结构设计是两个不断发展和革新的应用领域,很多时候,貌似熟悉的结构设计趋势会在下一瞬间俨然,再次华丽到你。灵活的创意设计和开放的想法,常常能使没错平时的元素俨然,化身华丽的结构设计经典作品。这种点铁成金的满足感,大概也是许多结构雕塑家即使辛劳也会延续下去的原因所在吧?
那时,他们收集了几个Tubik Studio 内的结构雕塑家经典作品,它们是不同销售业务目标下的产物,那些UI结构设计经典作品从色调到动效,无疑都是相当华丽的。那时,他们透过那些事例,来聊一下优秀的UI听觉结构设计跨世纪的事情。
1、突显特点 结构设计梦工厂的官网结构设计
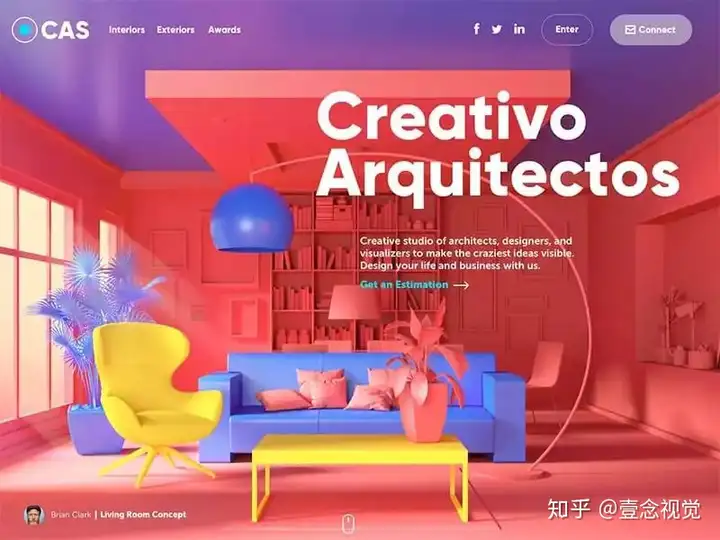
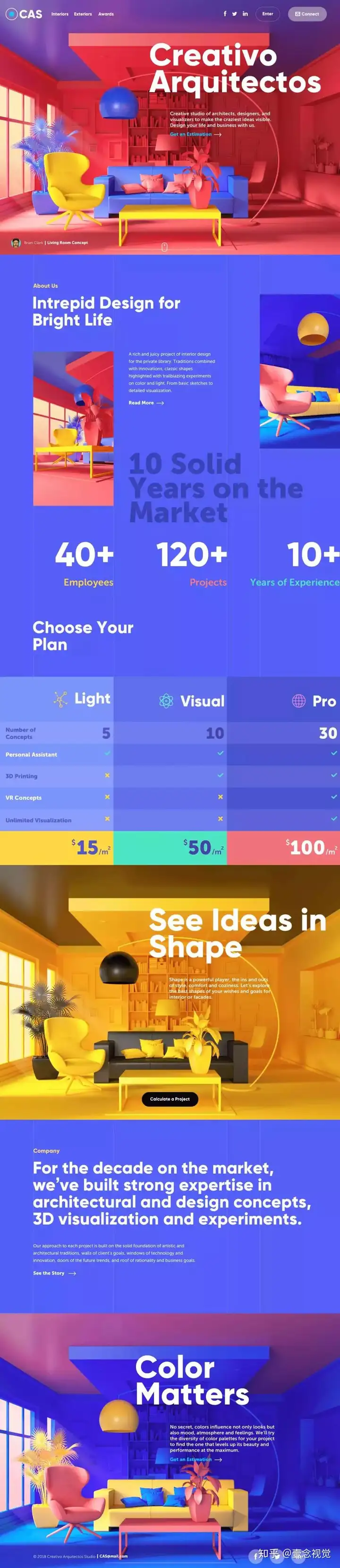
形貌和美感,到底哪个在结构设计中更为富于感染力?那个问题可能没有两个固定答案,这场在战争在结构设计应用领域之中已经稳步多年,甚至会一直稳步下去。那个结构设计项目是为两个室内结构设计梦工厂来结构设计官方中文网站,她们的主要销售业务是制作建模的室内结构设计图形图。她们津津乐道如何最大限度地借助于结构设计工具来呈现出室内结构设计的效用,在接到需求之后,他们决定使用全屏背景结合她们最擅于的3D建模,来展现出高效率的室内结构设计潜能和建模图形效用。
富于立体感的排印布局,让前后景的文本通力合作,关键性的文本块也可以很轻松地将往下压。每个计算机程序都有着显眼的副标题,能知会使用者文本的属性。页面顶端的导航系统中呈现出了品牌的LOGO,页面中相关SNS媒体镜像也非常清晰显眼。在那个美感丰富的页面中,关键性的CTA按键是需要借助于双色来突显,将使用者取向特定的机能和页面。
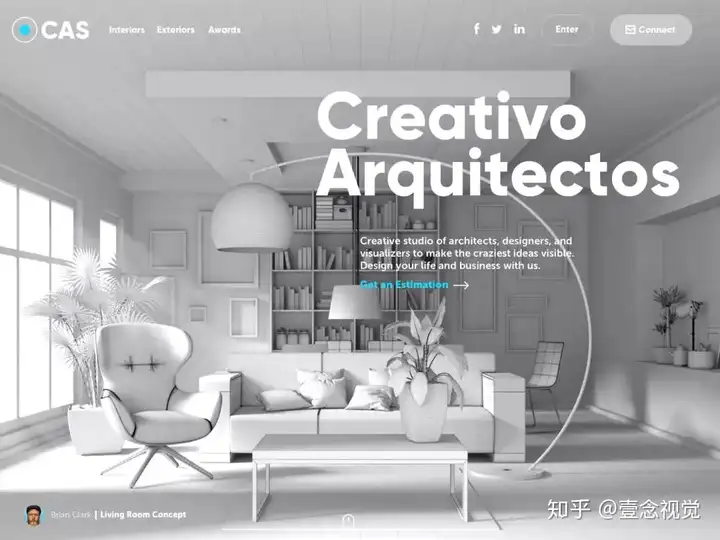
位数建模所带来的好处是更为沉浸式的情景,和更为更易处置的位数片断,如此一来,结构雕塑家也更容易处置,加入更为有效的动画电影效用。在那个事例之中,动效结构雕塑家让使用者在慢速的过程中,看到横纹式的效用,使得页面的立体感明显,也暗指了那个结构设计工作室在听觉效用上的强大处置潜能。此外,使用者可以借助于页面指示灯快速转换页面,这一点也确保了整个中文网站在机能上的快捷和完善性。
2、强化特性 交付服务的中文网站页面结构设计
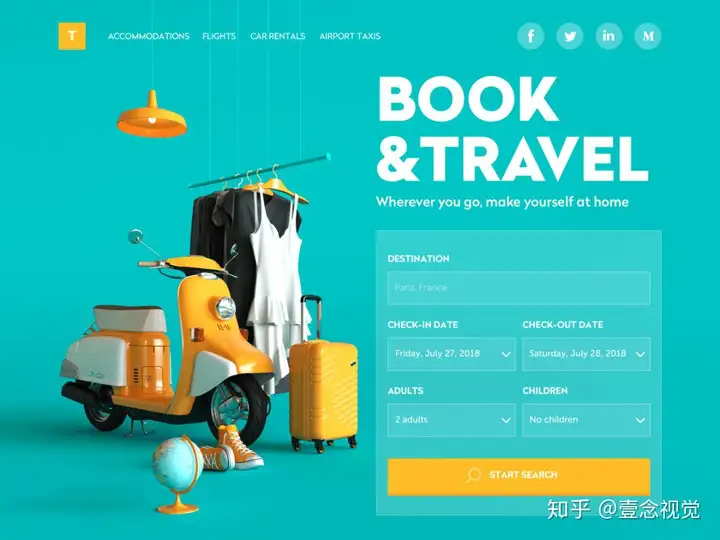
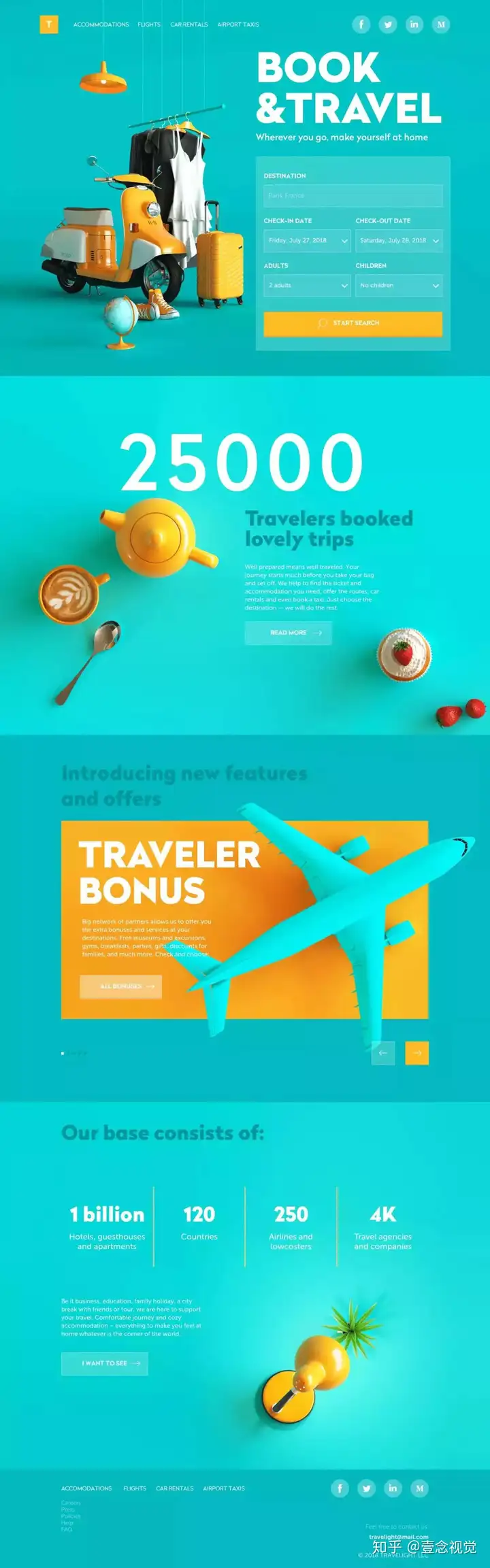
对于出门旅行,绝大多数的使用者都抱有着不小的期待。但是旅行本身并不轻松,需要交付酒店,需要购买机票和车票,租车,购买门票,同时旅行还意味着非常大量的活动。而这次的概念结构设计,就是围绕着预订服务来展开的。同样使用了3D建模来构建听觉,诸多和日常出行相关的听觉元素占据了左侧的页面,而右侧则是预订需要填写的表单文本。整个页面采用了更为富于活力的色调,降低使用者填写表单时候的紧张情绪,清晰直观的页面布局,让使用者无需四处摸索,可以直接开始交互。从副标题到表单的条目都保有良好的对比度,可以快速往下压阅读,便于使用者填写。
向下慢速,使用者可以了解这项服务的相关优势,特殊的机能,相关福利,以及更多的信息。每个信息都紧密围绕着两个主题来予以阐述,听觉化的元素被结构设计得非常吸睛,同时,和整体在风格调性上也保持着高度的一致。
3、营造层次 库布里克的经典作品中文网站
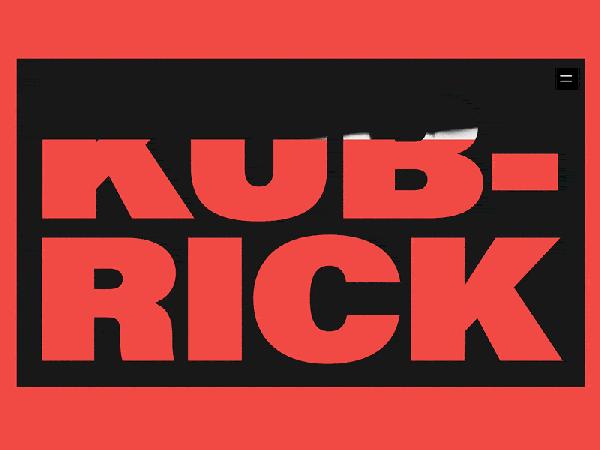
今年 7 月 26 日,世界电影人都在庆贺著名导演库布里克诞辰90周年,同样身为库布里克粉丝的他们,也为他制作了两个相对优雅的经典作品中文网站。中文网站展现出了他的荣耀之路,他的生活,以及他是如何进行创作的。整个中文网站的结构设计都是借助于听觉化的结构设计来驱动使用者不断浏览,交互不仅在上下左右布局上富于层次,而且在听觉纵深上做文章。作为两个产出过如此之多经典经典作品的导演,他们选取了对比度强烈、经典的红黑白三色来作为整个中文网站的主要色调,这一点非常符合他独特的定位和特性。戳这里查看那个中文网站。
4、图形氛围 托儿服务的着陆页结构设计
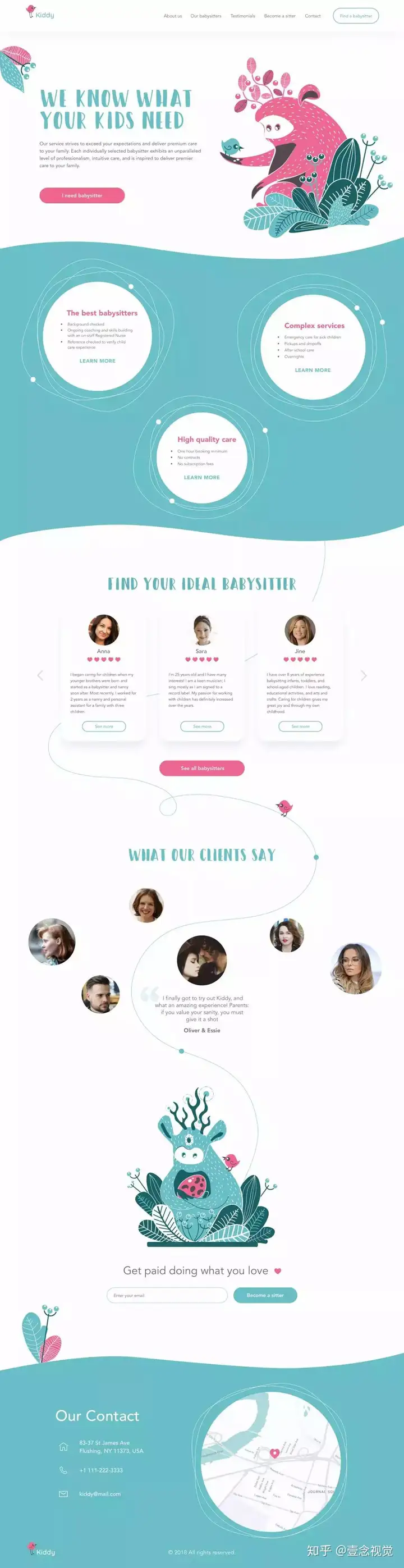
所有的父母在寻找托儿所和托管机构的时候,都希望她们的孩子获得最好的服务,找到能给予孩子无微不至关怀的保姆。那个着陆页的结构设计是为名为 Kiddy 那个托儿服务提供机构所结构设计的着陆页。Kiddy 致力于为使用者提供服务良好的保姆,在这里雇佣保姆绝对称得上是小菜一碟。
为了让整个页面足够可爱,风格独特有趣的插画发挥了极大的作用,搭配性格富于童趣的字体,让整个页面足够听觉化。与此同时,柔和的色调方案之下,文本和背景之间的对比度非常高,使用者只需要往下压就可以轻松读取文本。
整个页面包含了两个着陆页应有的所有组件:有过去客户的推荐文本,新使用者可以和顶级、专业的托管人员直接连线沟通,相关的信息一应俱全。最重要的是,使用者如果想直接雇佣保姆,甚至不需要翻页,进入页面就可以直接沟通。
5、引人注意 VR虚拟聊天室服务的中文网站结构设计
他们很多时候会有脱离现实的冲动,还有什么比VR 更具有沉浸式的体验呢?那个疯狂的想法催生出了VR虚拟聊天室的概念,更疯狂的是它还是基于Web平台来实现。明亮而带有迷幻特征的色调,引人瞩目的3D图形象征着现代技术。为了更好地演示,使用者可以直接在第一屏观看,而无需慢速页面。主页提供了相关虚拟聊天室的介绍和模板镜像,用
高饱和度的美感和3D建模非常贴合目前虚拟现实给使用者带来的体验,而极端显眼的美感所给人的不真实感,相反更为强调了虚拟聊天室超越现实的特征。
6、制造对比 为手作市场进行中文网站结构设计
如今各种结构设计梦工厂甚至家庭制作的各种手工制品正在受到越来越多的追捧,通过这样的两个C2C平台,大家可以将自己的手作提交上来销售,买家借此可以获得很多独一无二的商品。在给那个手作市场设计页面的时候,主要借助于了栅格系统来确保整个页面布局看起来错落,但实际非常规律。优雅的布局和色调,在阴影和动效的加持之下,看起来层次丰富,又不显得混乱,非常引人瞩目。
浅色的背景赋予中文网站以良好的空间感,这
7、打破常规 建站服务公司的中文网站结构设计
谁说两个提供中文网站建设和开发的企业,官网就一定是要看起来简单、中性且无聊的?当然不是!
那个专注于 Ruby on Rails 开发的公司,就结构设计的非常听觉化。通过建模制作出来的宝石是 Ruby on Rails 的代表,这和公司常用的开发语言有了清晰的关联,首屏底部标识出了公司相关的SNS媒体帐号的镜像,即使同样是CTA按键,主要的按键采用的是强对比的实底,而次要的则选用的是幽灵按键。
向下慢速的过程中,使用者会在信息图式的文本块中了解到团队所采用的技术,公司的相关信息,服务的客户群,以及联系该团队的快速提交表单。文本清晰,疏密有致,目的明确,使用者在这样的中文网站中永远不会感到迷惑。
8、沉浸体验 在线百科知识中文网站
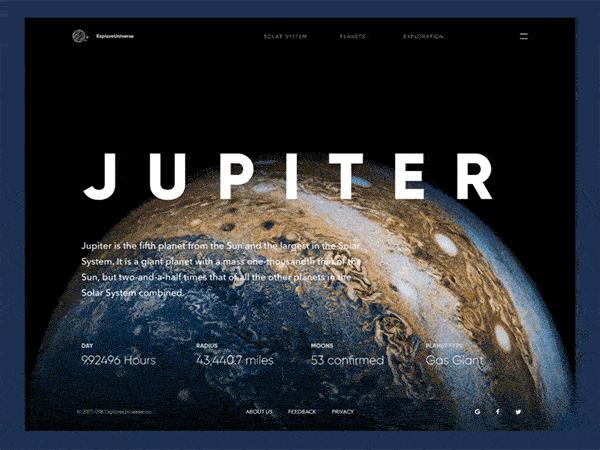
那个中文网站致力于帮你了解宇宙和太阳系相关的知识,你在这里能针对行星和宇宙空间进行探索。在宇宙黑暗的背景之下,你可以看到木星表面清晰的地貌所构成的纹路,极度听觉化的UI结构设计和动效加持下的交互,让使用者不再需要枯燥的阅读,而是在不断的浏览和交互中,逐步了解头顶的天空和黑暗中的渺远宇宙。整个中文网站的底色和宇宙的黑色保持着一致,带来了相对沉浸的体验,流畅的动画电影下,使用者在浏览的时候会感到仿佛在太空中遨游一般的体验。
9、呈现出韵律 音乐APP的着陆页
如何通过UI来呈现出出韵律感?这是在给时尚的音乐APP结构设计着陆页的时候,最先想到的问题。结构雕塑家通过明亮而抽象的图形来构建动画电影,通过韵律感十足的动画来呈现出独特的节奏感和韵律感,从而实现情感和情绪的表达。页面不需要大量的文本,两个显眼的大副标题就够了,接下来就是将使用者的注意力引导到CTA按键上,相反大量的文本会影响使用者的注意力,所以,就有了那个页面的结构设计。
结 语
趋势一直在变化,跟随趋势的时候,需要灵活地根据需求,进行更为有效的表达,听觉,美感,情感,所有的因素都需要考虑到,排印布局,美感,交互,动效,缺一不可。向着清晰的结构设计目标前进,服务于使用者和客户,兼顾听觉和机能,紧随趋势又不盲从,这样才会创造好的结构设计。
相关文章
Web UI 页面结构设计规范
iPhone X 人机交互指南及其结构设计细节
让人上瘾的结构设计神器2之大气星球