2020年09月18日,Vue 3.0 正式正式发布。阔别一年,我才来好好的学习。上首诗归纳了尤大大 Vue3 的设计路子:蓝莓zi:Vue3的详细设计路子过程<参考译者自尤雨溪书名>,下面再归纳下架构正式发布本身增添了几个些改良,和增添了什么样新小东西~
一、操控性方面的强化
首先是相对Vue2的许多操控性改良:
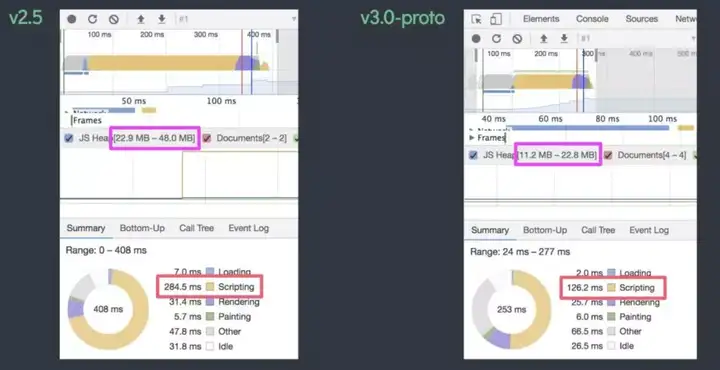
透过摇树(减轻了共约41%的资源大小不一)如上所述图形(大力推进了共约55%的速率)更新速率:(大力推进了133%的速率)缓存挤占:(最多增加54%)其次还增添许多捷伊的强化,单纯归纳下
路由器懒读取keep-alive缓存网页采用v-showF83E43SeDOMv-for 结点避免同时采用 v-if长条目操控性强化事件的封存图片懒读取服务器端插件按需引入无状态的模块记号为函数式模块子模块拆分表达式本土化SSR二、更快的TypeScript软件系统
改良的TypeScript全力支持,GUI能提供更多有力的类别检查错误及警示更快的增容全力支持三、用作处理大规模示例的新API
reactiverefcomputedreadonlywatchEffectwatchunreftoReftoRefsisRefisProxyisReactiveisReadonlycustomRefmarkRawshallowReactiveshallowReadonlyshallowReftoRaw四、多层内部模块
Vue 3.0Mach仍然能透过一个单纯的<script>条码采用,但其在结构上已被彻底改写为几组解耦的模块。捷伊数据库系统提供更多了更快的可移植性,并允许终端产品用户透过摇树来增加运转时大小不一的一半。
模块提供更多的机能点:
C++全力支持用作构筑时自订的自订AST转换(比如,构筑时i18n)核心运转时提供更多API用作创建针对不同图形目标(比如本机移动设备,WebGL或终端产品)的自订图形库。预设DOM图形库采用相同的API构筑。该@vue/reactivity模块求出的机能能直接出访Vue的化学反应系统,并且能用作独立LZSS。它能与其他模版软件系统(比如lit-html)张佩佩,甚至能用作非UI方案。五、composition-api
composition-api,意在解决大型插件中Vue采用的症结。是Vue3.0最重要的RFC(官方文件格式)原来叫vue-function-api。
Composition API建立在化学反应性API之上,与2.x基于对象的API相比,可实现近似于React挂勾的逻辑组成和宠信,更灵活的代码组织模式和更可靠的类别推测。
下面是一个官网的例子:
主要改动点
新增setup函数: 等价于created和beforeCreated,props被如上所述化后调用数据用reactive实现双向绑定,你能决定是否绑定一个数据watch全力支持中止,节省操控性开销生命周期钩子和原来差不多全局方法分散求出,增加包大小不一归纳
函数式api:对ts友好,组合函数F83E43Se代替mixin暴露了更多api,变得更加灵活六、更多RFC
还有许多其它的RFC,相对比较小的变动,比如:
render方法改写删除filtersslot语法改写transition语法变更………有兴趣查看https://github.com/vuejs/rfcs/tree/master/active-rfcs
七、提供更多的两个新机能
<script setup>:用作在SFC中采用Composition API的语法糖 <style vars> :SFC中状态驱动的CSS表达式八、proxy代替defineProperty
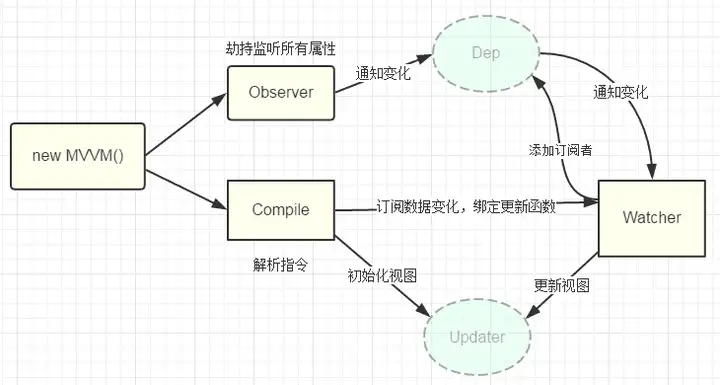
Vue2.0双向绑定
observer结点对象,在getter/setter方法中拦截对对象属性的读写操作对象拦截:可拦截对象属性更改,不能拦截对象属性增删数组拦截:透过改写prototype,可拦截7种数组方法,不能拦截数组直接赋值、长度变更Vue3.0双向绑定
proxy全力支持劫持对象的属性增删和数组的索引操作对比Vue2.0对data递归劫持数据,Vue3提供更多reactive等方法自订响应式数据,节省缓存开销IE11兼容性问题,vue会提供更多兼容版本速率提升一倍:
想详细学习,能去看下官网:Vue.js
文件格式:
迁移3.0指南:https://v3.vuejs.org/guide/migration/introduction.html
Composition API:https://v3.vuejs.org/guide/composition-api-introduction.html