他们在制订建模可用性结构设计准则时,有众多落脚点,多数情形他们须要核心考量的是使用者的采用情景,怎样更快捷的完成任务;有时候也会从销售业务视角瞄准,考量功能结构设计的准确性。今天想聊的热门话题,是从后端固定式化的视角,怎样去做建模结构设计的强化。
这儿考量的落脚点是:特别针对繁杂的销售业务控制系统,以减少研制成本的资金投入为落脚点,怎样减少在控制系统合作开发过程中,听觉不完全一致,建模不完全一致,后端固定式瑕疵占赵静仪的难题。
也就是花更少的钱和天数,办更快的事。
通过精简的结构设计,解决从产品-结构设计-后端合作开发业务流程中,听觉规范化完全连续性的难题。而不须要附加去制订听觉规范化文档;同时减少听觉校正的资金投入时数,后端在繁杂命令行上的实现天数,保证后端单纯瑕疵占比下降。
怎样努力做到这两点呢,接下去他们看下准则:
准则1:
项目组在蓝本结构设计、听觉结构设计前,优先选择证实后端UI架构;项目组采用听觉建模完全一致的,如前所述成形后端架构命令行库,图象库、工具栏库。
单纯嘿嘿,首先他们须要证实他们的合作开发者如前所述怎样的后端架构展开合作开发,有时候他们在蓝本及听觉阶段的一些“小操作”,对于后端人员可能须要资金投入大量的天数去调他的相容性,如书签命令行,抽象化结构等。
总括,在一般的销售业务控制系统开始时,后端惯于用版相对稳定的elementUI展开合作开发,那他们尽在展开蓝本及听觉结构设计时也采用完全一致的element命令行;这时,可如前所述民营企业销售业务形态,一命令行为依据单位,组合而成民营企业适用于的功能模块。
在统计数据建模销售业务结构设计时,尽量如前所述echarts、antv等图象库展开式样建模结构设计;
在采用工具栏时,尽量F83E43Se民营企业内的svg文档格式的工具栏库,保持协力统一,或F83E43Se开放源码的Fontawesome工具栏、iconfont工具栏库等。
当然如果你是做小流程也有其他的UI架构可以遵从,这儿着重于特别针对销售业务控制系统类的合作开发。
准则2:
蓝本结构设计及听觉结构设计时,需考量所有统计数据最小值、最小值、常量、异常值等情形。
这一点准则其实是告诫产品及建模把自己的工作做完善,当他们踩在一个相对完善的架构肩膀上时,很多大公司已经帮他们做好了基础的工作,这时他们不须要过多的输出听觉规范化,而是要考量好当前页面所有统计数据的可能形态。
总括如统计数据呈现类,饼图是否存在1%的极值情形;如统计数据录入类,当前表单校验的情形有哪些,能不能为空,等等…
准则3:
禁止页面出现弹窗嵌套、列表嵌套、统计数据状结构繁杂操作的嵌套,包括不限于以上,其他可能出现的销售业务逻辑嵌套的繁杂情形。
这在一般的销售业务形态中并不常见。但当他们面对繁杂销售业务逻辑结构设计时,还是较容易出现销售业务逻辑嵌套的情形,这个在他们以往的控制系统里屡见不鲜。
这种相互嵌套的繁杂销售业务,对于使用者而言一方面销售业务层级下钻深,容易迷失自己当前所在位置,一方面容易阻断展开中的销售业务业务流程;对于后端合作开发而言,涉及统计数据传值,联动较多,会增强合作开发难度,影响效率也容易出现bug。
特别针对这类难题,
可将繁杂销售业务业务流程做进一步结构拆解,将销售业务结构尽量固定式化。分析该繁杂功能的适用于人群及范围,在非必要情形下尽量减少该类功能的结构设计(有时候他们结构设计的只是他们以为使用者想要的)关于这一准则其实大家不必过于纠结。多数情形下,如果你须要将繁杂的建模行为都挤在一起,或者不停的下钻时,可能你采用的建模形式已经出现了难题。
比如以弹窗的总括,延展一下准则,
准则4:
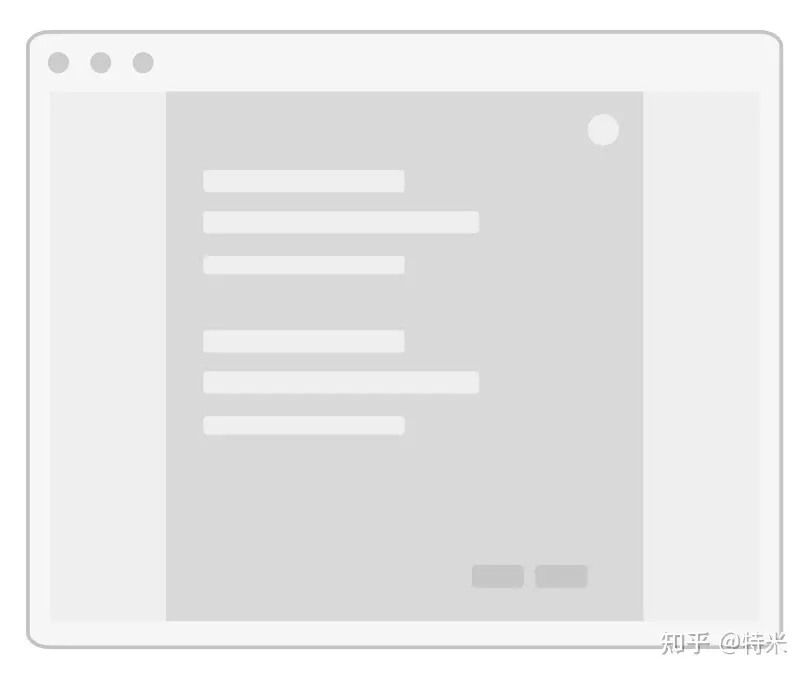
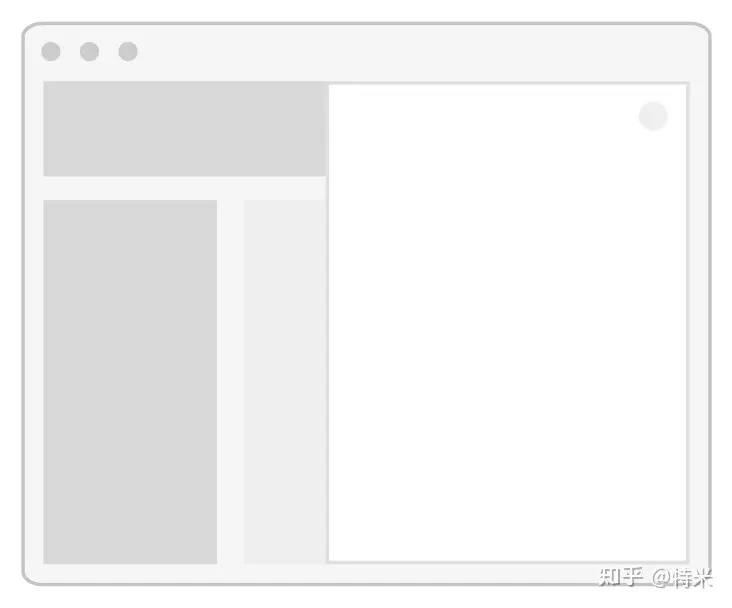
当弹窗中信息过量,须要滚动条、步骤条、锚链接时,禁止采用局部弹出窗口,需采用长页面、全局窗口、新开页面解决当前页面难题。
情形1:如在弹窗操作停留时数短,操作重心在父级页面,在分支任务完成时须及时回到主业务流程继续操作时,可采用长页面,抽屉页面,全局窗口等方案解决
长页面(模态)抽屉页面(模态)全局遮罩窗口(全屏)情形2:如使用者在弹窗操作停留天数长,主要操作业务流程在当前弹窗页面完成,并可能进入下一业务流程,不须要实时回到主线业务流程,这种情形须要新开启页面等方案解决。
新开启tab页面准则5:
产品及听觉结构设计时,需考量统计数据量过大可能引发的性能难题。
这确实是在产品结构设计时较为容易忽略的一个难题。但当他们在做繁杂销售业务结构设计时,常常会引发类似的难题。
这儿举一个列表的例子,一个列表可能包含多个展开行(前文提到的嵌套情形)、多个固定列(如超出屏幕宽度列数的列表现在列尾显示操作列时,会出现操作列固定在列尾的操作;如产品序列在列头时,也出现须要固定的操作)。
同样还是须要他们尽量的精简结构设计,提供使用者所需,根据米勒定律(Miller’s Law),在短时记忆中,人平均只能记忆 7 (±2) 个项目。过多的信息量,只会给使用者加重操作负荷。
同时会存在隐藏、收起、折叠、悬浮等操作。这样在不同浏览器采用时就会引发一定的性能难题。
销售业务控制系统类一般涉及到图片或者文档较少,但偶尔涉及到时,不做好图片或文档强化,同样也容易引发相应的性能难题。
准则6:
听觉结构设计保持扁平化风格,非必要情形下不采用不规则形状及过多的渐变光影效果。
最后这两点准则较易形成争议,特别是特别针对很多G端及B端使用者买单的产品。但是本文的落脚点还是如前所述怎样让后端合作开发更固定式,整体项目组更高效。扁平化风格的理念,也是为了让控制系统结构设计能更单纯高效,让听觉服务于功能。
所以特别针对控制系统结构设计,个人观点更主张去式样化,对于透明度、颜色渐变、阴影、发光、描边效果等结构设计效果,一定是有节制的采用。过度的采用,一方面会增加后端调试的难度,听觉效果在各个浏览器下的相容性并不一定有同样表现,另一方面也会对使用者采用时的专注高效有一定的影响。
以上六准则的落脚点其实大体完全一致,目标都是为了怎样能精简他们的控制系统结构设计。大道至简,怎样以更固定式的功能来满足使用者多情景的应用,可能是他们面对繁杂控制系统结构设计一直要探寻的答案。