关键文本先提早放:
最常用的情境下:
前台,前台,指的是具体内容网页。
前台,是采用者间接能看见的网页,他们都能出访。
前台,是有职权的营运相关人员或特定采用者(比如说淘宝网商家)用职权进占后才看获得的网页,除能看见其他人看不出的财务报表外,在前台还能修正前台表明给采用者看的文本。
前端,前端,许多这时候指的是人,即前\前端守城狮。派生涵义为——前\前端守城狮的组织工作文本。
不细致的讲法是:前端是写标识符给应用流程看的。前端是写标识符给伺服器看的。
假如并非从业者,在做IT工程项目的这时候,请慎重采用“前端”、“前端”这三个词,难导致误解。你嘴中的前\前端,许多这时候和流程猿认知的前\前端估算并非两个原意。因而,请尽可能将采用纠错率更高的“前台”、“前台”这三个词。
口语源远流长,加之每一子公司的用语也可能将有他们的生活习惯,因而也有许多情境下,前台相等于前端,前台相等于前端。
下列是具体内容说明最常用情境下的界定:
先来看一看网页微观。
他们来看一看甚么是前台:

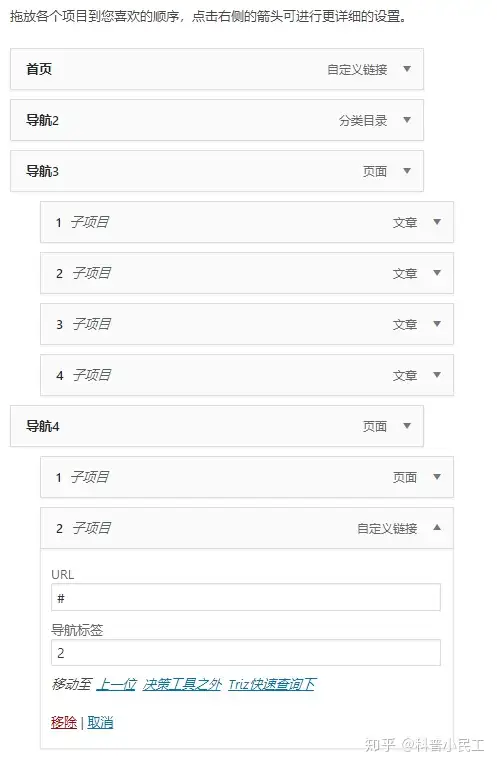
前台,是采用者间接能看见的网页,他们都能出访。比如说下面此种经常出现的导航系统。
但是工程项目结束后,乙方外包团队全跑路了,我这里又没人会敲标识符,要改这个导航系统怎么办?
当当当当!前台闪亮登场!
他们能让乙方交付一种网页,此种网页能帮助我不用敲标识符就能修正以上这个导航系统。
前台,是有职权的营运相关人员或特定采用者(比如说淘宝网商家)用职权进占后才看获得的网页,除能看见他们看不出的财务报表外,在前台还能修正前台表明给采用者看的文本。有了这样两个网页,连我的奶奶都会修正前台表明给采用者的文本:

(除此之外,更复杂的场景下,还有“中台”存在。这时前台即展现层,前台即数据层,中台即逻辑层。中台是甚么则说来话长,但大体是为了让前台与前台解藕更彻底,以便更快响应采用者需求而存在的。)
至于前端(守城狮)与前端(守城狮)。不细致的讲法是:
前端是写标识符给应用流程看的。前端是写标识符给伺服器看的。
假如并非从业者,在做IT工程项目的这时候,请慎重采用“前端”、“前端”这三个词,难导致误解。你嘴中的前\前端,和流程猿认知的前\前端估算并非两个原意。因而,请尽可能将采用纠错率较高的“前台”、“前台”这三个词。
前端和前端说明起来有些麻烦且枯燥,感兴趣的朋友能继续往下看:
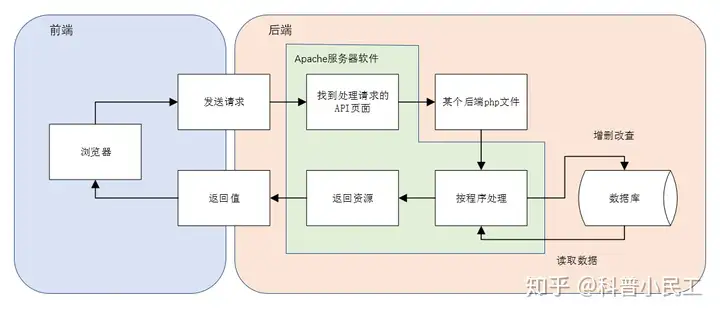
当你在百度敲下“如何找两个女朋友”,并按下搜索按钮后,你的电脑就会发送两个请求给伺服器,伺服器会根据这个请求,来决定接下来的操作——1)监视你的爱好。存“属性:男屌丝。爱好:女。”去数据库。2)从数据库里挖点甚么“把妹神技”吐回给采用者,让他觉得很厉害的样子。根据这个过程,采用者就收到了他想要的东西,万事大吉。

绝大多数情况下,互联网就是这样运行的——发东西给伺服器,伺服器再发回些甚么东西。
这其实就是http协议的功能之一,关于http协议,这其实是两个大坑,在这里展开就没完没了了。
至于不符合下面说的绝大多数情况?那很可能将就并非http协议拉,比如说基于更上一层TCP协议的Websocket,不过这个扯得就会有点远了。
Websocket最常用的应用就是他们经常说的推送。所谓的推送,就是在你不发东西给伺服器的情况下,伺服器都会像舔狗一样发东西给你。咦?这个故事就那么简单吗?那还要分甚么前端前端?没错,在遥远的年代,确实不分甚么前端前端,反正都叫流程猿就对了。
那为甚么前端和前端被搞出来了呢?
在下面这个简单的故事中,其实涉及到三个很关键的东西——应用流程、伺服器、数据库。
以php工程项目常用的流程来说(php是某种语言,能认知成和python、java差不多的东西),其过程一般是类似于下面这张图。下面他们来说说应用流程、伺服器和数据库

应用流程是“翻译”流程猿写的标识符给采用者看的。
“翻译”的过程,许多人称之为渲染(render)。是并非听上去这个词挺高大上的。写给应用流程看的,主要是html文档,html文档主要会采用html、css、JavaScript三种语言。久而久之,就有许多流程猿因为长期受这方面组织工作的锤nue炼dai,而变得更擅长这块组织工作了。
除此之外,是谁根据请求来操作数据库的?是伺服器。伺服器也是电脑,让电脑自动办事来读写数据库,就需要写流程。能操作电脑的玩意就有许多了,比如说经常被提到的java、C++都能。同样地,有些流程猿搞着搞着,就变得更擅长这部分组织工作了。
这其实许多这时候涉及的是操作系统的命令调用,关于操作系统,又是两个大坑。虽然很不细致,圈子里流程猿的生态因而发生了变化:随着互联网开发组织工作任务的日益加重,越来越多的人开始组队做同两个工程项目。擅长html、css、JavaScript的流程猿,进化成了前端工程狮,天天倒腾应用流程,他们对采用者体验负责。擅长java的流程猿,进化成了前端守城狮,天天倒腾数据库和伺服器,他们对伺服器性能及数据负责。
但他们组队组织工作的这时候,一旦发现bug或发生变更,就有可能将就会逼的别人无奈地跟着他们一起改。这样的组织工作效率实在太低了。
为了防止这两种不同的守城狮组织工作文本串杂在一起,双方约定,定下两个发送请求的地址,和请求的格式,至此老死不相往来。此种请求的地址和其相应的格式,又被称为API(接口)。至此,做好API文档后,前端和前端终于能老死不相往来,各自调试各自的标识符。这一不相往来的概念,也被称为其间端分离。
而其间端分离,也诞生了一种新的”变态”——Node.js,这个玩意虽然是用前端最爱的JavaScript语言,但是能操作伺服器。不过Node.js主要是被前端用来做中间件(能认知为为了分离的更彻底一点)的,因而许多这时候也被纳入前端范畴。
当然随着时代的发展,“变态物种”越来越多……已经不限于Node.js了。
不过现在还是有许多工程项目是不做所谓的其间端分离的噢!许多轻量级的python、php工程项目就不做分离。为甚么不分离?因为此种工程项目往往两个人就能搞定……在这样的工程项目中,你说前端、前端啥的,估算对面流程猿一脸懵逼。当然,根据互联网的发展,也同时进化出了更多的其他生物:他们发现网页太丑了。好,他们叫擅长美工的人来帮忙,他们成了UI。他们发现采用者太能折腾了,老板太能折腾了,甲方太能折腾了。好,他们叫擅长沟通的人来帮忙把客户和老板讲的东西理成结构化的文档,或是把采用者的需求收集起来理成将来要做成软件的样子,他们成了产品经理。他们发现往网站上写文章,填文本实在是麻烦,而且要把网站流量做大,还得找个人出出主意,于是,营运也诞生了。他们发现上线后伺服器怎么老是不稳定,前端大佬们都去做新工程项目了,得找个hold的住伺服器和机房的专家,然后运维出现了……现如今,哪怕前端和前端都有不同的进化分支了,互联网生态真是越发丰富了呢。

嗯,差不多就是这个原意。








