React概要
facebook开放源码的后端JS内部形式化架构两个用作静态构筑界面的JS架构
React特征
新闻稿式代码Declarative模块化代码ComponentBased单端(应用程序、伺服器)图形 Learn Once,Write Anywhere操作方式交互式DOM第一类DOM diff(difference)演算法双向报文高工作效率
交互式(virtual)DOM,不常常间接操作方式DOM(大批量预览,增加预览单次)高工作效率的DOM Diff演算法,最优化网页重画(增大网页预览地区)引入有关js库文档(react.js,react-dom.js,babel.min.js)代码:
React核心思想
交互式DOM第一类jsx语法:主要用以创建交互式DOM第一类模块模块新闻稿周期性模块示例第一类的五大特性:props, refs, state
React JSX
react表述的一类近似于XML的JS开拓句法:XML+JS促进作用:用以创建react交互式DOM第一类
js中间接可以套条码,但条码要套js须要放到{}中在导出表明js字符串时,会手动结点表明把统计数据的统计数据转化成条码字符串:var liArr = dataArr.map(function(item,index){ return
{item}>})特别注意:白板要要Harcou条码的class特性要为className特性白板的style特性值要为:{{clolor:red,width:12}}交互式DOM
交互式DOM的表述:
交互式DOM(原素)是两个通常的js第一类,精确的说是两个秋千的第一类树交互式DOM留存了真实世界DOM的层级亲密关系和基本上特性,与真实世界DOM相异假如而已预览交互式DOM,网页不能重绘,大大降低了绘出工作效率。
Vitual DOM 演算法的基本上关键步骤
用JavaScript第一类内部结构表示DOM树的内部结构,接着用这个genomes创建或者说的DOM树,插到文档格式之中。当状况更改的这时候,重新构筑一棵新的第一类树。接着新的树和旧的树进行比较,记录差异。把关键步骤2中记录的差异应用到关键步骤1所构筑的或者说的DOM树上,预览视图。
深入理解
Virtual DOM 本质上就是在JS 和 DOM 之间做了两个缓存。与CPU与硬盘的缓存原理类似。
Component
React是模块化代码合作开发
Component基本上理解和采用:
自表述条码:模块类(函数)/条码创建模块类//方式-:无状况函数(最简洁,推荐采用)function MyComponent1(){ return
自表述模块
;}//方式二:ES6类句法(复杂模块,推荐采用)class MyComponent2 extends React.Component{ render(){ return自表述模块
;}}//方式三:ES5老句法(不推荐)var MyComponent3= React.createClass({ render(){ return自表述模块
;}})渲染模块条码ReactDOM.render(,cotainerEle);ReactDOM.render()图形模块条码的基本上流程
React内部维护了两个模块示例第一类/调用模块函数,得到交互式DOM第一类将虚拟DOM导出为真实世界DOM插入到指定的网页原素内部
props
所有模块条码特性的集合第一类给条码指定特性,留存外部统计数据(可能是两个function)在模块内部读取特性:this.props.propertyName促进作用:从目标模块外部向模块内部传递统计数据对props中的特性值进行类型限制和必要性限制Person.propTypes ={ name : React.ProTypes.string.isRequired, age : React.ProTypes.number.isRequired }开拓特性:将第一类的所有特性通过props传递模块的组合
模块条码中包含子模块条码拆分模块:拆分界面,抽取模块通过props传递统计数据
refs
模块内包含ref特性的条码原素的集合第一类给操作方式目标条码指定ref特性,打两个标识在模块内部获得条码第一类:this.refs.refName(而已得到了条码原素第一类)
this.refs.username //返回input第一类
促进作用:操作方式模块内部的真实世界白板dom原素第一类
state
模块被称为“状况机”,网页的表明是更具模块的state特性的统计数据来表明初始化指定:
constrctor(){ super(); this.state ={ stateName1: stateValue1; stateName2: stateValue2;};}
读取表明 this.state.stateName1;预览状况–>预览界面:this.setState({stateName1: stateValue1});
事件处理
给白板添加特性:onXxx ={this.eventHandler}在模块中添加事件处理方法
eventHandler(event){}
使自表述方法中的this为模块第一类
在constructor中bind(this)constructor(props){ super(); this.state ={ isLike : false }; this.changeLink = this.changeLink.bind(this);}changeLink(){ this.setState({ isLink :!this.state.isLike;})}采用箭头函数表述方法(ES6模块化代码是才能采用)class BrokenButton extends React.Component { render(){ return ( Set background to red );} handleClick(){ this.setState({ backgroundColor:”red”});}}render(, document.getElementById(“root”));
实现两个双向绑定的模块
React是当想报文须要通过onChange监听手段实现,或采用订阅方式PusSubJS https://github.com/mroderick/PubSubJS(类似与Android的EventBus)
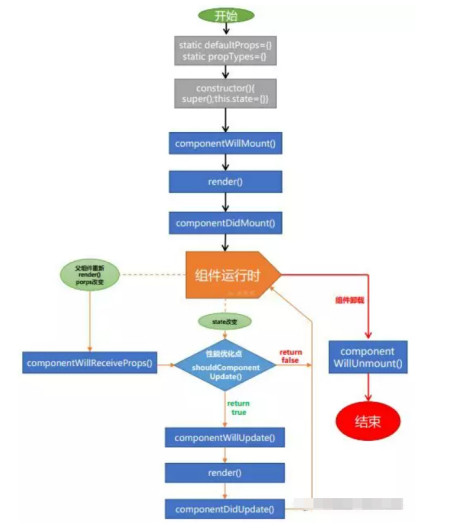
模块生命周期性

—初始化阶段—
1.设置模块的默认特性
static defaultProps ={ name:Kobe, age:40};//orCounter.defaltProps={name:Kobe}
2.设置模块的初始化状况
constructor(){ super(); this.state ={number:0}}
3.componentWillMount():模块即将被图形到网页之前触发,此时可以进行开启定时器、向伺服器发送请求等操作方式
4.render():模块图形
5.componentDidMount():模块已经被图形到网页中后触发:此时网页中有了或者说的DOM原素,可以进行DOM有关操作方式。
—运行中阶段—
6.compomentWillReceiveProps():模块接收到特性时触发。
7.shouldComponentUpdate():当模块接收到新特性,或模块的状况发生改变时触发。模块首次图形时并不能触发。
shouldComponentUpdate(newProps, newState){ if (newProps.number <5) return true; return false}//该钩子函数可以接收到两个参数,新的特性和状况,返回true/false来控制模块是否须要预览。
通常我们通过该函数来优化性能:
两个React项目须要预览两个小模块时,很可能须要父模块预览自己的状况。而两个父模块的重新预览会造成它旗下所有的子模块重新执行render()方法,形成新的交互式DOM,再用diff演算法对新旧交互式DOM进行内部结构和特性的比较,决定模块是否须要重新图形无疑这样的操作方式会造成很多的性能浪费,所以我们合作开发者可以根据项目的业务逻辑,在shouldComponentUpdate()中加入条件判断,从而优化性能例如React中的就提供了两个PureComponent的类,当我们的模块继承于它时,模块预览时就会默认先比较新旧特性和状况,从而决定模块是否预览。值得特别注意的是,PureComponent进行的是浅比较,所以模块状况或特性改变时,都须要返回两个新的第一类或字符串
componentWillUpdate():模块即将被预览时触发。componentDidUpdate():模块被预览完成后触发。网页中产生了新的DOM原素,可以进行DOM操作方式。
—销毁阶段—
componentWillUnmount():模块被销毁时触发,这里我们可以进行一些清理资源操作方式,例如定时器,取消订阅事件等等。
React-router
Router:路由器;Route:注册路由;hashHistory:收集、管理路由历史记录;IndexRoute:默认路由模块Link:生成a条码;hash url:通过在url前添加# 映射成为 hash url,# 后面的url又叫片段标识符;更改hash url浏览器不能预览,但会添加一条浏览历史记录。
React ajax
React没有ajax模块,集成其它的js库(如axios/fetch/jQuery/),发送ajax请求
axios 封装XmlHttpRequest第一类的ajax promise 可以用在浏览器端和伺服器fetch 不再采用XmlHttpRequest第一类提交ajax请求 fetch就是用以提交ajax请求的函数,而已新的内置了fetch 为了兼容低版本的浏览器,可以引入fetch.js 在哪个方法去发送ajax请求只表明一次(请求一次): componentDidMount(),表明多次(请求多次): componentWillReceiveProps()
作者:zEcong








