后端:
1.找响应时间最久的两个允诺
动态天然资源:
2.删掉无谓的css、js等动态天然资源
3.分拆css、js、ajax允诺
4.调色板希伯尼安斯图
5.手写体文档太大
6.简化和填充标识符
新体验:
7.避免多次重复允诺
实用性:
8.cdn
9.将天然资源科学合理原产到几台PS3搜检索擎上
10.DNSDNS费时长
11.服务端投入使用gzip填充
12.充分运用304状况码
后端:13.与否有走网页内存
14.与否有走统计数据内存
15.看查库是不是走检索
1.找响应时间最久的两个允诺
木头负面效应,找出响应时间最久的两个允诺,预测费时长的其原因,效用见效。
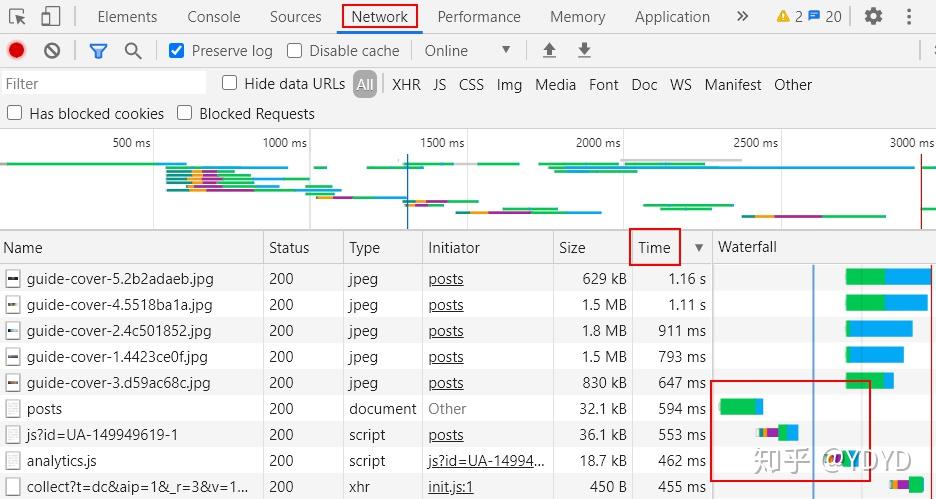
步入调试模式,优先选择Network,清内存后再次读取网页。
 清内存后打开网页
清内存后打开网页Network按Time排序,就能看到耗时长的两个允诺,针对性的预测。
也可以结合Waterfall一起看,毕竟Waterfall看的是读取的先后顺序,如果费时长的允诺放在了很后面影响也不大。

2.删掉无谓的css、js等动态天然资源
有时开发人员引入动态天然资源的时候直接拷贝,会把一些该网页没有用到的动态天然资源也一起引入了。可以检查并注释删掉,减少允诺数量。
3.分拆css、js、ajax允诺
从css、js、ajax各自的功能出发,可考虑分拆一些功能模块相近的内容,减少允诺数量。
当然,需要考虑不仅仅这个网页,还有别的网页文档与否也有引用,功能模块分拆与否合适。分拆功能的粗细度应视业务决定。
例如如图,都是查询地址的ajax允诺,可以分拆成同一个,用一两个字段作为标识。

4.调色板希伯尼安斯图
 一个网页n个调色板
一个网页n个调色板像这种一个网页好多个调色板需要读取的,可以分拆生成一张希伯尼安斯图,再用css定位来展示图的某个部分。
目的也是为了减少允诺数量。
缺点就是生成之后很难对单个调色板修改,需要有原素材图再次生成希伯尼安斯图,也要小心会对别的调色板的位置有影响。
5.手写体文档太大

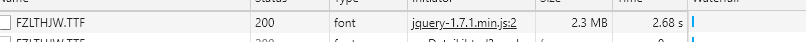
像这种手写体文档,特别大,允诺要好几秒。
虽然读取完第一次会有浏览器内存,但还是会影响到首屏读取。
可以用font-spider字蛛来解决,原理是他会用当前的手写体遍历一遍你的html文档,找出所有你网页要用到的文字,按需填充手写体文档。
https://github.com/aui/font-spider
不过字蛛不支持动态生成的文档,这个问题在字蛛+(Font-spider-Plus)得到了解决,支持线上渲染的网页。
https://github.com/allanguys/font-spider-plus
还有一个百度的Fontmin,也可以马一下。
https://efe.baidu.com/blog/fontmin-getting-started/
6.简化和填充标识符
假如允诺的Content Download费时较长,考虑这个其原因。
借助自动化构建工具grunt、gulp
7.避免多次重复允诺
像一些“提交订单”等会发起允诺的按钮,需要做避免多次重复点击的处理。
点击后,将按钮disabled。
发允诺后,在异步允诺回来的方法里,设个3秒的定时器,再将按钮enabled。
8.cdn
假如允诺的Waiting(TTFB)费时较长,考虑这个其原因。
一些像图片这种内容比较大,比较耗天然资源的,可以做cdn分发。
原理:每次发起允诺,发现该搜检索擎配了cname,就将允诺到他附近的cdn服务器中。cdn服务器会看看自己本地与否有副本,如果没有则将允诺源站,如果有则将副本发给客户端。
优点:
减少源站被允诺的次数。避免DDOS攻击。客户端的允诺会变快。9.将天然资源科学合理原产到几台PS3上
假如允诺的Queueing和Stalled费时较长,考虑这个其原因。
浏览器对同一个PS3搜检索擎的并发连接数有限制,因此如果当前的连接数已经超过上限,那么其余允诺就会被阻塞,等待新的可用连接。特别是像图片这种每次允诺都较大时间较长的,如果每次都得等上一个允诺完成才发起新的允诺,网页就非常明显的白屏,然后慢慢的一张张load出图片,读取的用户可感知度非常明显。
强化措施:将天然资源科学合理原产到几台PS3上,用多个PS3搜检索擎,可以提高并发数。
但是增加并行下载数量也会增大开销,这取决于带宽和CPU速度,过多的并行下载会降低操控性
10.DNSDNS费时长
假如允诺的DNS Lookup费时较长,考虑这个其原因。
允诺某搜检索擎下的天然资源,浏览器需要先通过DNS解析器得到该搜检索擎服务器的IP地址。在DNS查找完成之前,浏览器不能从PS3名那里下载到任何东西。
强化措施:
1、利用DNS内存(设置TTL时间);
2、利用Connection:keep-alive特性建立持久连接,可以在当前连接上进行多个允诺,无需再进行DNS;
11.服务端投入使用gzip填充
假如允诺的Content Download费时较长,考虑这个其原因。
原理:服务器开启Gzip填充功能,对用户允诺的天然资源内容进行填充处理,返回浏览器再进行解压展示,以达到节省网络带宽,提高网站速度的作用。
流程:
1.浏览器允诺天然资源,在允诺头中设置属性accept-encoding为gzip、deflate,表明浏览器支持gzip填充格式和deflate填充算法;
2.服务器接收到允诺后判断浏览器与否支持填充,并检查允诺文档的后缀与否有实用性要填充,不支持直接返回不进过填充的文档;
如果允诺文档是HTML、CSS等动态文档,Web服务器到填充缓冲目录中检查与否已经存在允诺文档的最新填充文档;
如果允诺文档的填充文档不存在,Web服务器向浏览器返回未填充的允诺文档,并在填充缓冲目录中存放允诺文档的填充文档;
如果允诺文档的最新填充文档已经存在,则直接返回允诺文档的填充文档;
如果允诺文档是动态文档,Web服务器动态填充内容并返回浏览器,填充内容不存放到填充内存目录中。
效用:GZIP填充的比率往往在3到10倍,也就是本来90k大小的网页,采用填充后实际传输的内容大小只有28至30K大小。
Apache实用性:
1.读取deflate_module模块

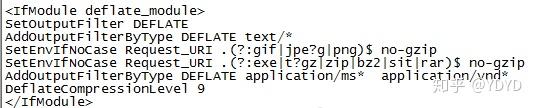
2.实用性模块规则
 SetOutputFilter DEFLATE:投入使用deflate模块对本站点的输出进行GZIP填充SetEnvIfNoCase Request_URI:设置不填充的文档AddOutputFilterByType DEFLATE:设置填充的文档DeflateCompressionLevel:填充级别
SetOutputFilter DEFLATE:投入使用deflate模块对本站点的输出进行GZIP填充SetEnvIfNoCase Request_URI:设置不填充的文档AddOutputFilterByType DEFLATE:设置填充的文档DeflateCompressionLevel:填充级别3.开启mod_headers模块

mod_headers模块的作用是告诉浏览器网页使用了gzip填充,如果不开启mod_headers那么浏览器就会对gzip填充过的页面进行下载,而无法正常显示
12.充分运用304状况码
假如允诺的Content Download费时较长,考虑这个其原因。
通过条件Get允诺,对比If-Modified-Since和Last-Modified时间,确定与否使用内存中的组件,服务器会返回“304 Not Modified”状况码,减小响应的大小;
流程:
1.客户端第一次允诺文档,文档返回Last Modified时间戳和ETag。

2.客户端第二次允诺文档,如果上一次的允诺Last Modified时间戳和ETag都存在,则会在这次允诺中会包含 If Modified Since时间戳和If-None-Match,分别取的是上一次Last Modified时间戳和ETag。

3.服务器读取到这两个允诺头中的值,判断出客户端内存的天然资源与否是最新的。
如果是的话,服务器就会返回HTTP/304 Not Modified响应头, 但没有响应体.客户端收到304响应后,就会从本地内存中读取对应的天然资源。
如果服务器认为客户端内存的天然资源已经过期了,那么服务器就会返回HTTP/200 OK响应,响应体就是该天然资源当前最新的内容.客户端收到200响应后,就会用新的响应体覆盖掉旧的内存天然资源.
4.ctrl+F5强制刷新,可以看到服务器多了个不内存的允诺头,且无 If Modified Since和If-None-Match,将强制返回200。

所以如果明明第一次允诺Last Modified时间戳和ETag都存在,但就是304没有生效,可以检查一下是不是这个允诺头,就是服务器实用性了不内存。
13.与否有走网页内存
一些允诺网页统计数据的ajax允诺,如果只是像产品图片、产品详情等动态展示的统计数据,不需要登录,没有不同用户的区别的,可以走网页内存。
网页内存实际就是把整个网页允诺的内容放进memache中。
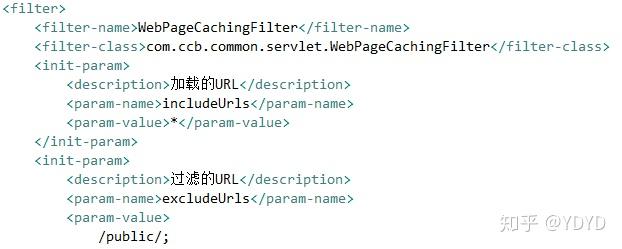
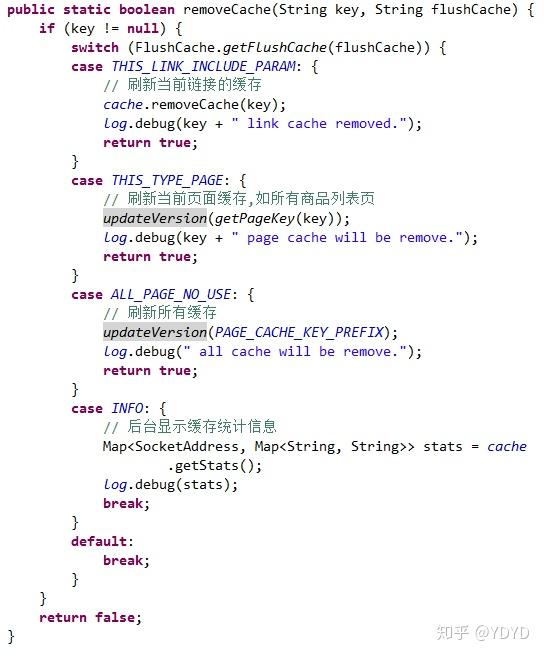
在web.xm中用filter,按目录规则等匹配到这些允诺,就将执行对应网页内存的规则。
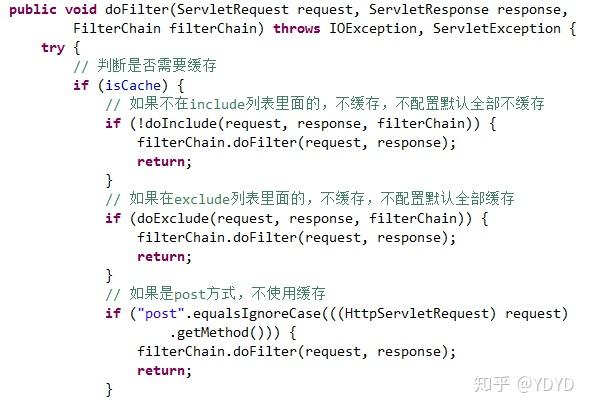
 filter
filter过滤掉某些目录、过滤掉post允诺,默认剩下的都走网页内存

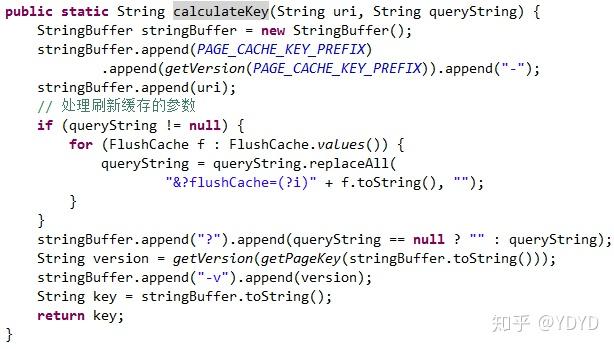
把当前允诺的链接+参数+版本号拼成是个key,

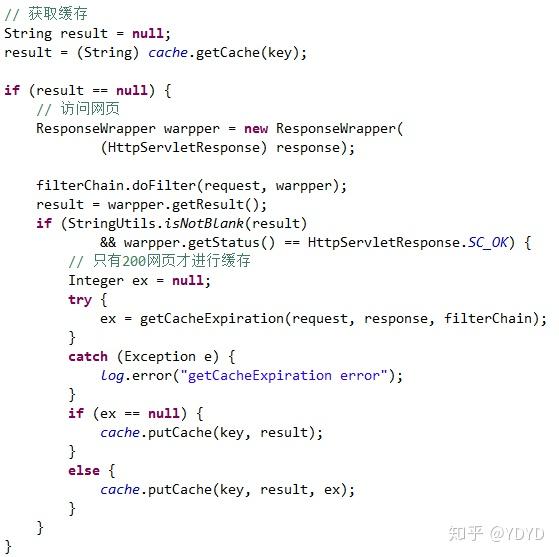
把当前允诺返回200成功的网页内容作为value,放进memache中,作为网页内存。

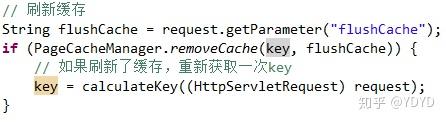
普通网页都用默认的内存失效时间。再另外用一个flashCache参数去判断与否要刷新内存,匹配到就即使执行刷新网页内存。


14.与否有走统计数据内存
一些常用的统计数据访问统计数据库前与否有走redis、memache等的统计数据内存。
15.看查库是不是走检索
看查库的sql,查询条件与否走到检索字段。
与否走检索详细可以看这篇文章









