这首诗是对之前自学文本的重新整理,也希望撷取出来供大家参照。从这些基本的结构设计准则中我们能了解怎么去赞扬两个产品的可视化结构设计,而不是常常逗留在一些听觉结构设计的争辩上。
关自学片断,如有严重错误还请尖萼。
沃尔特结构设计准则(Norman‘s Principles)
安德森五大易用性准则(Nielsen heuristics)
Tog的可视化结构设计自然法则(Togs First principles of interaction design)
Petrie and Power的结构设计准则
前三个结构设计准则的译者均是来自安德森和沃尔特集团,是业内最著名的大咖,第五个结构设计准则是英国兰开斯特理工学院的人机可视化副教授提出的结构设计准则,很具备现实生活的现实生活意义(第三部分是生前另行译者的,如有片面含意请尖萼)。
沃尔特结构设计准则
1.由此可见性(Visibility)
如果两个机能不能被使用者所辨认出,那么这个机能肯定会给使用者造成许多所苦,我在工作中两个比较众所周知的范例:现在许多电视节目或者投屏时常极难找出它的力学控制器,以前在子公司时就辨认出了子公司的投屏就是这样,4、5个人围著投屏转了几圈没辨认出力学控制器。
沃尔特将较好的由此可见性叙述为:“能确定什么样操作形式是可取的以及电子设备的当前状态“。明晰的关键性基本要素(行为招唤按键、相片和副标题); 明晰的听觉体系结构(按严重错误率排序的文本); 不言而喻的导航控制系统在结构设计中都具备较好的由此可见性和表达能力。
2.意见反馈(Feedback)
意见反馈是网络控制系统使用者姿势的积极响应,使得使用者的操作形式能延续下去。使用者在没得到控制系统及时处理积极响应的情况下会感到迷惘和惊慌失措。
沃尔特将意见反馈叙述为“这种让你晓得控制系统正在处理你的允诺的形式”。他还说明说,反馈必须是即刻的,提供信息的,有计划的(以不打搅的形式)并且是优先选择考虑的。
3.束缚(Constraints)
束缚的结构设计概念是指限制在给定时刻内可能发生的使用者可视化类型和形式,这能有效的帮助使用者减少处理的信息量以及避免使用者犯错。沃尔特说明说:“力学,逻辑,语义和文化束缚指导行动并简化说明”。
正如沃尔特所述,束缚的形式有多种,包括力学的、语义的、文化的和逻辑的。 每一项都能帮助我们将注意力集中在一项重要任务上,并有助于减少人为严重错误的可能性。
力学束缚限制了可能的操作形式;例如,鼠标光标不能移到屏幕之外。语义束缚是能在何处执行操作形式的线索; 例如,插座的含义是能插入插头的位置。文化束缚是一种社会习俗,比如排队等候服务。最后,逻辑束缚有助于确定替代方案。 以滚动为例,这就使我们晓得如何查看屏幕的其余部分。
4.映射 Mapping
映射是控件与其对世界的影响之间的关系。例如,钳形机器上的箭头按键对应于玩具抓取机械臂的运动。沃尔特说明道:“当映射使用控件布局和被控制电子设备之间的空间对应关系时,很容易确定该如何使用它们”。
举个简单范例,不晓得大家有没这样的经历,在理工学院里大教室里去开或关特定的灯和风扇,时常有同学试了许多次才搞定。这就是两个众所周知的映射做的不够好的范例,控制器的排序位置和所控制对象的实际力学位置并没什么关系,导致使用者对哪个控制器对应哪个对象并不清楚,容易误操作形式。
5.一致性(Consistency)
一致性是指将界面结构设计为具备相似的操作形式并使用相似的元素来完成相似的任务。 一致的界面结构设计是遵循特定规则,例如使用相同的操作形式选择所有对象。 举个范例,一致性的可视化使用相同的输入操作形式来与界面上可视的对象进行交互,例如始终单击鼠标左键。 另一方面,一致性不高的界面会时常有规则之外的可视化操作形式。
6.机能由此可见性(Affordance)
机能由此可见性是指对象的感知姿势和实际属性,能帮助我们确定其操作形式。沃尔特说:“机能可见性是指实体和人之间的关系”。例如,门把手或拉链的形状类似于其控制的形状。
以椅子为例,它的形状能让你坐着或站着,还有一些椅子配有脚轮,能推拉。而且,在发生火灾的极端情况下,我们甚至可能会将椅子的尺寸和重量视为打破窗户的机会。
应该指出的是,机能由此可见性取决于头脑中的知识(我们已经了解的)和文化相关性。如果没这些特性,则对象的所需姿势将更难以感知。以扁平化结构设计为例,新手使用者可能不会立即理解某些听觉元素能被操纵。
二. 安德森的五大易用性准则
1.控制系统状态的由此可见性
控制系统应始终在合理的时间内通过适当的意见反馈使使用者了解发生的情况。
2.控制系统与现实生活世界之间的匹配
控制系统应该使用使用者熟悉的单词,短语和概念来讲使用者的语言,而不是面向控制系统的术语。遵循现实生活世界的惯例,使信息以自然和逻辑的顺序出现。
3.使用者可控性和自由度
使用者拥有控制权。使用者能自由的控制返回和去到的地方。(如前进、后退)
使用者时常误用控制系统机能,所以需要明确标记的“紧急退出”的按键以帮助使用者离开不需要的状态,不需要通过额外的对话框。支持撤消和重做。
4.一致性和标准
一致性:同样的文字、状态、按键,都应该触发相同的事情,也就是,同一用语、机能、操作形式保持一致。减轻使用者负担,使用连贯舒服。
5.预防严重错误
精心结构设计的控制系统比较好严重错误意见反馈消息更好,它能从一开始就防止问题发生。消除容易出错的条件,或者检查条件,并在使用者执行操作形式之前向其提供确认选项。
6.识别好于回忆
通过使对象,操作形式和选项由此可见,最大程度地减少使用者的记忆负荷。使用者不必记住从对话框的一部分到另一部分的信息。在适当的情况下,控制系统使用说明应明晰由此可见或易于检索。
提供选择而不是输入7.灵活高效
新手使用者不晓得的快捷机能往往能提高专家使用者的使用效率,这样能使控制系统能同时满足经验不足和经验丰富的使用者。同时允许使用者定制频繁的操作形式的快捷机能。
8.美观和简洁的结构设计
对话中的文本应该去除不相关的信息或几乎不需要的信息,突出重要机能。因为每个多余的信息都会分散使用者对有用或者相关信息的注意力。
9.帮助识别,诊断,并从严重错误中恢复(容错准则)
严重错误信息应该用语言表达,较准确地反应问题所在,而非代码,比如404。
并且提出两个建设性的解决方案,帮助使用者从严重错误中恢复,将损失降到最低。如果无法自动挽回,则提供详尽的说明文字和指导方向,
10.帮助和文档
即使能在没文档的情况下使用控制系统会更好,但可能仍需要提供帮助文档。任何帮助信息都应该能方便地搜索到,让使用者晓得如何解决,不致于茫然。以使用者的任务为核心。
① 帮助文档应该方便寻找。比如放在显眼的菜单栏。
② 帮助操作形式应该易于理解。比如图文引导。
Tog的可视化结构设计准则
tog的结构设计准则源于他的一本书《可视化结构设计的首要准则》,这本书十分详细说明了可视化结构设计各个方面详细准则,十分全面,这里肯定不能具体展开来说,所以下面贴上相关的链接,推荐大家去了解一下。
Petrie and Power的结构设计准则
这个结构设计准则是我十分喜欢的理工学院副教授所写,具体文本我看过之后,觉得概括的十分全面,而且很具备实际的现实生活意义,这里译者一下供大家参照。
力学呈现
1.使文本和可视化元素足够大且明晰
文字和可视化元素的默认尺寸和常规尺寸应该要足够大,易于阅读和操作形式。(人因工程)
2.明晰的页面布局
确保页面上的信息布局明晰,易于阅读且反映信息的组织逻辑。
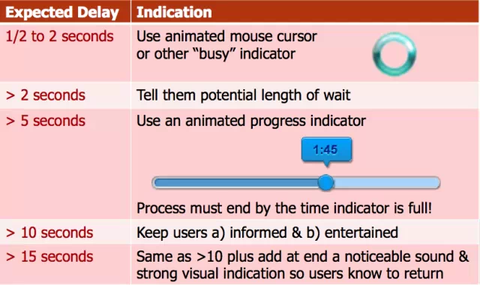
3.避免短暂的超时和显示时间
提供足够长的超时时间,以便使用者舒适地完成任务;如果只能在有限的时间内显示信息,请确保它有足够长的时间让使用者舒适地阅读。
4.能够突出显示关键性文本以及它们的变化
确保关键性文本和可视化元素在页面上明晰由此可见,并且在它们在页面上的变化也能也清楚地突出。
文本
5.提供相关和合适的文本
确保文本与使用者的任务相关,并且文本合适措辞得当。
6.提供足够但不要过多的文本
提供足够的文本(包括帮助),以便使用者能完成他们的任务,但不要让使用者淹没在过多的信息中。
7.提供明晰的术语,缩写,避免使用行话
定义所有复杂的术语,行话并说明缩写。
信息架构
8.提供明晰,组织较好的信息结构
提供明晰的信息结构来组织页面上的文本,并帮助使用者完成任务。
互动性
9.如何以及为什么
为使用者提供可视化作用形式以及事情发生原因的明晰说明。
10.明晰的标签和说明
为所有可视化式元素提供明晰的标签和说明。请遵循一些结构设计惯例中的标签和说明规则(例如,表单必填项使用星号)。
11.避免使用者重复操作形式以及过高可视化成本
当控制系统能更有效地实现相同信息时,请勿要求使用者多次提供相同的信息,也不要要求过多的努力。
12.使输入格式明晰易懂
事先明晰要求使用者提供什么格式的信息。使用易于使用的输入格式,例如月份的单词而不是数字。
13.提供有关使用者操作形式和控制系统进度的意见反馈
在过程中,向使用者提供其操作形式以及控制系统这个过程是否需要时间的意见反馈。
14.使可视化顺序合理
使可视化顺序对使用者具备逻辑性(例如,以欧洲语言为母语的使用者通常在左上角到右下角浏览页面,因此请在右下角提供“下一步”按键)。
15.提供一组合乎逻辑的且完整的选项
确保任何选项集都包括使用者可能需要的所有选项,并且该选项集对使用者是合乎逻辑的。
16.遵循可视化惯例
除非有非常特殊的原因,否则请在可视化中遵循常规的可视化惯例(例如,在可视化元素之间遵循逻辑制表符顺序)。
17.提供使用者需要和期望的可视化机能
提供使用者完成任务所需的所有可视化机能,以及他们在这种情况下期望的机能(例如,是否需要搜索或提供搜索?)。
18.指明链接是否指向外部站点或另两个网页
如果链接指向另两个网站或打开了其他类型的资源(例如PDF文档),请提前进行说明。
19.应清楚地区分可视化和非可视化元素
可视化元素应明晰标明,非可视化元素不应看起来是可视化的。
20.明晰,有逻辑地将可视化元素分组
将可视化式元素以及与它们关联的标签和文本分组,以使其机能明晰明了。
21.提供有用的严重错误消息和严重错误恢复
提供严重错误消息,以使用者的语言说明问题,并提供从严重错误中恢复的方法。