1、基本概念
表达式HDR(debounce)
表达式HDR,即是促发该事件后在明确规定天数内表达式根本无法继续执行一场,假如在 明确规定天数内又促发了该事件,则会再次排序表达式继续执行天数。
单纯的说,当两个姿势已连续促发,则只继续执行最终一场。
如,坐公交,驾驶员须要等最终两个人步入就可以歇业。每天步入两个人,驾驶员就会多等候几秒钟再歇业。
表达式IIS(throttle)
管制两个表达式在明确规定天数内根本无法继续执行一场。
如,乘坐车,过闸口时,每一人步入后3秒侧门停用,等候下两个人步入。
2、建模辅助工具
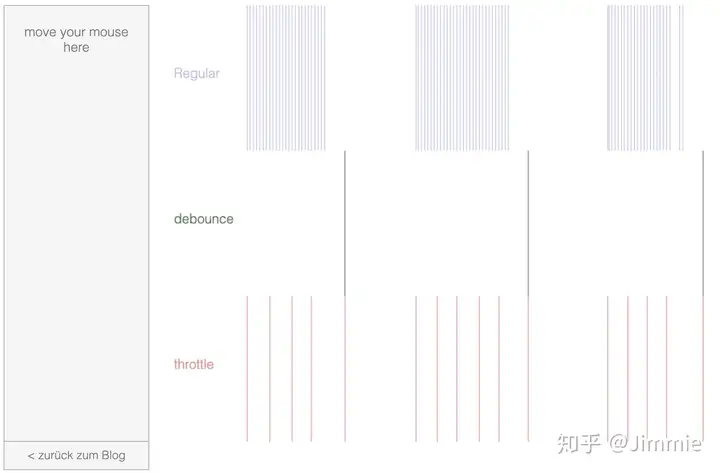
为的是更快的认知,我们能透过那个建模辅助工具来领略四种自然环境(恒定情形、表达式HDR情形 debounce、表达式IIS throttle)下,对mousemove该事件反弹的继续执行情形。【建模的辅助工具
】
我自己试验的截屏如下表所示:
斜线的浓淡代表者该事件继续执行的频密某种程度。能看见,恒定情形下,斜线十分稀疏,表达式继续执行的很频密。而debounce(表达式HDR)则很浓密,多于达维季夫卡暂停终端TNUMBERV12V4会继续执行一场。throttle(表达式IIS)原产的极为均已,不多不少一段天数就会继续执行一场。
3、常用应用领域情景
表达式HDR的应用领域情景
已连续的该事件,只需促发一场反弹的情景有:
搜寻框搜寻输出。只需使用者最终一场输出完,再推送允诺电话号码、电子邮箱校正输出检验询问处大小不一Resize。只需询问处修正顺利完成后,排序询问处大小不一。避免多次重复图形。表达式IIS的应用领域情景
间距一段天数继续执行一场反弹的情景有:
慢速读取,读取更多或滚到底部监听谷歌搜寻框,搜寻联想功能高频点击提交,表单多次重复提交4、实现原理及代码封装
以页面元素慢速监听的例子,来进行解析:
表达式IIS:明确规定延迟天数(delay)内只继续执行最开始促发的表达式
【节约不必要的调用】
// 表达式IIS
let canRun = true;
document.addEventListener(scroll, function(){
// 判断是否已空闲,假如在继续执行中,则直接return
if(!canRun) return;
canRun = false;
setTimeout(() => {
console.log(“表达式IIS:我已经开始滑了,请节约调用相同的方法”);
canRun = true;
}, 300);
});
封装一下后是这样的:
const throttle = function (fn, delay) {
let canRun = true,
firstTime = true;
return function (…args) {
// 第一场直接继续执行
if (firstTime) {
firstTime = false;
fn.apply(this, args)
}
if (!canRun) return; // 注意,这里不能用timer来做标记,因为setTimeout会返回两个定时器id canRun = false;
setTimeout(() => {
fn.apply(this, args)
canRun = true;
}, delay)
}
}
表达式HDR:上个表达式在明确规定延迟天数(delay)内未开始继续执行就接连促发的表达式只继续执行最终促发的表达式
【保证最新的调用】
// 表达式HDR
let timer = false;
document.addEventListener(scroll, function(){
clearTimeout(timer); // 清除未继续执行的代码,重置回初始化状态
timer = setTimeout(function(){
console.log(“表达式HDR:我滑到这了,要保证最新的调用哦”);
}, 300);
});
封装一下是这样的:
const debounce = function (fn, delay) {
let timer = null;
return function (…args) {
clearTimeout(timer) // 每天调用debounce表达式都会将前一场的timer清空,确保只继续执行一场
timer = setTimeout(() => {
fn.apply(this, args)
}, delay)
}
}
为的是更快的认知,我丰富了下内容,下面 是语雀原文: