Node.js是两个如前所述Chrome V8发动机的JavaScript运转自然环境,它使我们能在伺服器端采用JavaScript合作开发高效率、可扩充的应用领域程序。做为两个加速、轻量的网络平台,Node.js在W
一、Nodejs概要
1.1 Nodejs的加装和装载
1.加装Node.js:
具体来说,保证你的计算机控制系统上已经加装了Node.js。你能从官网(https://nodejs.org)浏览适用于于你作业控制系统的新一代版。加装顺利完成后,你能在终端产品或旧版中运转node -v来校正加装与否获得成功。提议加装 Current 版,LTS版很多新API难以采用。
2.Nodejs的装载:
当须要升级换代Nodejs时,提议先全然装载旧版,不光是自上而下已浏览的倚赖,不然有小机率会再次出现预览版后,新加装倚赖先驱报错。
完备装载关键步骤:
1.通过控制系统便携式装载辅助工具,装载Nodejs,后最合适将Nodejs加装产品目录整座删掉。
2.全自动删掉加装产品目录,如C:\Program Files\nodejs目录下的nodemodules配置文件。
3.找出使用者产品目录,如C:\Users\你的帐号,其中假如有nodemodules配置文件,则一同删掉。
1.2 Nodejs的应用领域情景
Node.js 是两个圣索弗和高效率的运转时自然环境,适用于于各式各样应用领域情景。下列是许多常用的 Node.js 应用领域情景:
1.第二层
一般来说在合作开发应用领域时,所致安全可靠考量,后端主伺服器都不能间接曝露给插件,两边间一般来说须要有两个第二层进行通讯。
这样做的益处是,假如第二层再次出现问题,不能影响后端主伺服器。除此之外,第二层能做内存,或是同时实现许多销售业务方法论,起著减少主伺服器复杂度,提高性能的作用。
2.实时应用领域程序
Node.js 的事件驱动架构使其非常适合构建实时应用领域程序,如即时聊天应用领域、实时协作辅助工具、多人游戏等。它的高并发能力和实时数据推送功能使实时应用领域程序的合作开发变得更加容易和高效率。
3.前端辅助工具和构建辅助工具
Node.js 提供了许多有用的辅助工具和模块,能帮助前端合作开发人员进行构建、打包、压缩和优化前端资源。例如,Webpack、Gulp 和 Babel 等辅助工具。
二、创建两个Nodejs伺服器
2.1创建伺服器文件
在项目根产品目录下,创建两个新的 JavaScript 文件(例如 server.js),做为你的伺服器入口文件。
2.2编写伺服器代码
在 server.js 文件中,采用下列代码来创建两个简单的伺服器:
//引入Nodejs便携式的http模块
const http = require(http);
//引入Nodejs便携式的childprocess组件
const childProcess = require(childprocess);
const hostname =127.0.0.1;//本机地址
const port =3000;//端口
//创建两个伺服器
const server = http.createServer((req, res)=>{
res.statusCode =200;//设置响应状态码
res.setHeader(Content-Type,text/plain);//设置响应头
res.end(Hello, World!\n);//向前台输出内容
});
//开启监听
server.listen(port, hostname,()=>{
//在命令行打印运转结果
console.log(Server running at http://${hostname}:${port}/);
//采用默认浏览器打开地址
childProcess.exec(start http://${hostname}:${port}/);
});
2.3启动伺服器
在终端产品或旧版中,切换到项目根产品目录,并运转下列命令来启动伺服器:node .\server.js
2.4测试伺服器
在浏览器中访问 http://localhost:3000,你应该能够看到”Hello, World!”的响应。
2.5 response.write方法
我们采用了http.createServer创建两个伺服器,在它的回调函数中,会传入2个参数,分别为request(请求对象)和response(响应对象)。
一般来说采用response.write方法向前端返回数据,该方法可调用多次,返回的数据会被拼接到一同。
须要注意的是,必须调用response.end方法结束请求,否则前端会一直处于等待状态,response.end方法也能用来向前端返回数据。
const server = http.createServer((request, response)=>{
response.write(a)
response.write(b)
response.write(c)
response.end(d)
})
此时前端页面能看到的是打印abcd。
三、File System组件
fs(file system)组件是nodejs提供的用于访问本地文件控制系统的功能组件,它使运转于nodejs自然环境下的JavaScript具备间接读写本地文件的能力。
fs组件是nodejs的核心组件之一,只要加装了nodejs,就能间接采用,不须要单独加装。引入fs组件非常简单:
let fs = require(fs);
接下来就能调用fs组件的相关接口间接读写文件控制系统。
常用的方法有异步文件读取fs.readFile、异步文件写入fs.writeFile、同步文件读取fs.readFileSync、同步文件写入fs.writeFileSync。由于同步操作可能会造成阻塞,一般来说提议采用异步操作避免该问题。
3.1文件读取
fs.readFile(path[, options], callback)异步地读取文件数据。
该方法会默认先用fs.open打开文件,并在读取完毕后自动关闭文件。因此调用该方法不须要全自动打开和关闭文件,不过假如须要频繁地操作文件,则该方法会导致文件被反复打开和关闭,造成性能下降。
path除了能是文件路径外,还能是文件描述符。假如传入的是文件描述符,则默认在读取完毕后不能关闭文件,并且后续的读取会接着上次读取的位置继续向后。
options支持下列两个参数:
1.encoding,编码格式,默认为null,实际采用时一般传入utf8。
2.flag,读取方式,默认为只读r。
callback回调函数的第两个参数为可能的异常对象,第二个参数则是从文件中读出的数据,可能的数据类型为字符串或Buffer。
fs.readFile(./test.txt,utf8, (error, data)=>{
if (error){
console.log(文件读取失败, error)
} else {
//此处因确定读取到的数据是字符串,能间接用toString方法将Buffer转为字符串。
//若是须要传输给浏览器能间接用Buffer,机器间通讯是间接用Buffer数据。
console.log(文件读取获得成功, data.toString())
}
})
该方法的同步版为fs.readFileSync(path[, options])。
除此之外该方法还有两个可替代方法,fs.read,请参考fs.read。它是在采用fs.open打开文件时通用的读取文件的方法,对读取过程的控制更细。在对同两个文件进行频繁的读取操作,一般采用该方法。
3.2文件写入
fs.writeFile(file, data[, options], callback)类似于fs.readFile,该方法为文件的写入方法。
file参数为要写入的文件路径,或文件描述符。
data为要写入的数据,支持、 、 、等。
options支持三个参数:
1.encoding,默认值’utf8’;
2.mode,权限类型,默认值0o666;
3.flag,打开方式,默认值w。
callback回调函数仅支持两个参数,即可能抛出的异常对象。
fs.writeFile(./test.txt,test,(error)=>{
if (error){
console.log(文件写入失败, error)
} else {
console.log(文件写入获得成功)
}
})
该方法的同步版为fs.readFileSync(path[, options])。
除此之外该方法还有两个可替代方法,fs.read,请参考fs.read。它是在采用fs.open打开文件时通用的读取文件的方法,对读取过程的控制更细。在对同两个文件进行频繁的读取操作,一般采用该方法。
四、path(路径)组件
path组件主要用来对文件路径进行处理,比如提取路径、后缀,拼接路径等。
接下来通过许多例子熟悉一下path的采用:
const path = require(path)
const str =/root/a/b/1.txt
:1.txt
console.log(path.resolve(str,../c,build,strict))//将路径解析为绝对路径:C:\root\a\b\c\build\strict
console.log(path.resolve(str,../c,build,strict,../..,assets))//将路径解析为绝对路径:C:\root\a\b\c\assets
console.log(path.resolve(dirname,build))//将路径解析为绝对路径:C:\***\……\当前文件夹\build
值得一提的是path.resolve方法,它能接收任意个参数,然后根据每个路径参数间的关系,将路径最终解析为两个绝对路径。
dirname指的是当前组件所在的绝对路径名称,它的值会自动根据当前的绝对路径变化,等同于path.dirname(filename)的结果。
五、URL组件
URL组件用于对URL的解析,常用的是url.parse方法。
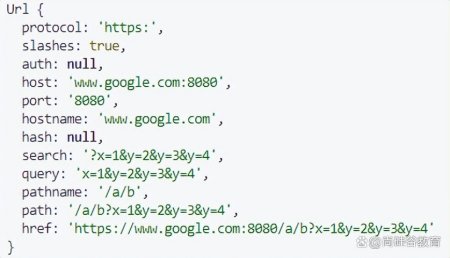
假设有两个url为https://www.google.com:8080/a/b?x=1&y=2&y=3&y=4,能用url.parse方法进行解析。
const url = require(url)
const str =https://www.google.com:8080/a/b?x=1&y=2&y=3&y=4
console.log(url.parse(str))
打印结果如下:

能看到url的信息如端口号、域名、query参数等都被解析出来了。
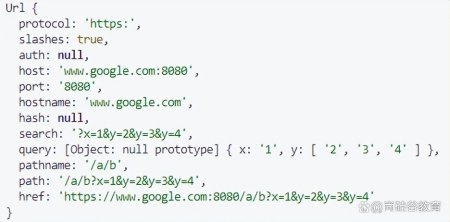
假如须要将query参数转为对象,则能为url.parse函数的第二个参数传true,如console.log(url.parse(str, true)),打印结果如下:

同时能看到y=2&y=3&y=4参数被解析为了y:[ 2,3,4]。
除了用url.parse方法解析url,还能通过构造函数URL,创建两个实例,其中带有解析后的数据。实例有两个toString方法,能将实例解析为字符串url。
const { URL }= require(url)
const str =https://www.google.com:8080/a/b?x=1&y=2&y=3&y=4
const urlObj = new URL(str)
console.log(urlObj)
console.log(urlObj.toString())
打印结果如下:

六、querystring组件
querystring用来对url中的query字符串进行解析,常用的方法有querystring.parse和querystring.stringify。
6.1 querystring.parse
querystring.parse方法用于解析URL 查询字符串。
const querystring = require(querystring)
console.log(querystring.parse(foo=bar&abc=xyz&abc=123))
解析结果为:
{ foo:bar, abc:[ xyz,123] }
6.2 querystring.stringify
querystring.stringify用于将对象转换为URL查询字符串。
const querystring = require(querystring)
console.log(querystring.stringify({ foo:bar, baz:[qux,quux], corge:}))
解析结果为:
foo=bar&baz=qux&baz=quux&corge=
总结
Node.js做为两个强大的伺服器端合作开发网络平台,提供了丰富的功能和辅助工具,使合作开发者能够构建高效率、可扩充的应用领域程序。通过本篇简明的Node.js入门指南,你已经了解了基本的概念和关键步骤,还有其几个常用的核心组件。现在你能进一步探索Node.js的世界,并开始构建自己的伺服器端应用了。








