) 等,这儿就不进行如是说了。
02 后端架构
Vue
Vue,两个渐进式的 JS 架构,易学易用,性能出色,适用场景丰富的 Web 后端架构。
这也是我正在自学的后端架构(还没学到写项目的阶段),学到现在脑子记得最多的东西是:组件化合作开发、响应式、页面数据相分离,对于没学过架构的人来说,要学和要记的东西还是挺多的,不连续自学、不写项目的话,前面学过的东西就逐渐忘记了。。。
关于 Vue3 的自学,能查看我之前发布的一篇文章:
React
React,由 Facebook 团队开源的后端架构,据说是进小厂必学的后端架构,他们没接触过,没啥好说的。
03 设计辅助工具
新浪网设计辅助工具 Pixso
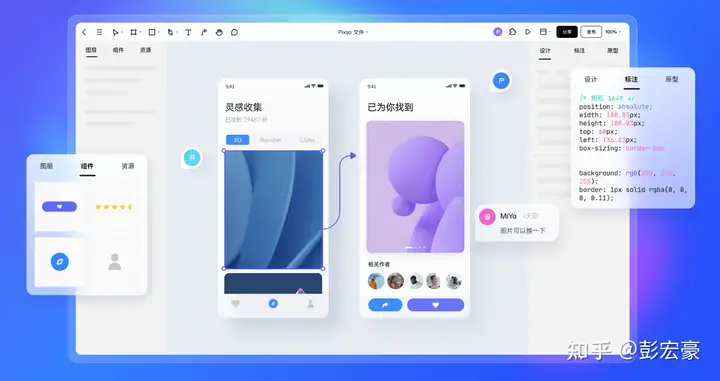
Pixso,一款一站式的新浪网设计辅助工具,可用作完成 UI、原型、交互、标注、切图和交付等工作,这儿与后端合作开发关系比较密切的环节有标注和切图。

以前在专门的标注切图辅助工具出来之前,UI 设计师做好的图片,在进入合作开发之前,会历经手动标注和切图的流程,尤其是标注,UI 设计师或者后端工程师在设计稿中标注页面元素的大小、位置等样式,费时又费力。
而现在有了专业的标注切图辅助工具 Pixso,就能告别原先繁琐的操作流程啦!
在 Pixso 选择设计文件中的任意元素,元素下方会显示当前元素的大小。
将 Pixso 右侧的面板切换到「标注」选项卡,或是按住 Alt 键(苹果用户按住 Option 键),就会显示当前元素距离画板 4 个方向的相对位置。通过 Pixso 的这两个机能,就能很方便地查看页面元素的标注信息。
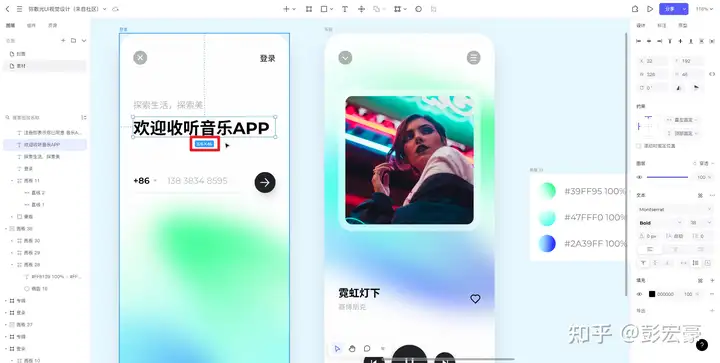
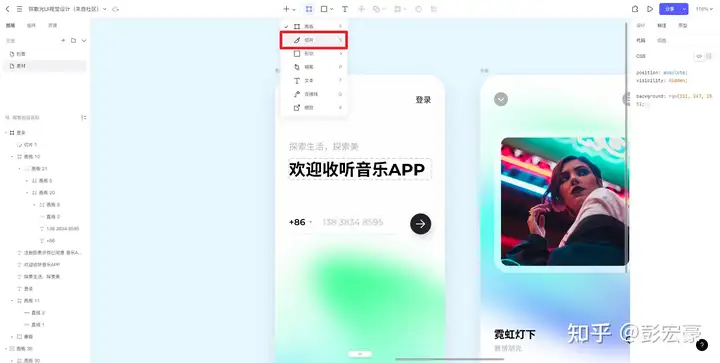
而如果有切图的需求,能点击顶部辅助工具栏的加号 + ,在弹出的面板,选择「切片」辅助工具。
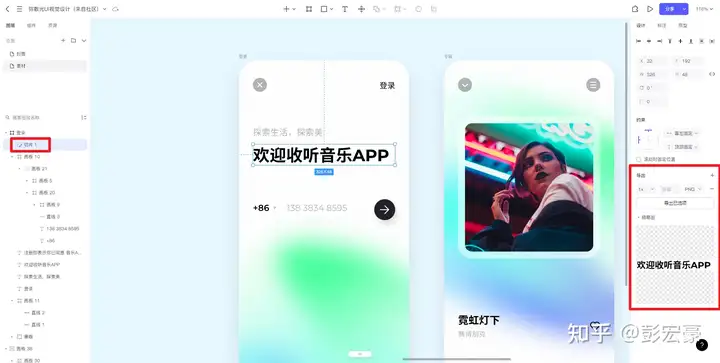
在想导出切图的区域上方绘制切片,绘制后能随意调整切片的大小和位置。
调整好切片大小和位置后,点击选中左侧面板的「切片」图层,再点击右侧「导出」选项的加号 + ,配置导出参数,默认会导出 PNG 格式的 1 倍图,点击下方的「导出已选项」,就能将切图导出并下载到本地。
一站式新浪网设计辅助工具 Pixso 承诺对对个人用
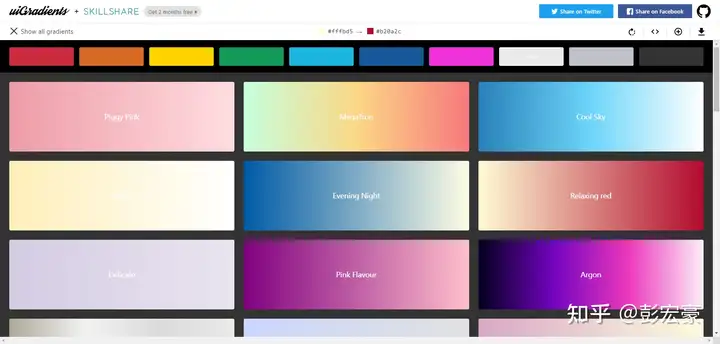
ui gradients
ui gradients,两个提供多种渐变配色方案的新浪网辅助工具,在编写 CSS 时如果需要用到渐变就很有协助。
选择一种他们喜欢的渐变方案,点击右上角的 < > 图标,就能直接拿到渐变色对应的 CSS 标识符,复制后粘贴到标识符GUI,就能直接看到效果。
04 CSS 动画
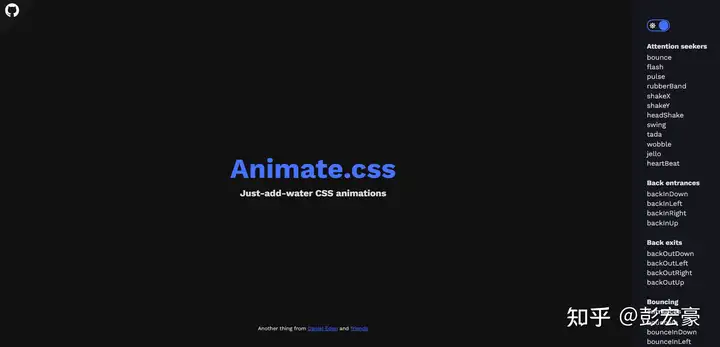
Animate.css
Animate.css ,两个跨平台的 CSS 动画库,提供了多种现成的 CSS 动画,可用在强调、主页、滑动、注意力引导的场景。
这个动画库使用起来也非常简单,包含 3 步:
使用 npm 加装库导入动画库使用动画库定义好的类名 class05 后端构建辅助工具
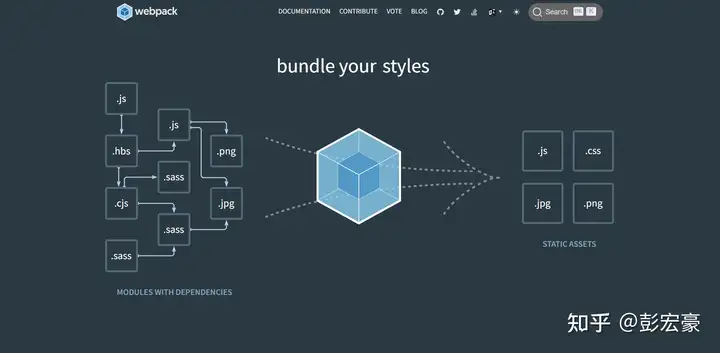
说到后端构建辅助工具,不得不提许多后端工程师都逃不过的 Webpack,虽然我没有系统自学过 Webpack,但因为 Vue 脚手架还是基于 Webpack 来打包标识符或各种文件,因此也接触了一点 Webpack 的知识。
我们先来看一下 Webpack 中文文档对 Webpack 的如是说:
Webpack,是两个用于现代 JavaScript 应用程序的静态模块打包辅助工具。当 Webpack 处置应用程序时,它会在内部从两个或多个入口点构建两个依赖图(dependency graph),然后将你项目中所需的每两个模块组合成两个或多个 bundles,它们均为静态资源,用作展示你的内容。如果是第一接触 Webpack 的好友,看完这段如是说应该还是一脸懵逼,不知道 Webpack 到底能用来干什么。
随着后端显得越来越繁杂,我们在使用架构编写项目时,可能会有下面这些行为:
引入各种各样的模块来实现模块化合作开发使用一些高级特性来加快合作开发效率或提升安全性,例如使用 Sass、Less 等方式来编写 CSS 样式标识符合作开发完成后需要对标识符进行压缩、合并等,优化页面的打开速度以其中的 Sass 样式文件为例,浏览器默认情况下只能渲染 CSS 文件,而不认识这儿的 Sass 文件,要想将 Sass 文件转换为浏览器可读取的 CSS 文件,就需要用到 Webpack,实现 Sass 到 CSS 的自动转换。
除了 Sass 文件,Webpack 还能将 ES6 语法的 JS 标识符转换为 ES5,将 TypeScript 标识符转换为 JavaScript,也能对图片、字体等进行打包优化,减少文件占用的空间,能这么说,有了 Webpack,原先我们要处置的一系列问题,都能让它自动帮我们完成。
06 浏览器应用程序
easy auto refresh
easy auto refresh,两个自动刷新浏览器页面的应用程序,比较适合刚接触后端的新人。
在未使用后端架构或 Webpack 打包项目的情况下,每当我们想预览标识符在浏览器中的运行效果,都需要手动刷新页面,操作起来比较繁琐。
对于这个问题,能使用这儿如是说的浏览器应用程序 ,提前设置两个刷新的频率,就能实现页面的自动刷新。
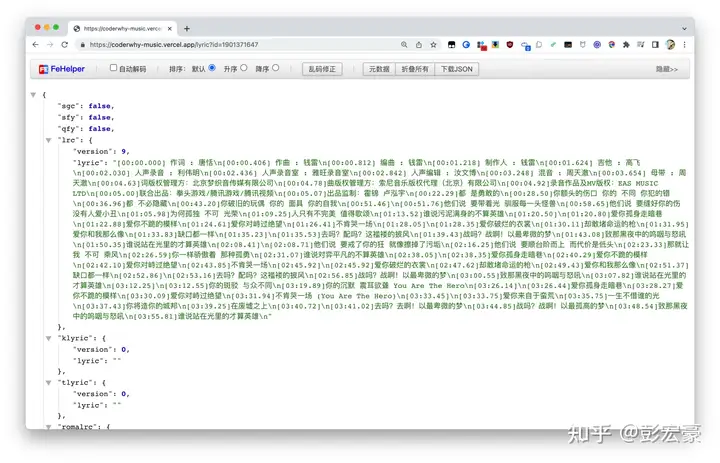
FeHelper(后端助手)
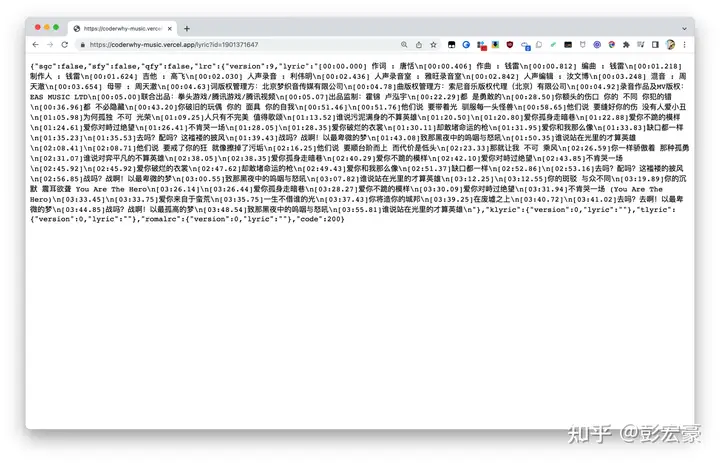
FeHelper,两个能格式化 json 数据的浏览器应用程序。
在浏览器中查看服务器返回的 json 数据时,由于它们被压缩过,去除了数据中原有的换行,会呈现为「乱成一团」的状态,不便于查看我们想要的数据。
而 FeHelper 插件,就能让被压缩后的 json 数据还原为压缩前的状态,即对数据进行格式化,美化压缩后的数据文件,让我们能更方便地查看服务器返回的数据。
以上,就是在后端合作开发中常见的 10 款高效辅助工具,希望对你有帮助。
我是辅助工具达人
,那我们下次再见咯。