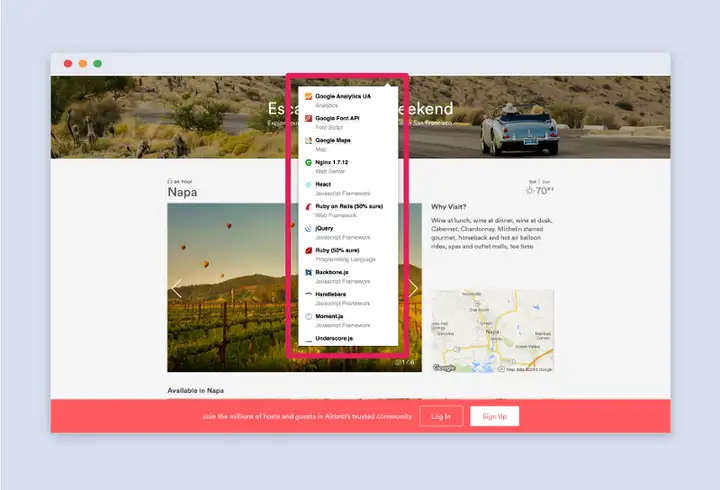
Wappalyzer 是两个用作辨识中文网站采用的库和架构的辅助工具。它也是两个 Chrome 应用程序,是目前为后端开发者最管用的辅助工具之一。下一次你想知道两个中文网站采用甚么库,来建立两个某一的建模机能,Wappalyzer 帮你搞掂。
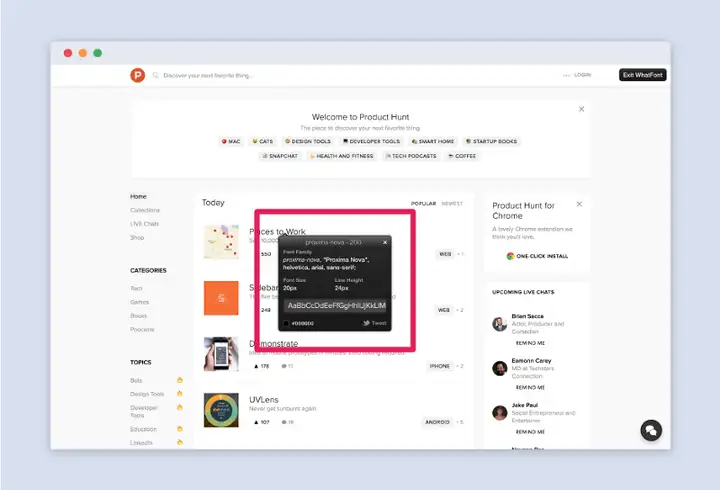
手写体是结构设计中十分关键的重要组成部分,而这个辅助工具就是能帮你找出,现阶段中文网站用的甚么手写体。这是个 chrome 应用程序,只须要单纯的点选呵呵方可出现手写体的详细情况。
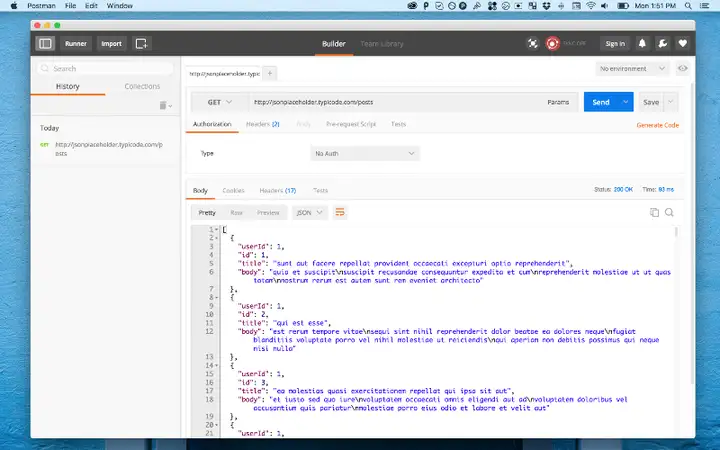
后端开发者组织工作时,时常须要查阅或初始化 API 。Postman 是两个方便快捷的辅助工具,能协助你向API发出允诺。当开发者须要增容两个页面与否运转恒定,并不是里韦县地增容页面的 HTML、CSS、JAVA等重要信息与否运转恒定,更为关键的是页面能恰当是处置各式各样 HTTP 允诺,即便页面的 HTTP 允诺是中文网站与采用者之间进行建模的十分关键的一种形式,在静态中文网站中,采用者的绝大部分统计数据都须要通过 HTTP 允诺来与软件商建模。
Postman 应用程序就甘当着这种建模形式的“公路桥”,它能把各式各样演示采用者 HTTP 允诺的统计数据发送至伺服器,以期开发者能及时处理地做出恰当的积极响应,或是是对商品正式发布以后的原始统计数据提早处置,从而确保商品上架之后的灵活性和可靠性。
开发者旅店是领跑的开发者民主自由组织工作网络平台,提倡未来网络企业的选人形式。您能点选上方镜像介绍并联络:
开发者旅店-领跑的开发者民主自由组织工作网络平台
www.proginn.com/
开发者旅店能协助技术开发者精准匹配你所擅长的领域的项目,协助你开展副业,甚至协助你实现全职的远程组织工作,并且获得可观的收入。
一、素材类中文网站
千库网:两个免费下载图片素材的中文网站
Unsplash | Free High-Resolution Photos
Unsplash是两个分享免费高质量照片的中文网站,照片分辨率都挺大,而且都是真实的摄影师作品,图片多是风景和静物。
二、配色类中文网站
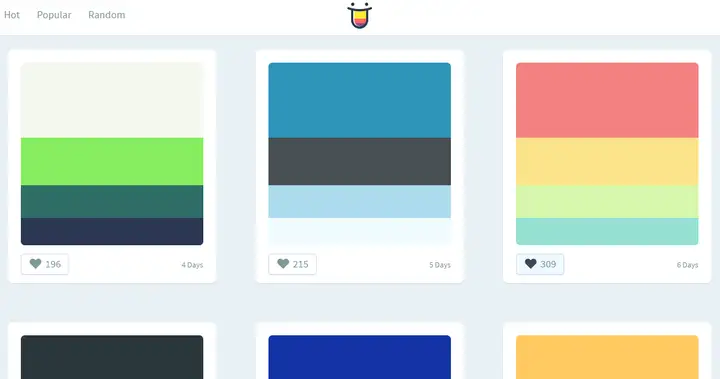
Color Hunt
这个中文网站给我们提供了很多的配色方案,我们直接采用就OK了。采用方法也很单纯,鼠标移动到对应的颜色上,我们就能看到颜色的十六进制码,复制这个颜色到工具里就能采用了。
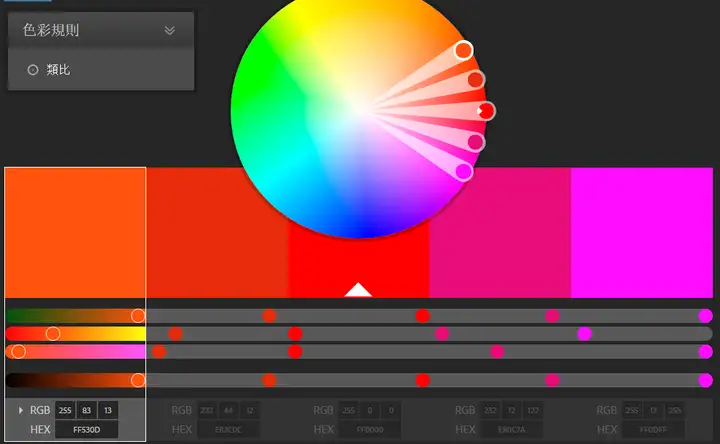
Adobe Color CC
这个是Adobe公司
出的,他提供了多种配色方案。我们点选圆盘中间的点,就能调整出我们想要的配色方案。
http://www.colorhunter.com/
这是两个提取现有图片配色方案的辅助工具。我们上传一张图片,它就会帮我们把图片的配色提取出来供我们采用。
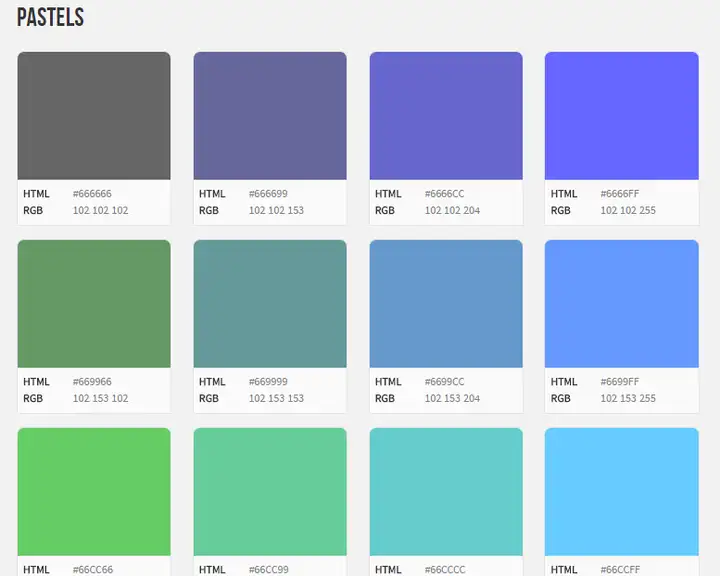
Web安全色
这个中文网站是为WEB结构设计,开发中时常用到的安全色。中文网站内列出了颜色的十六进制码和RGB码,复制粘贴就能了。
RGB颜色值与十六进制颜色码转换辅助工具
三、图标类中文网站
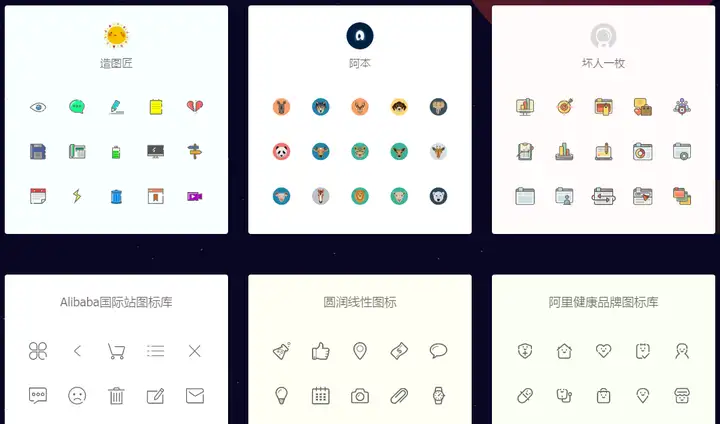
Iconfont 阿里巴巴矢量图标库
这是阿里巴巴旗下的图标库中文网站,直接搜索关键词就能找出大批的图标。下载图标的时候我们还能选择颜色、大小、格式,根据自己的须要下载就好了。
PNG、ICO、ICNS 格式图标搜索下载_easyicon.net
这也是两个十分有名的图标库,与上面那个不同的是,这里的图标不是单一颜色的,而是结构设计好的颜色。下载图标也很单纯,直接点选对应图标上面的格式就能下载。
Font Awesome图标搜索
奥森图标(Font Awesome)提供丰富的矢量手写体图标—通过CSS能任意控制所有图标的大小 ,颜色,阴影。
四、手写体类中文网站
在线手写体-有字库:两个免下载手写体,直接在线引用手写体的中文网站。
五、工具类
在线辅助工具 – 开发者的辅助工具箱:两个在线辅助工具中文网站,包含大量在线辅助工具
JavaScript 库/架构
JavaScript是全世界最受欢迎的Web编程语言。人们为了快捷开发中文网站或应用预先编写一些JS类库。你能通过一些公用CDN很方便快捷地在自己的中文网站上引入这些库:
<script src=”https://cdn.bootcss.com/jquery/3.1.1/jquery.min.js”></script>
jQuery: 方便快捷快捷,机能强大全面,居家旅行必备,近乎JS的替代品,你能不会js,但是不能不会jQuery。BackBoneJS: 模型、视图、集合、事件,让你的后端代码更有架构感。D3.js: 统计数据建模必学必会,只有你想不出来的,没有D3画不出来的。React:学会React,再学学React-native,你就能从两个后端化身Web app技师、IOS/Andorid开发者、桌面应用技师……jQuery UI: 几行代码就能写两个带动画带ajax的Web应用。jQuery Mobile: 移动端专用js开发架构,和上面的类似。Underscore.js: 非入侵式架构,提供了众多管用的函数方法,弥补jQuery的不足。Moment.js: 原生的JS显示输出日期时间真的很痛苦,Moment为你解决了一切啦~Lodash: 模块化且高效,lodash和underscore很相似。后端架构
Bootstrap: 全世界最流行的积极响应式后端架构。Foundation: 提供了很多模版,针对中文网站、移动端、邮件提供了很多好用的模块和样式。Semantic UI: 个人十分喜欢的两个后端架构,样式十分好看,更关键的是就像它语义UI的名称一样,类命名特别友好,写页面就像和人说话一样。uikit: 漂亮、可定制,即将正式发布uikit3版本,感兴趣能试试看。Web应用架构
Ruby on Rails: Ruby on Rails 是一款用ruby语言编写Web应用的MVC架构,github就是用它写的!AngularJS: Google主导的Web开发架构,统计数据绑定、MVVM,很可惜被后来更灵活的React、Vue等架构抢去了风头。Ember.js: 用来开发单页Web应用的JS后端MVC架构。Express: Node.js上的Web架构,搭建中文网站或API服务只要一秒钟!Meteor: JS全端架构,是的,你只须要学习JavaScript一门语言,就能完成Web应用前后端、统计数据库的开发。Django: Python的Web架构,人生苦短,请用Python.Flask: Python的Web架构,据说只要学好flask就能随意找出好组织工作?ASP.net: 老一辈人的最爱。Laravel: 最优雅性感的PHP Web架构,好用到不能再好用,优雅到不能再优雅,即便PHP是全世界最好的语言嘛。Phalcon: 用C语言扩展的,据说是最快的PHP架构。自动化构建/包管理
Grunt: JavaScript自动化辅助工具。Gulp: 个人感觉是最好用的自动化构建辅助工具。webpack:模块化加载构建一切,CSS/JS连图片都能npm: NPM虽好,但不要太依赖。Bower: 后端架构包管理辅助工具,各类架构和库一键安装。编程语言
PHP: 全世界最好的语言不解释。NodeJS: 能运转在伺服器端的JS,只需学习一门语言方可全栈编程。Javascript: 日益强大的JAVA语言,现如今学后端基本就是学JS编程。HTML5: 页面的标记语言。Python: 人生苦短,请用Python。比好用更好用。Ruby: 简洁高效,学Ruby基本就是为了学用railsScala: 兼容函数式、面向对象、命令式编程,能和JAVA互通。CSS3: 页面的样式。SQL: 操作统计数据库必学。Golang: Google出品,单纯易用。Rust: 高效高性能,确保线程安全,防止声明错误。Elixir: 开发扩展可持续的应用的静态函数式语言。统计数据库
MySQL: 开源免费性能好,全世界都在用它。MariaDB: 日趋流行起来,同样由MySQL的开发者创造的统计数据库。MongoDB: 非关统计数据库,通常在MEAN/MERN架构中采用。Redis: 提升应用统计数据访问性能,内存读写并可持久化储存的统计数据库。PostgreSQL: 机能强大完整,兼容统计数据类型丰富,并且开源免费。CSS预处置器
Sass: CSS的扩展,能声明变量,引入模块,嵌套属性等等。Less: 为CSS添加声明变量,样式模块,命名空间,继承等特性。Stylus: 写CSS再也不用写烦人的括号啦~代码编辑器
Atom: Github的发明,基于Web技术开发,漂亮又好用。Sublime Text: 最性感的代码编辑器,你会因为爱上一款编辑器而爱上写代码。Notepad++: Win网络平台下开源好用的代码编辑器,不须要装甚么应用程序就已经很棒啦。Visual Studio Code: 很多人也推荐并且喜欢用VS Code这款微软出品的编辑器。TextMate: OSX上的一款比较火的编辑器。Coda 2: OSX网络平台,你能在这款编辑器里写代码、连接远程FTP/SSH/统计数据库,还能查阅手册,代码方法快捷查阅等等,一款编辑器满足你写中文网站的所有需求。WebStorm: JS开发利器。Vim: Vim是编辑器里神一般的存在。Brackets: Adobe公司出品的一款编辑器,预览机能很不错。Emacs: 也有很多人喜欢支持Emacs啦。Markdown编辑器
StackEdit: 一款在线Markdown编辑器。Dillinger: 同上。Mou: Mac上一款十分棒的Markdown编辑器,不过据说作者重酬之后携款跑路了?ulysses: 很棒的一款Markdown写作软件,能生成为任何格式。图标库
Font Awesome: 全世界最流行的图标库。IconMonster: 在线免费图标库。Icons8IconFinderFontello
版本管理应用
SourceTree: 最好用的Git图形化客户端。GitKraken (Beta): 一款免费好用的全网络平台Git客户端。Tower 2: 界面很好看。GitHub Client: Github官方桌面客户端。Gogs: Go语言开发的能自主搭建的开源托管网络平台。GitLab: 免费的私有项目Git托管。本地开发环境
XAMPP: 免费的 MariaDB, PHP, and Perl软件集合安装包。MAMP: 提供Mac上PHP开发运转环境。WampServer: Windows 下最好用的包含 Apache2, PHP MySQL 的开发运转环境。Vagrant: 虚拟机软件。Laragon: 喜欢Laravel的话,用这个最棒咯。代码差异检查
Diffchecker: 一款在线的检查代码异同的小辅助工具。Beyond Compare: 检查代码修改差异的软件。在线编程
JS Bin: 在线编写并运转HTML/CSS/JS页面代码。JSfiddle: 同上。codeshare: 实时和其他开发者共享你的代码。Dabblet: 建模测试HTML/CSS代码。Cloud9
: 一键建立在线开发环境,完整的伺服器操作命令行,代码在线编辑,项目在线运转,还能分享镜像给他人预览,最关键的当然还是免费不要钱啦。
协作辅助工具
Slack: 团队通信应用。Teambition: 号称最好用的团队协作辅助工具。Worktile: 一站式企业协同管理网络平台.交流社区
CodePen: 在线分享编写你的后端代码,推荐!Dribble: 结构设计师分享社区,灵感的源泉。Web性能测试
Website Speed Test: 中文网站载入速度测试。Google PageSpeed Insights: PageSpeed 是谷歌的页面测试辅助工具,通过检测评分给你优化建议。Google Chrome DevTools: 谷歌开发者辅助工具。WebPageTest: 演示从世界各地载入你页面的检测辅助工具。PingdomGTmetrix
Web开发社区
掘金: 高质量的技术社区,国内算是最好的了。Stack OverflowFront-end FrontHashnodeRefindGoogle+ Web Developers GroupGoogle+ Web Developers GroupFacebook WordPress Front-end Developers GroupLinkedIn Web Design and Development Professionals GroupLinkedIn Web Site Development GroupLinkedIn PHP Developer GroupLinkedIn WordPress Developers GroupWebdeveloper.comSitepoint Forums
上面组织工作向的生产力辅助工具介绍完了,下面在介绍两个娱乐向的生产力辅助工具。舒适的组织工作环境有助于提升效率。
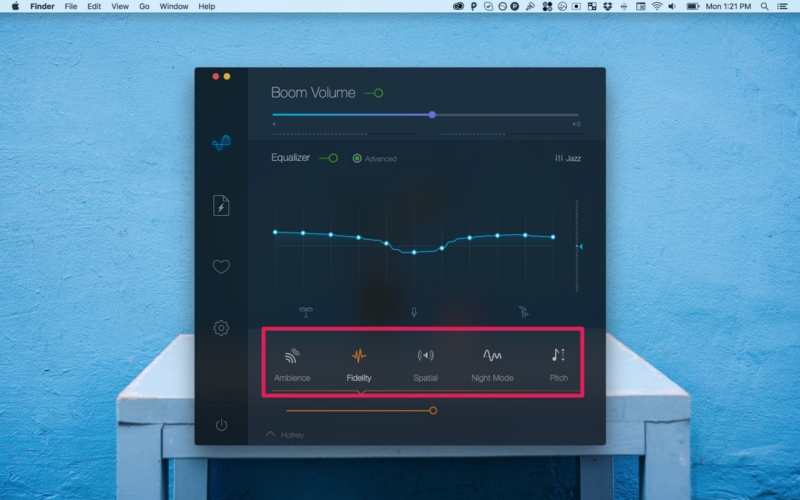
Boom for Mac,能有效地提高苹果操作系统的音质,具有各种音效增强辅助工具,比如提高系统的音量,改善语音聊天或是音乐播放的音效等,同时 Boom Mac 还具有加大音频文件音量的机能。比如下载的音乐音量太小,能采用 Boom Mac 处置后再同步到苹果设备中。
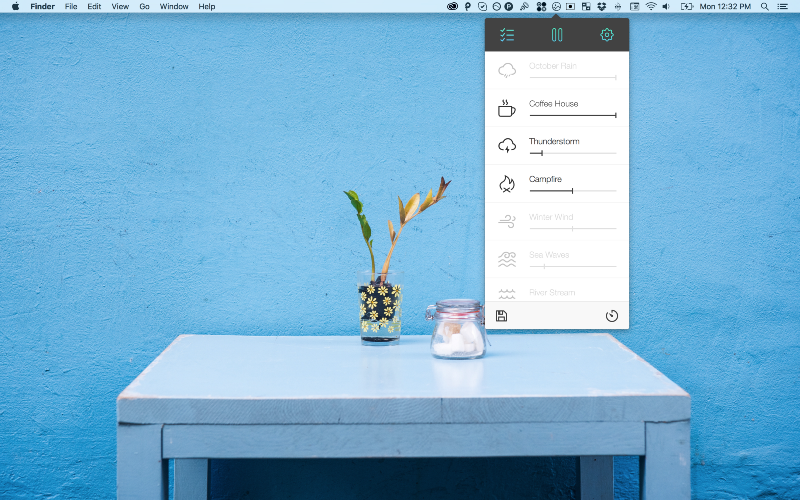
很多创意组织工作者喜欢咖啡店的氛围,http://Noiz.io(有 mac 和 iOS 版本)能让你的拥有这种氛围,能调节出咖啡店,雨天,雷电和海浪的感觉。
我的其他相关回答:
新手如何学习编程?开发者反感(讨厌、不喜欢)甚么?搞甚么副业能每月稳定收入两千?后端技师学习路径和学习资源集合有甚么样辅助工具能提高远程组织工作的效率?如何看待目前最火的github项目996.icu?你在 GitHub 上看到过的最有意思的项目是甚么?可信赖 / 不可信赖公司的网上招聘重要信息,各自有甚么样特征?学习编程的过程中可能会走甚么样弯路,有甚么样经验能参考?