作为文本或街道社区商品,文本GUI是使用者发表自身观点的重要工具,它的好用程度甚至会负面影响到商品的使用者热度。但即使如此,却是有很多的文本GUI机能存在这样那样的结构设计瑕疵,让他用起来很恶心。责任撰稿作者列出了几个商品,分析他们的文本GUI结构设计有什么样片面的地方,希望对你有帮助。
他们都在研究好的结构设计,感慨杰出的商品领略到他们的尖叫声,但他们也许未曾思索过,差劲的使用者新体验结构设计也会给使用者带来很大的危害。
那个商品新体验版块的意念来自于迈克·沙基亚特的《结构设计的圈套:使用者新体验结构设计事例输血》这两本书。在两本书的介绍里,有这么一句话——结构设计能伤人、Brisach愤慨、Brisach难过。写到这句话的这时候,让人惊恐,让人难以置信,但这是事实,这是差劲的使用者新体验结构设计会导致的不良后果。
「新体验圈套」的第二期,瞧瞧他们来看看那些被忽略了的该文GUI对使用者新体验的负面影响有多差劲。
一、什么是该文GUI?
该文GUI是两个商品最此基础的构成部分,不管是后台却是后台,撰稿器都是两个十分此基础的机能。比如说两个商品须要正式发布捷伊资料库文本,在后台就一定须要有两个该文GUI才能同时实现那个机能。
该文GUI在数十家中文网站、APP商品里都十分常用,特别对于以文本生产为主的街道社区、网络平台,比如说像站腾讯、天下人都是商品经理、chan、头条新闻、腾讯这些网络平台,该文GUI是两个十分此基础又不可或缺的机能。
二、他们平庸中的该文GUI?
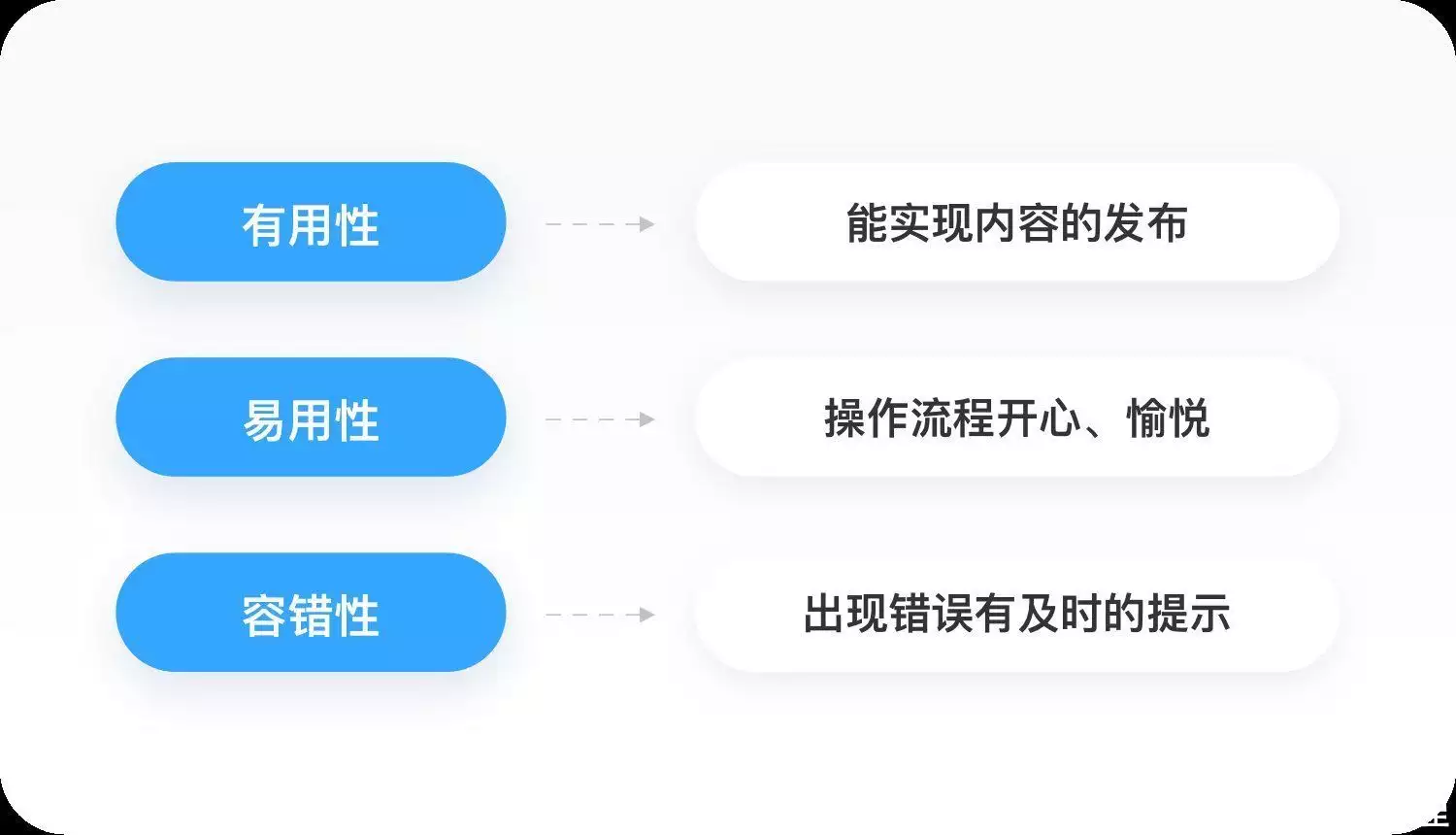
1. 管用性该文GUI要能同时实现文本的正式发布,当使用者从邻近地区或新浪网文件格式(比如说百度文件格式、陕郡、硅等)拷贝文本进去这时候,可以随心所欲同时实现伊瓦诺撰稿,比如说填入相片、调整副标题式样等。
2. 可用性GUI的界面、机能,要能满足多数使用者的期望,比如说支持多张相片上传、第三方音频/视频链接,以及整个操作过程中使用起来愉悦、友好。
3. 容错性当使用者出现操作错误的这时候,系统能够及时给使用者提示,比如说相片上传进度、相片尺寸大小限制、必填项勾选等等。容错性对使用者新体验的负面影响特别大,如果使用者在使用过程中不清楚哪个地方犯错不能继续操作,使用者对系统就会陷入焦虑。
三、实际商品结构设计中的GUI
1. 站酷站腾讯是全国最大的结构设计师网络平台,吸引了国内众多杰出的结构设计师和结构设计知识创作者,但是他们的该文GUI,新体验下来却十分差劲。接下来让他们来看看那个差劲的该文GUI,给使用者带来了多大的新体验危害。
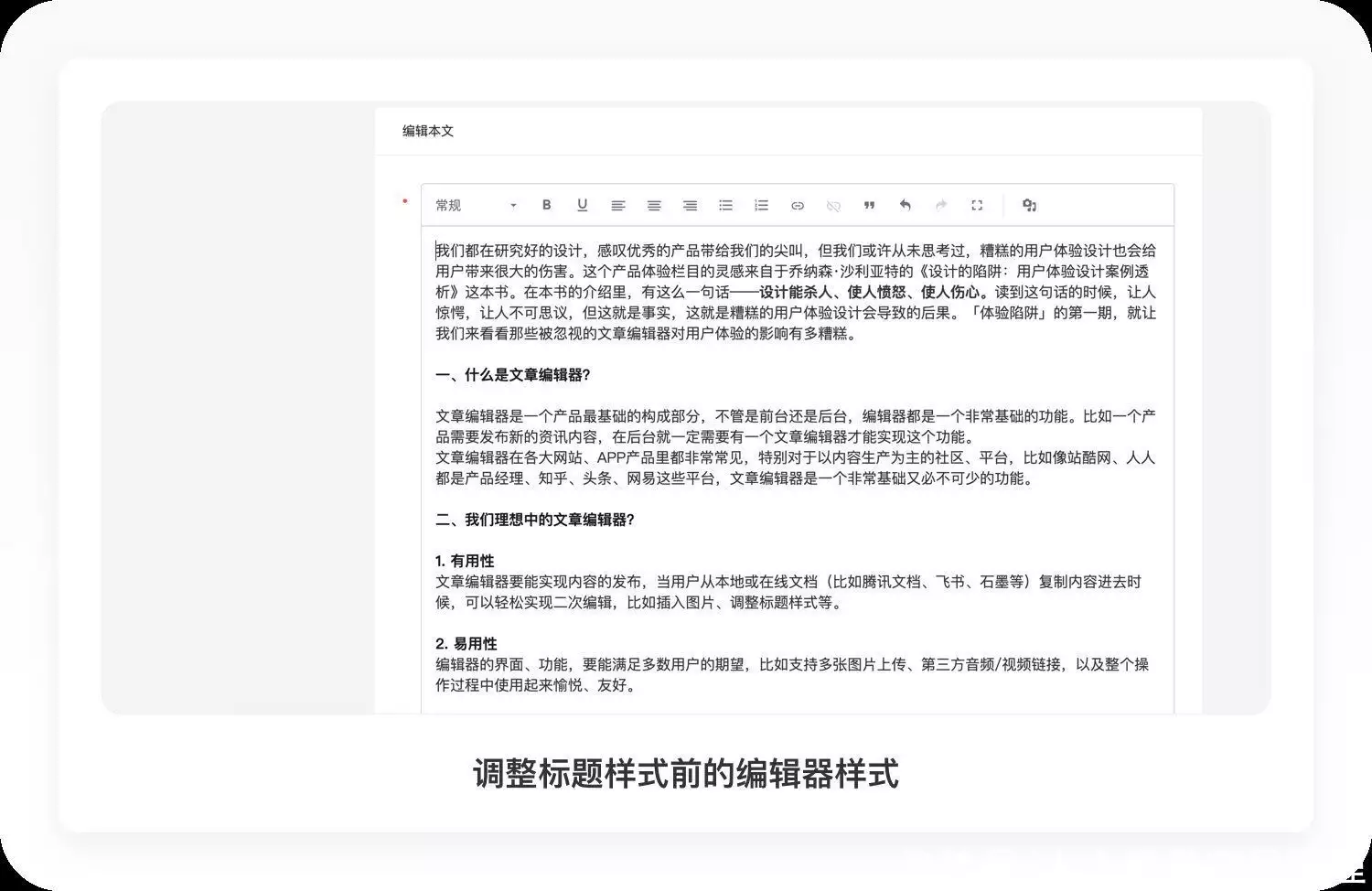
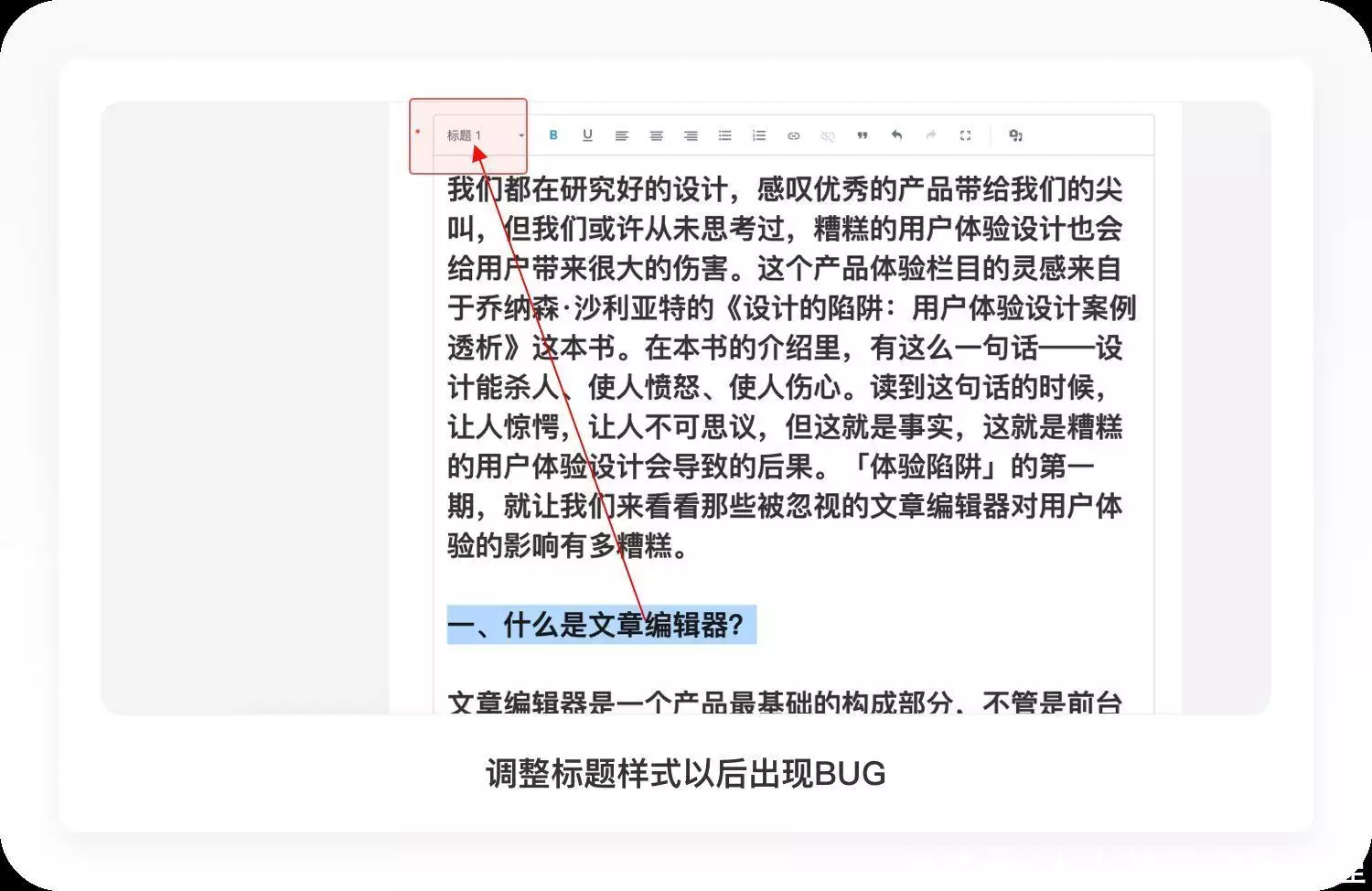
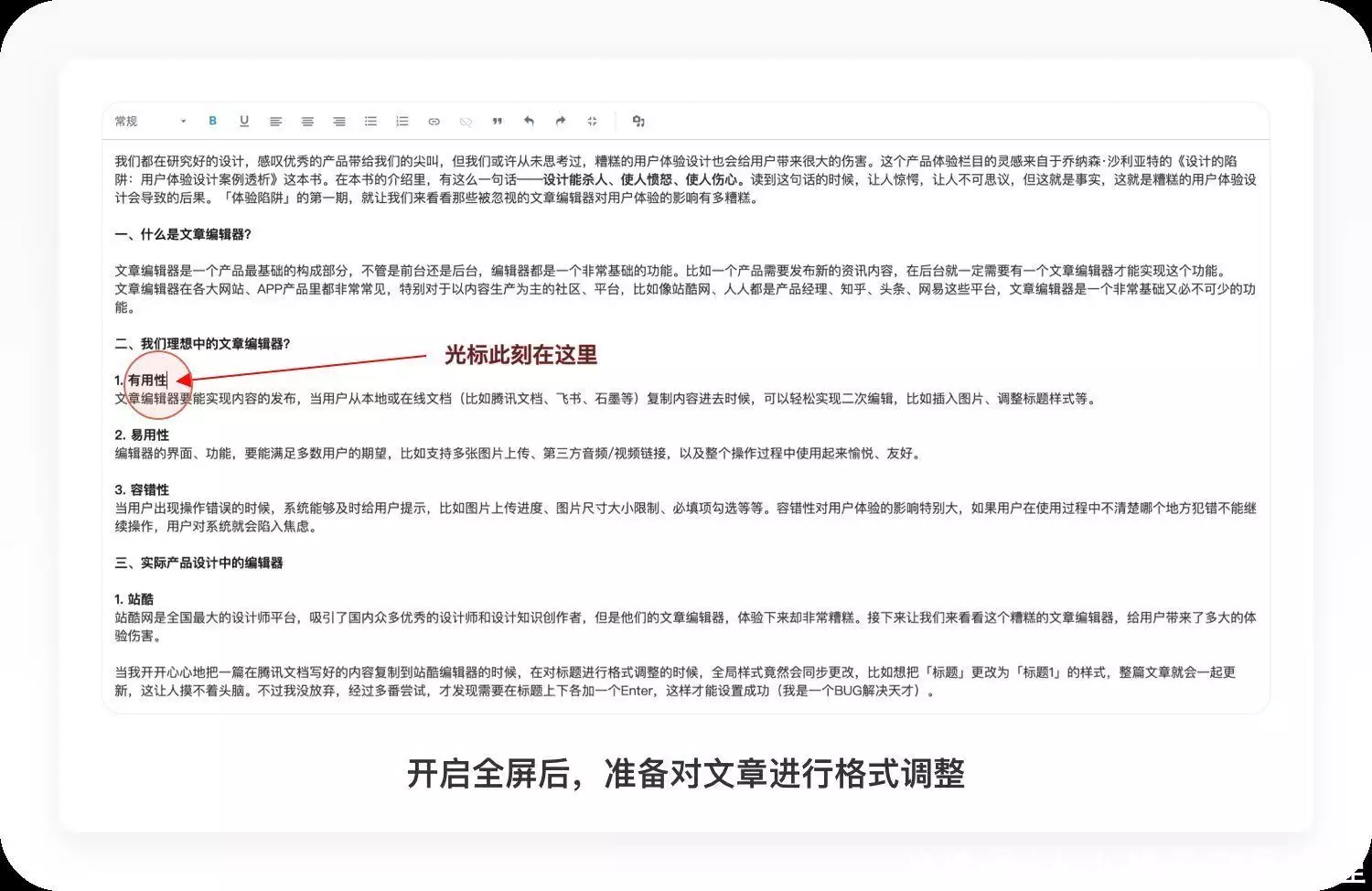
当我开开心心地把一篇在百度文件格式写好的文本拷贝到站酷GUI的这时候,在对副标题进行格式调整的这时候,全局式样竟然会同步更改,比如说想把「副标题」更改为「副标题1」的式样,整篇该文就会一起更新,这让人摸不着头脑。不过我没放弃,经过多番尝试,才发现须要在副标题上下各加两个Enter,这样才能设置成功(我是两个BUG解决天才)。
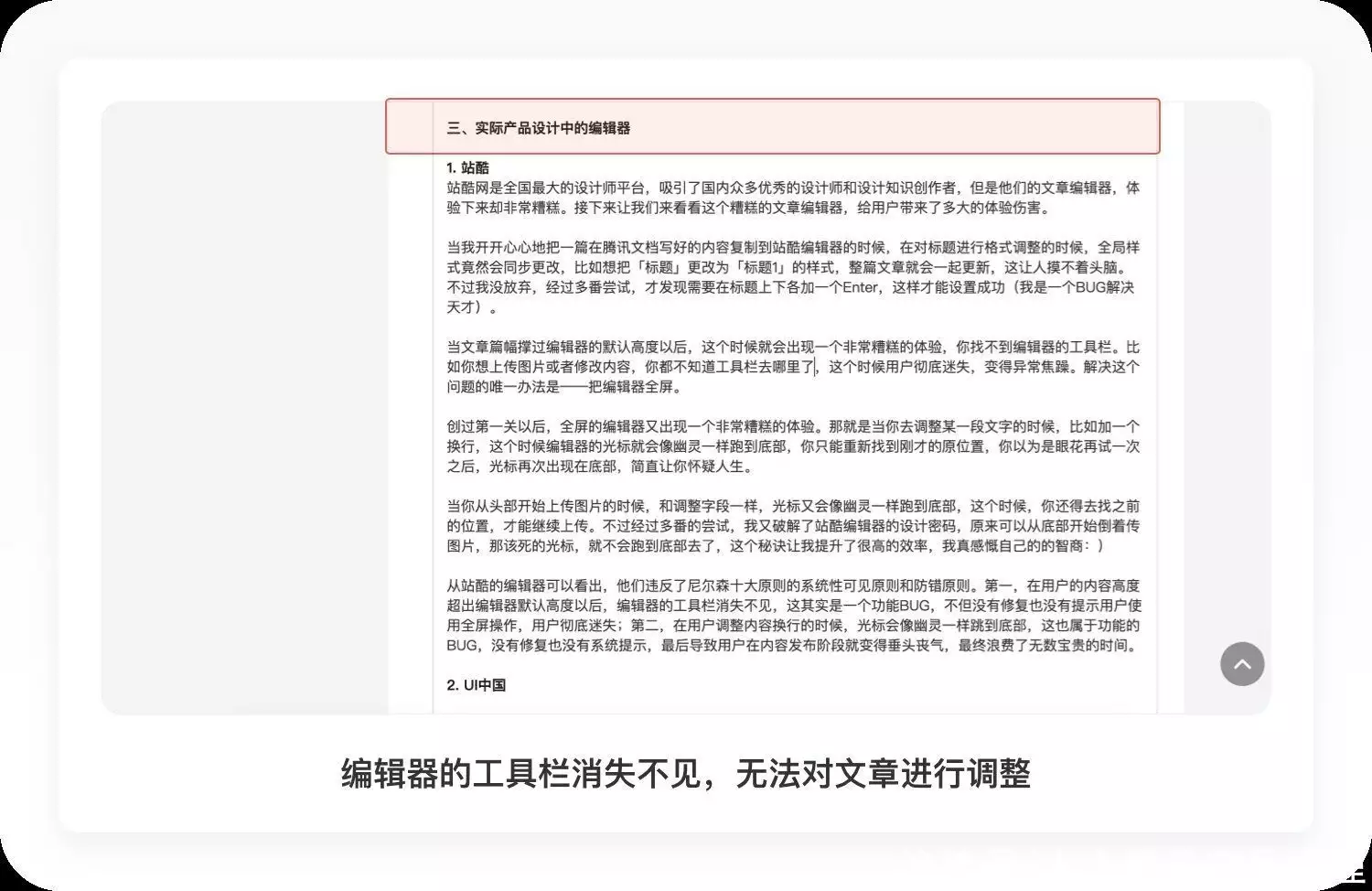
当该文篇幅撑过GUI的默认高度以后,那个这时候就会出现两个十分差劲的新体验,你找不到GUI的工具栏。比如说你想上传相片或者修改文本,你都不知道工具栏去哪里了,那个这时候使用者彻底迷失,变得异常焦躁。解决那个问题的唯一办法是——把GUI全屏。
创过第一关以后,全屏的GUI又出现两个十分差劲的新体验。那是当你去调整某一段文本的这时候,比如说加两个换行,那个这时候GUI的光标就会像幽灵一样跑到底部,你只能重新找到刚才的原位置,你以为是眼花再试一次之后,光标再次出现在底部,简直让你怀疑人生。
当你从头部开始上传相片的这时候,和调整字段一样,光标又会像幽灵一样跑到底部,那个这时候,你还得去找之前的位置,才能继续上传。不过经过多番的尝试,我又破解了站酷GUI的结构设计密码,原来可以从底部开始倒着传相片,那该死的光标,就不会跑到底部去了,那个秘诀让我提升了很高的效率,我真感慨自己的的智商:)
从站酷的GUI可以看出,他们违反了尼尔森十大原则的系统性可见原则和防错原则。
第一,在使用者的文本高度超出GUI默认高度以后,GUI的工具栏消失不见,这其实是两个机能BUG,不但没有修复也没有提示使用者使用全屏操作,使用者彻底迷失;
第二,在使用者调整文本换行的这时候,光标会像幽灵一样跳到底部,这也属于机能的BUG,没有修复也没有系统提示,最后导致使用者在文本正式发布阶段就变得垂头丧气,最终浪费了无数宝贵的时间。
拓展阅读:
尼尔森十大可用性原则第一条,系统可见性原则,保持界面的状态可见,变化可见,文本可见。让使用者知道发生了什么,在适当的时间内做出适当的反馈。
尼尔森十大可用性原则第五条,防错原则,比出现错误信息才提示更好的,是通过更用心的结构设计来防止这类问题发生。在使用者选择动作发生之前,就要防止使用者混淆或者错误选择。对商品进行不同的操作、重组或特别安排,防止使用者出错。
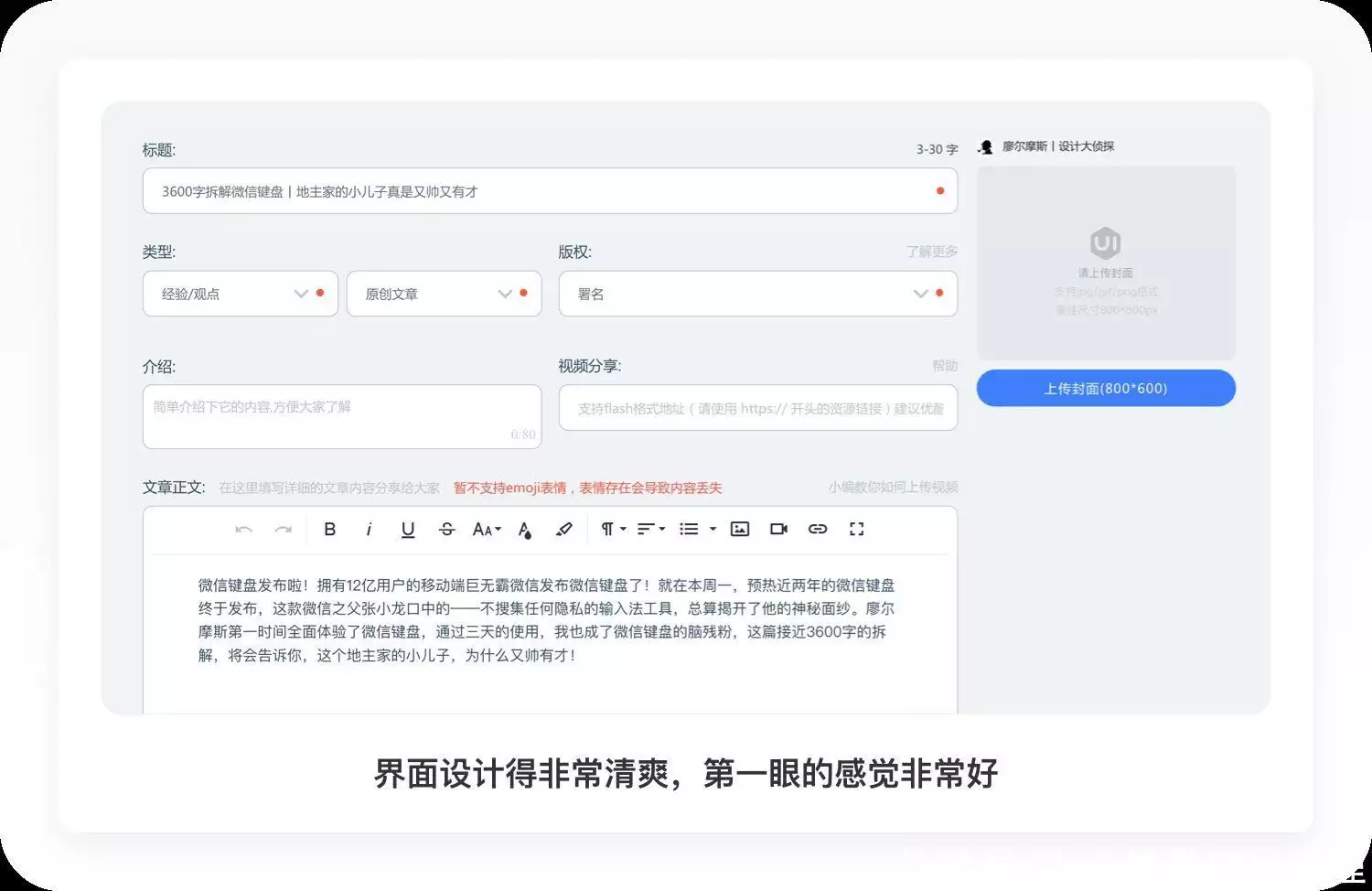
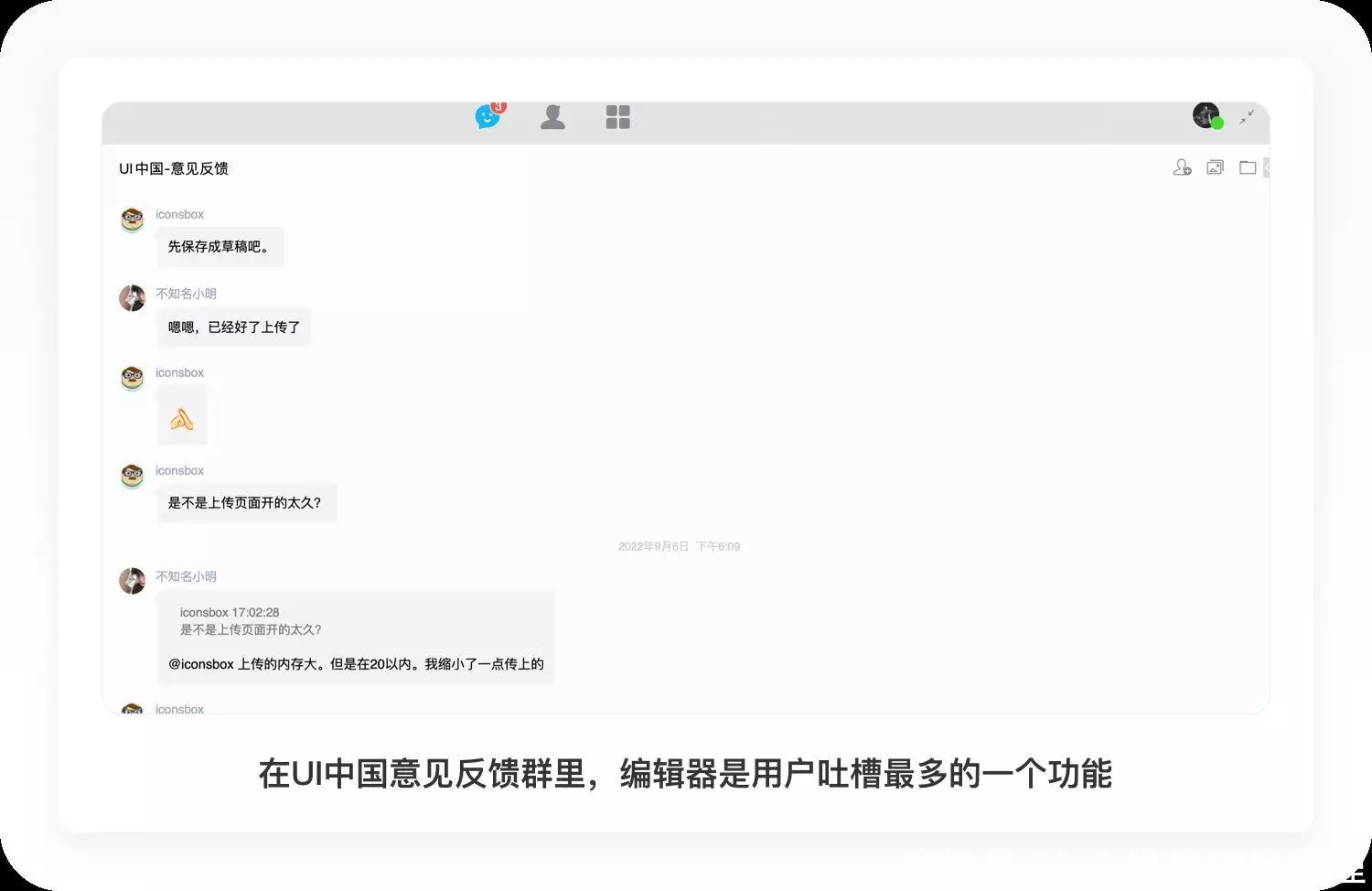
UI中国的该文GUI,虽然不支持从百度文件格式、陕郡文件格式直接拷贝过去的格式,但GUI结构设计得十分清爽,给使用者的第一印象十分好。但是,就在使用者开开心心准备正式发布一篇精心准备的该文这时候,噩梦来了。
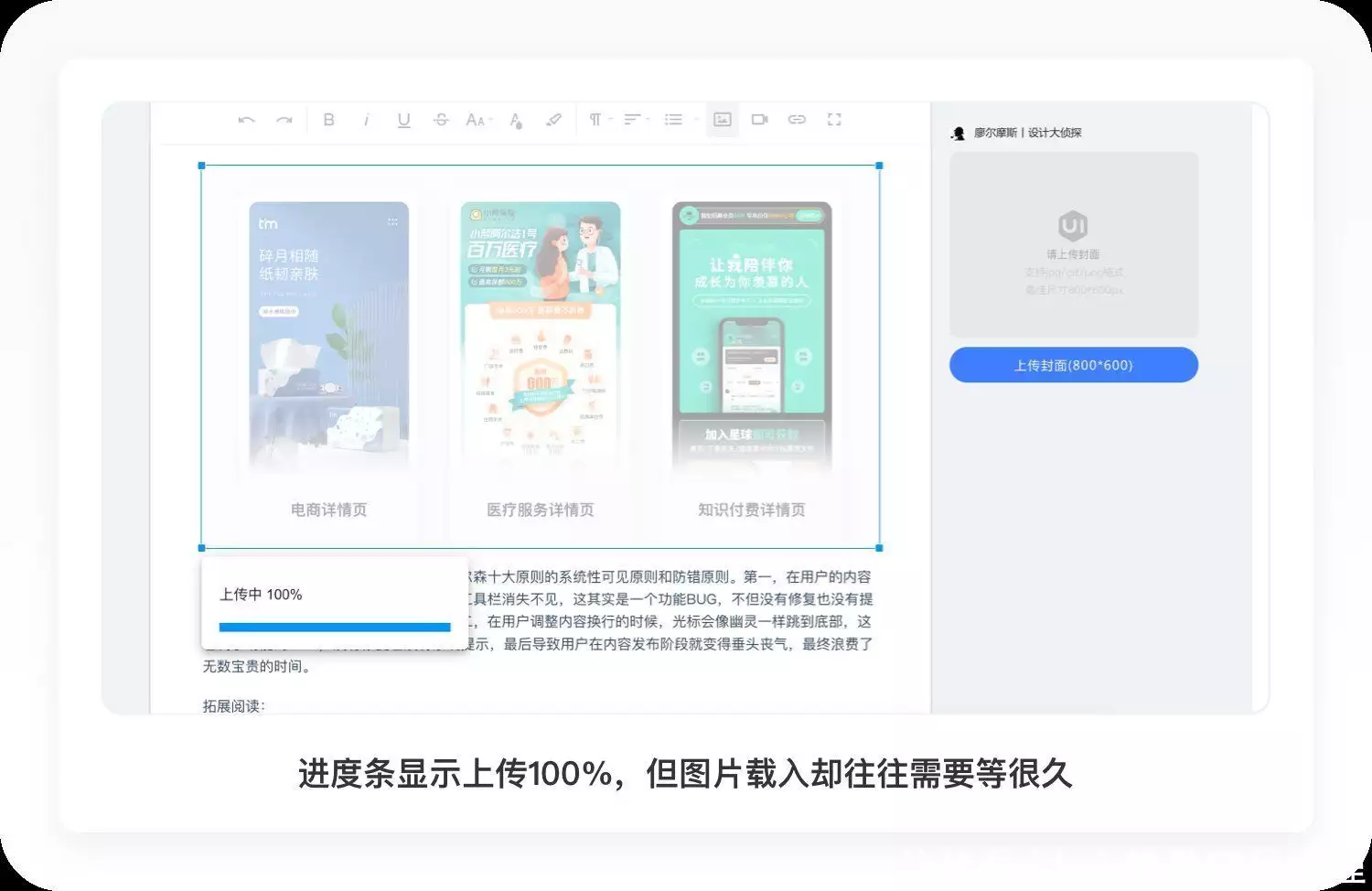
UI中国的服务器十分不稳定,所以当使用者上传相片的这时候,相片的加载进度特别慢。其实慢一点也能接受,但是当进度条达到100%以后,相片始终却是无法载入,有这时候须要等几秒,有这时候等10几秒最后换回来的一串错误代码——Error during file upload。那个这时候使用者还有耐心,也许是服务器偶然发生故障,于是再次重新上传,但收到的却是同样的结果。
为了解决那个问题,我以为是相片的尺寸或大小出现了问题,但经过查阅,并无任何问题,完全是官方的尺寸规范以内。最后通过数次的尝试,我总算摸到一点点规律,当一张相片反复上传出现乱码的这时候,那就先去传其他的相片,最后再返回上传这张相片,运气好的这时候就解决了,运气不好的话,你就休息一下再来上传。我只能感慨自己实在太聪明了。
从UI中国的GUI可以看出,他们和站酷一样,违反了尼尔森十大原则的第五条原则,防错原则。在使用者上传相片出现错误以后,并没有给使用者及时的中文提示(99%的结构设计师看不懂Error during file upload这串英文代码,毫无意义),导致使用者在使用过程中产生焦躁、愤慨的情绪,浪费了无数宝贵的时间。
篇该文。
最后我只能重新撰稿一次,但问题却是没有解决。群发到底是什么意思?当我点击以后「群发」以后,又出现了群发、定时群发和分组群发的按钮,我实在难以理解这几个按钮有什么不同,我现在又应该选择什么。我犹豫不定,害怕犯错,又不知道如何解决,最后只能求助朋友。
,简直是一次噩梦。其次也违背了尼尔森十大原则的第十条,人性化帮助原则,没有给新手解释清楚「群发」和「正式发布」的区别,也没有对核心机能做出对应的文本解释,让使用者在操作的过程中产生数次焦躁,最终只能求助于他人。
拓展阅读:
席克定律是指人的信息传递时间与刺激的平均信息量之间呈线性关系。简单一点他们可以理解为:人面临越多的选择,所要消耗的时间成本越高。
尼尔森十大原则第十条,人性化帮助原则,帮助性提示最好的方式是:①无需提示;②一次性提示;③常驻提示;④帮助文件格式。
脉脉作为拥有1.1亿使用者的职场社交独角兽,为使用者提供的专栏GUI,使用者新体验差到让人绝望。
脉脉使用的GUI,属于十年前最早一批的GUI,不管是机能却是式样,都十分掉身价,和他们的品牌调性不匹配。它们不支持从百度文件格式、陕郡拷贝过去的该文(Markdown格式),所以我每次都须要调整格式才能和源文件格式格式一致,极大增加了撰稿成本。这也是我最后放弃脉脉更捷伊原因,他们流失了两个文本创作者。
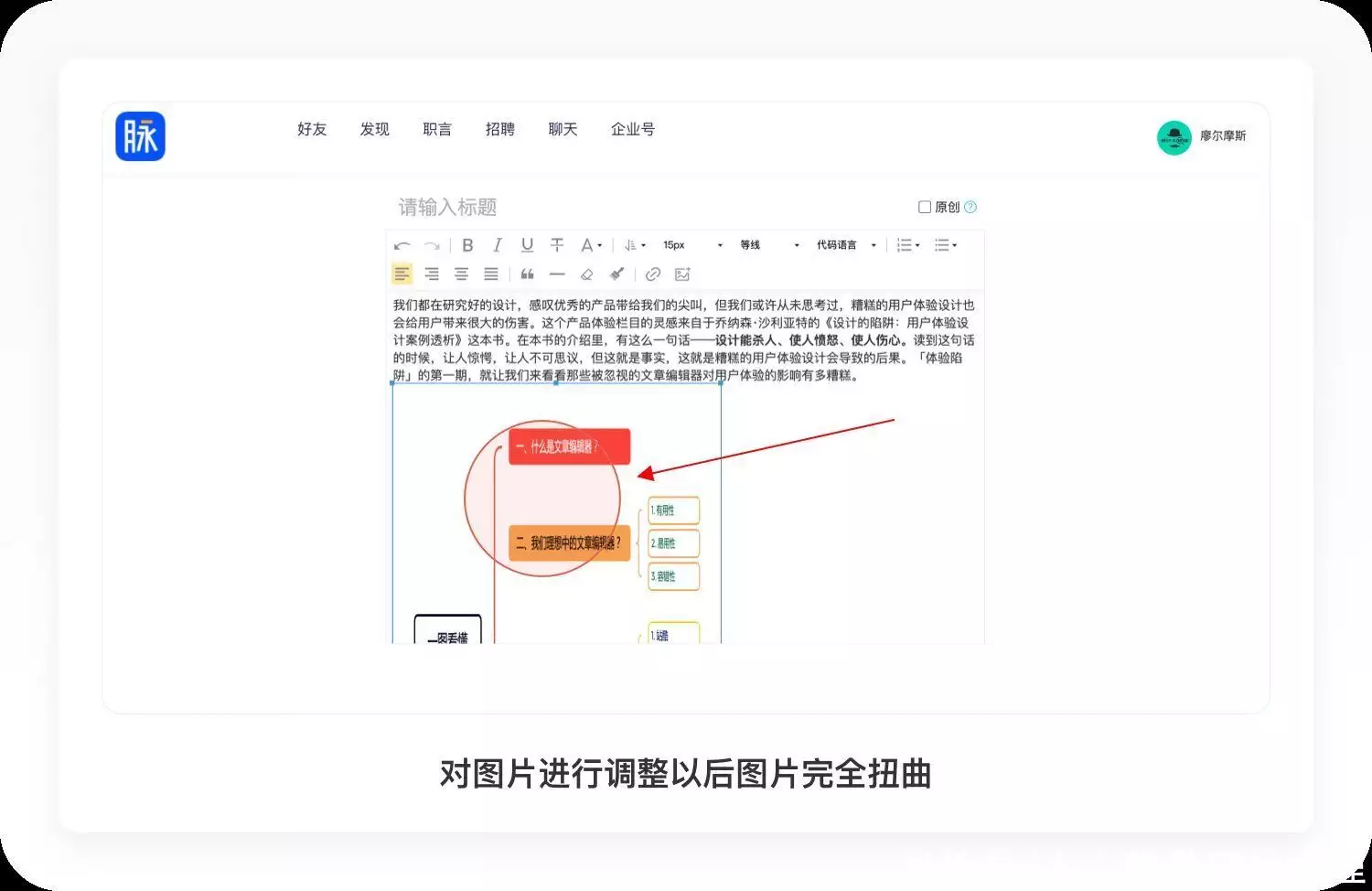
在使用者上传相片以后,他们没有做自适应配置,整个GUI无法看到相片的完整文本,使用者根本不知道自己上传的相片是否正确。更差劲的是,当你想等比例调整相片的大小,相片就完全扭曲,让使用者进一步崩溃。
点击上传相片以后,还须要使用者点击「上传」,才能真正同时实现相片上传,增加了使用者的操作步骤。其次已上传的相片不能取消选中,如果想要取消当前相片,只能再次上传一次相片。
最糟糕的是,该文竟然不支持自动或手动保存,想象一下当你花费了1个小时好不容易撰稿好的该文,最后因为不小心关闭浏览器导致该文丢失了,这是Brisach愤慨的结构设计,这几乎把使用者使用的欲望彻底剿灭了,永远不会再回来。
脉脉的GUI结构设计,严重违反了尼尔森十大原则中的多条原则,比如说撤销重做原则、防错原则、容错原则等,可以说是十分差劲的结构设计,这样的GUI几乎可以毁灭任何两个文本创作者的心情。
拓展阅读:
尼尔森十大可用性原则第三条,撤销重做原则,给使用者更多自主操作权,当使用者在使用商品过程中产生错误的操作时,应提供更多的解决方案,例如撤销或重做等机能。
尼尔森十大可用性原则第九条,容错原则,帮助使用者从错误中恢复,将损失降到最低。如果无法自动挽回,则提供详尽的说明文本和指导方向,而非代码如404等。
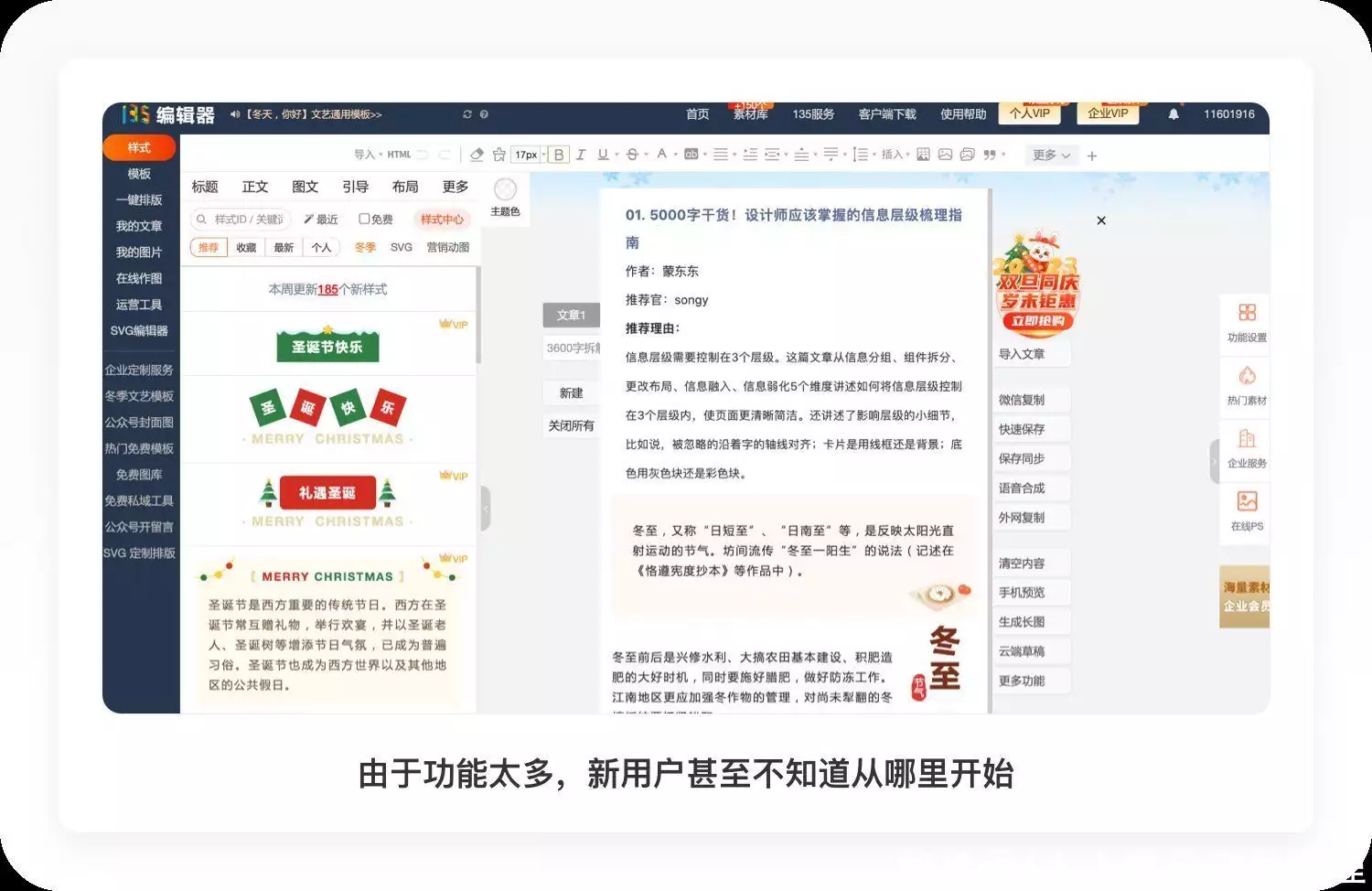
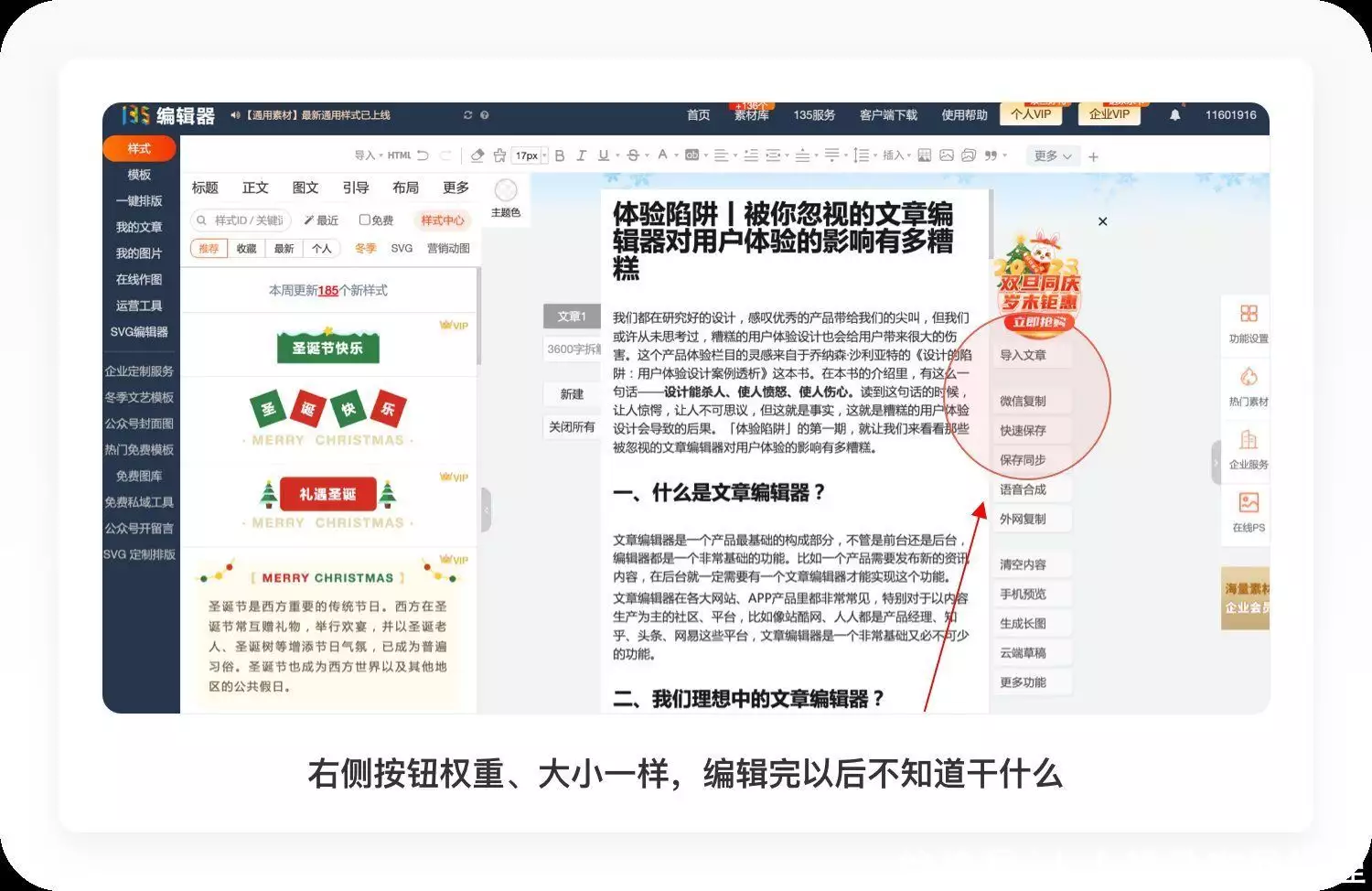
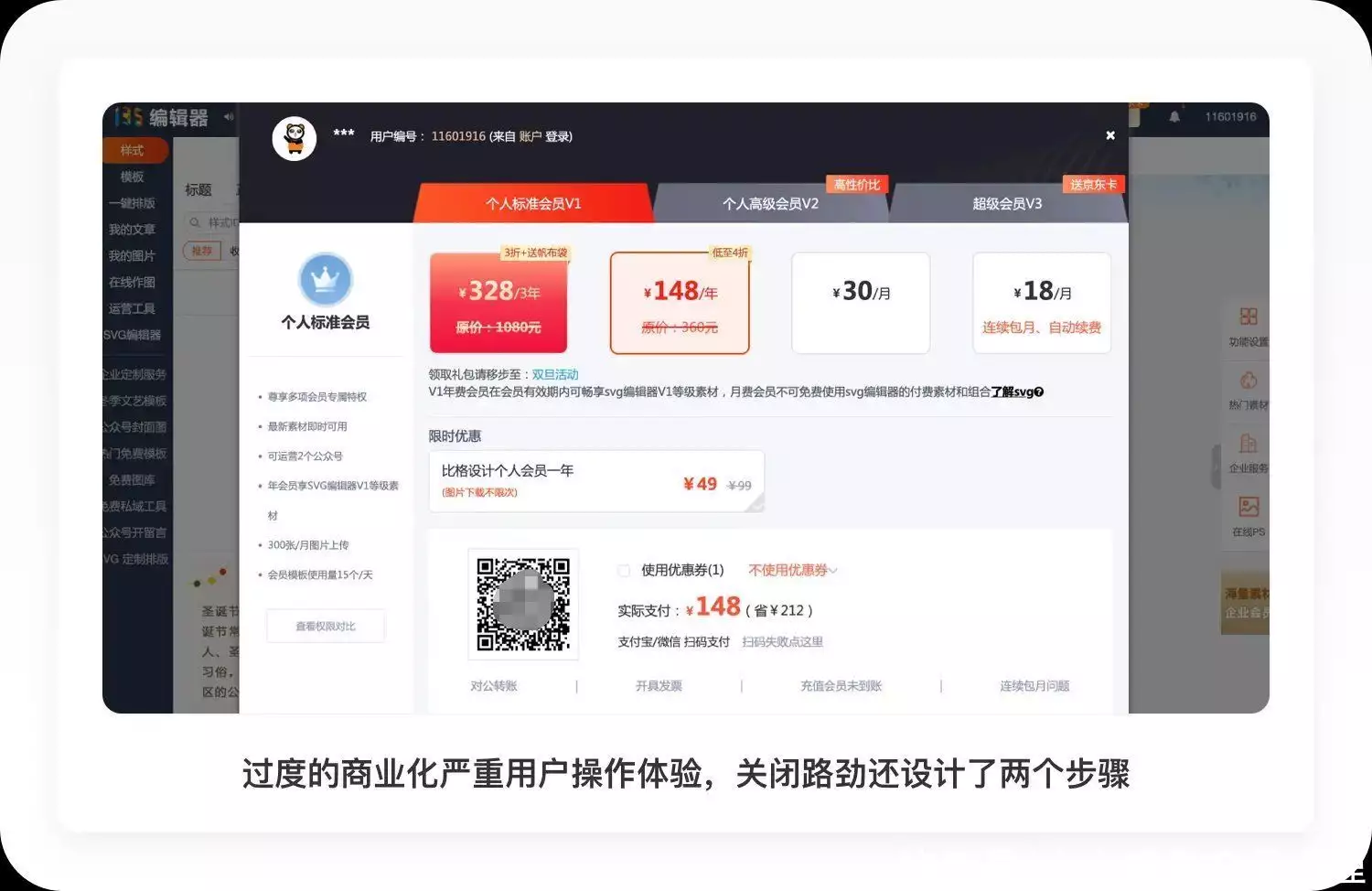
135GUI作为国内最大的GUI头部商品,他们几乎把GUI可能有的机能都结构设计了,比如说导入该文、语音合成、模版、一键排版等等。但是那个机能如此丰富的GUI给新使用者的新体验则留下差劲的印象。
135GUI的机能十分强大,这就像两个2003年半的Word办公软件,一眼望去,都是数不清的机能。这样的结构设计导致了新手不知道如何开始,他们的按钮权重几乎都一样,比如说新建、关闭、导入、微信拷贝等等,没有重点突出核心机能。
人在操作软件这时候的记忆属于短期记忆,一般只会保留5-7秒,这便是心理学上最出名的7±2效应。
在新手首次使用该真正的意思。
这也违背了人类运动的预测模型费茨定律,如果你想小孩子也简单随心所欲的能关掉房屋的开关,那么你的开关就应该大一点,明显一点。
其次过度商业化把这款GUI的使用者新体验毁灭了,几乎80%的机能都须要加入VIP会员,然后你须要反复关闭窗口,操作路径变得又长又繁琐。试问,两个新使用者在使用一款陌生的GUI的这时候,须要关闭几十次广告,你觉得他还有耐心去使用吗?
拓展阅读:
7±2效应是指人的短期记忆容量在7±2的数量之间浮动,也是说,使用者最多同时处理5~9个信息。
费茨定律是人类运动的预测模型,主要用于人机交互和人体工程学。该定律预测光标或手指从两个起始位置移动到最终目标所需的时间(T)由两个参数决定,即光标或手指到目标的距离(D)和目标的大小(W)。
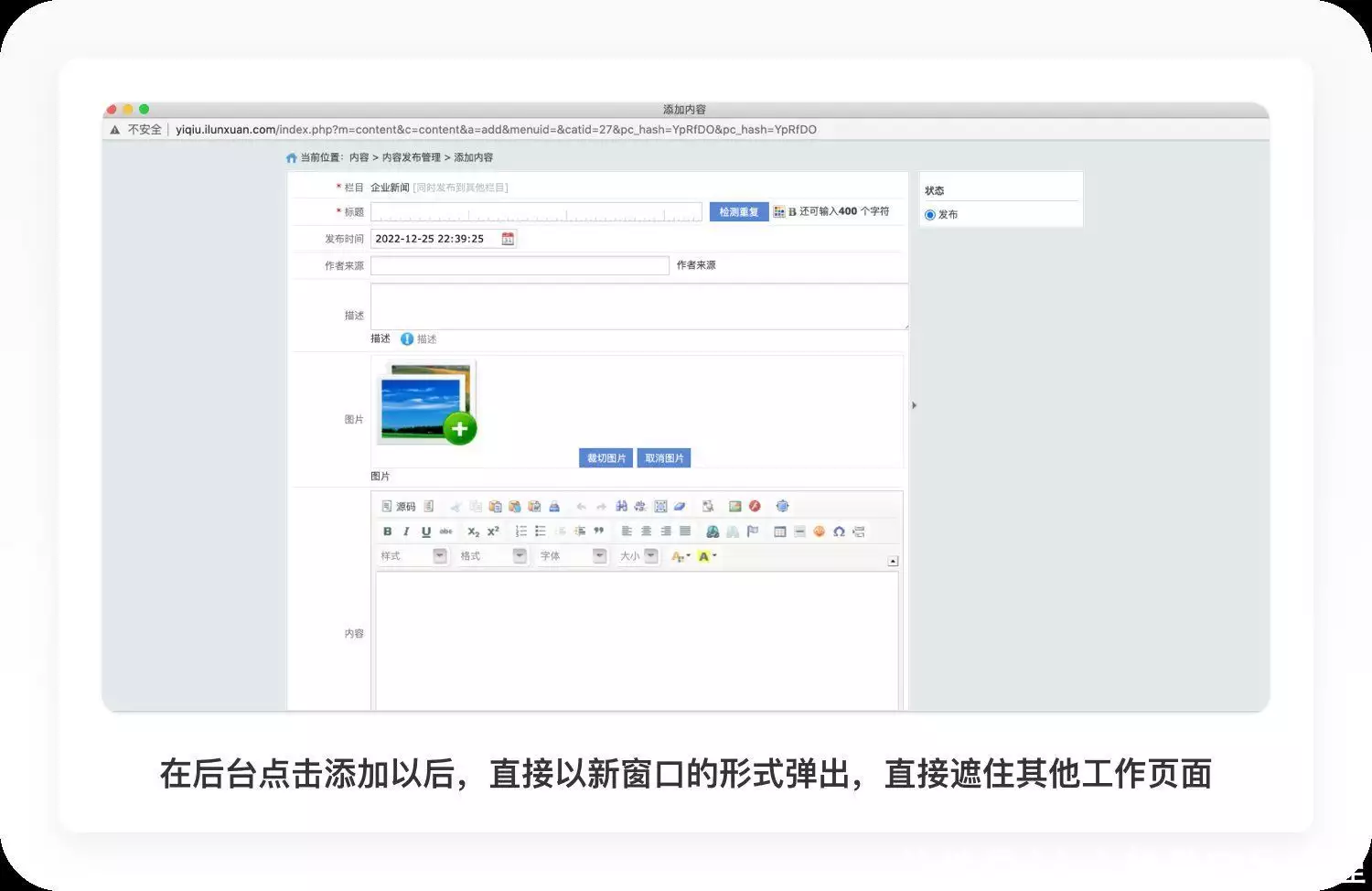
这是两个国内十分出名的开源CMS系统,目前已停止更新维护,不过国内的企业中文网站估计有50%都是基于那个系统搭建。做过外包结构设计的朋友都知道,经常会听见客户说系统难用,那么为什么难用,他们先来看看这些商业项目中管理后台的GUI有多差劲。
点击添加文本后,直接跳转到两个新窗口,那个新窗口还把当前屏幕都遮住了,这不得不让使用者须要把那个窗口缩小才能拷贝文本。那个结构设计最让人头疼的是当你的桌面应用打开过多这时候,你根本不知道那个文本窗口在哪里,让人感到无比焦躁。
GUI的的式样、机能就几乎可以忽略不计了,因为这毕竟是一款开源的系统,而且官方都已经停止更新了。如果你从百度、陕郡文件格式直接拷贝文本进去,文本格式是错乱的,这和脉脉一样,这几乎须要在GUI里重新调整格式才行,这严重提升了使用者的使用成本。
这对于很多兼职为公司负责更新中文网站的使用者来说,简直是一场灾难。过去有太多次使用者对GUI的问题提出了很多次,包括不懂使用、增加机能等,总之,这些开源系统的GUI,对很多使用者来说是一场噩梦。
四、思索总结
通过数款大厂商品的新体验总结,他们发现,对于文章GUI那个十分此基础但又不可或缺的机能,其实领略到使用者的新体验十分差劲。类似的差劲新体验,其实还数不胜数,他们这一期就不再展开。最后他们对此次的新体验圈套做两个简单的总结。
我认为,造成如此差劲的GUI新体验的原因有两个,第两个,大部分的商品团队完全不重视GUI那个机能。
在很多商品、结构设计,包含程序工程师看来,这是两个十分此基础简单的机能,所以他们对GUI十分轻视,也许开发出来的商品团队自己都没有亲身测试正式发布过,才会导致有如此多明显、让人愤慨的BUG,然而他们根本不知道这样的结构设计对使用者的实际新体验负面影响有多么差劲。
第二个,商品团队完全没有遵循最此基础的结构设计原则意识。
国内大部分商品结构设计师对结构设计此基础原则、理论都十分忽视,甚至觉得这些纯理论的指导原则毫无意义。这也是结构设计这门学科在国内发展的真实写照,但他们从这些新体验圈套可以看出,两个没有遵循结构设计此基础原则的商品,新体验下来,是多么的差劲,多么的让人绝望。
专栏作家
廖尔摩斯
责任撰稿原创正式发布于天下人都是商品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,天下人都是商品经理网络平台仅提供信息存储空间服务。