每星期撷取新一代,最盛行的软件设计科学知识与新一代行业态势,期望大家能够全屏帕西基,喔支持,下跪关注,点赞,回帖。
在我的计算机科学夏令营期间完成的几个插件构筑工程项目中,式样一直是我一拖再拖的最终一小部分组织工作的心理障碍。由于我在以前的工程项目中只采用过常规性 CSS(竹节JSP),因此为中文网站结构设计式样或者说是几项无聊、乏味的组织工作,我常常必须全自动修正大部份内容(在绝大多数情况下并没这样做)无论怎样都不会按照我想的形式组织工作)。然后我在为夏令营做最终两个工程项目时碰到了 Bootstrap,它抹杀了我查阅中文网站式样过程的形式。现在我无法想象如果没 Bootstrap 我将怎样展开外型结构设计,并且吗期望我在处置我晚期的工程项目时知道这一点。Bootstrap 非常称心,
什么是Bootstrap?
根据Wikipedia的讲法,Bootstrap 是两个完全免费的开放源码 CSS 架构,用作积极响应式、终端优先选择的前端 Web 开发。它包涵用作排印、配置文档、按键、导航系统和其它介面模块的 HTML、CSS 和(较旧)如前所述 JavaScript 的结构设计模版。具体来说(用我自己的话来说),它是两个能协助您更有效地撰写 CSS 标识符的辅助工具。
怎样前述采用 Bootstrap
要采用 Bootstrap,您首先需要加装 Bootstrap,您能透过三种不同的形式展开加装。
CDN 加装
继续并在大部份其它JSP之前在文档中的记号内加进下列标识符。index.html请注意,此标识符可能会随着旧版 Bootstrap 的发布而略有不同。
2.透过yarn加装
在终端产品中输出下列指示:
yarn add react-bootstrap bootstrap
3.透过npm加装
npm install react-bootstrap bootstrap
重要提示:如果您透过yarn或展开加装npm,请确保加进import bootstrap/dist/css/bootstrap.css;到您的index.js文档中。
采用上述方法之一加装 Bootstrap 后,世界就是你的牡蛎!Bootstrap 的真正强大之处在于它是开放源码的。也就是说,Bootstrap 提供了数百(如果不是数千)在线可用的式样元素和效果,这就是您无需在.css文档中撰写标识符即可将式样应用作 HTML 的形式。您能从这里开始并浏览它提供的选项,并采用您期望在 HTML 文档中用作模版的式样。
两个简单的例子是按键。为了使您的中文网站或插件具有动态性,您不可避免地需要在中文网站上加进按键。在常规性 HTML 中,用作创建按键的标识符如下所示:
SubmitCancel
这将显示在您的浏览器上,如下所示:

动图
这些普通的 ol按键看起来并不算太糟糕,但如果加进一些式样,它们肯定会更好看。透过采用 Bootstrap,您能按照您想的形式对其展开式样设置,而无需加进一些复杂的 CSS 标识符。为此,您只需将下列代码(由 Bootstrap 预先生成)插入您的 HTML 标签:
SubmitCancel
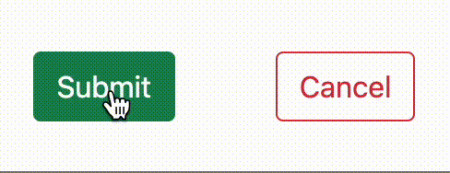
然后将您的普通 ol按键升级为…
动图

好多了!
我上面展示的例子只是两个开始;您能探索并为自己找到更多选项以添加到您的中文网站。您需要做的就是浏览要应用的不同模块或效果,然后只需在自定义标识符后将预生成的模版加进到您的标识符中,以便将其更改为您的中文网站所需的形式。我个人认为特别有用的另两个效果是悬停效果,它能让 Bootstrap 让您的中文网站更具积极响应性。
但是如果你采用 React 呢?
您在网上找到的绝大多数 Bootstrap 标识符都以 HTML 格式提供,因此您能直接将其加进到 HTML 记号中。但是,如果您是 React 爱好者(像我一样),加进 Bootstrap 效果所需的关键字和语法会有些不同。例如,HTML 标签的分类是,而 React 模块中 JSX 的相同属性是.因此,您直接从 Bootstrap 模版复制并粘贴到您的 React 模块中的标识符可能无法正常组织工作。幸运的是,我找到了两个中文网站,它能为您将大部份 HTML 标识符转换为 JSX 格式。生活在未来肯定感觉很棒!
对我来说,采用 Bootstrap 确实是一种内疚的享受,因为它非常易于采用,而且它确实让我的生活变得如此轻松,但我觉得有点不完美,因为它能发挥大部份的魔力。比如,我不应该花更多的时间和更多的努力来获得这样的结果吗?我当时决定的是,Bootstrap 存在于世界各地的大部份开发人员中,以协助节省时间和更好地撰写标识符。它能采用,为什么不采用它呢?但我不能否认,你必须对怎样采用经典 CSS 以及式样化网页和模块的组织工作原理有一个基本的了解,这仍然是至关重要的。如果你完全依赖 Bootstrap,你将永远无法了解 CSS 是怎样组织工作的。不过,当我(幸运的是?)花费大量时间与经典 CSS 作斗争时,我想我能暂时从 Bootstrap 提供的协助中获得一些协助。这样我不仅能拥有两个更具视觉吸引力的中文网站,而且能花更多的时间专注于中文网站的基本结构、功能,并采用户体验更愉快。










