合作开发业务流程:app商品介面是UI是素描软件结构设计出的
UI结构设计是合作开发业务流程的两个各个环节
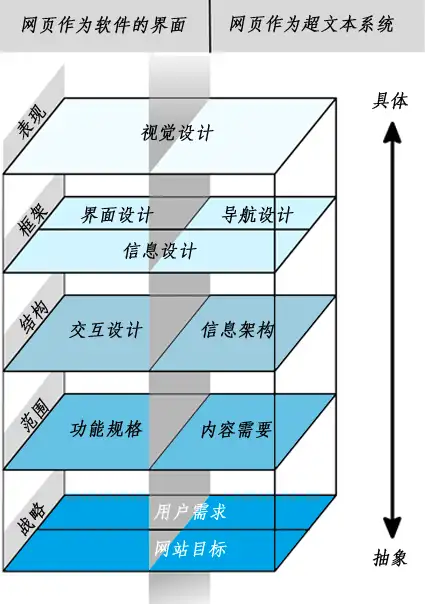
以后在《使用者新体验基本要素》里提及的两个商品刘天祺要历经5个操作过程。
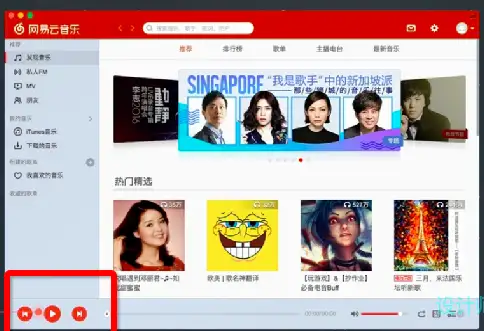
接下去这许多是源自腾讯微专精UI雕塑家的许多听讲讲义,以腾讯云音乐创作做为范例
发展战略层:老板娘,从消费市场上辨认出云音乐创作是今后较好的的消费市场或是其它其原因。
商品副经理 依照发展战略路径,缔造综合化机能 与此同时要确保此基础机能赢得商品需用,
作出消费市场需求文件格式主要包括两各方面:消费市场需求的覆盖范围和消费市场需求的广度
结构层 可视化雕塑家 结构设计商品构架,操作方式业务流程,网页的空间结构
商品易用性 商品用的顺不顺遂
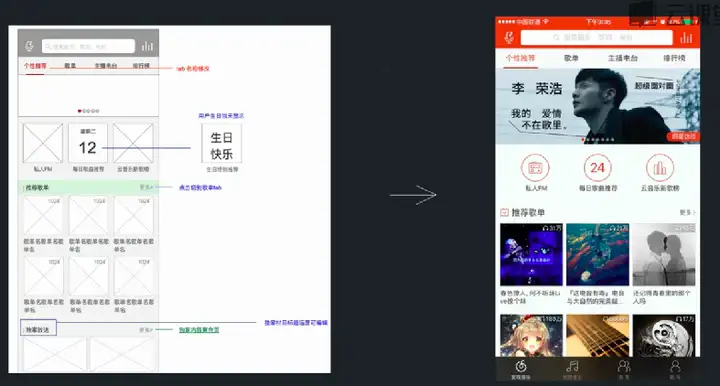
工业生产: 可视化蓝本(线SimRank)
整体表现层 UI雕塑家:线SimRank 耐用的德国大众能拒绝接受
国际品牌学 使用者新体验等 遗留下 有好的如上所述第一印象 国际品牌梦境 融洽的操作方式新体验
输入: 介面结构设计书稿
技术层 :介面实现 用代码实现可以操作方式app应用
UI结构设计也需要商品意识,越好,商品的价值会大。
核心目的:商品的商业价值最大化
但是过于追求美忽略最初的目的
技术属性:UI与科学与艺术结合的综合技能
云音乐创作的播放按钮:大小 与旁边切歌的距离,两个普通的按钮是蕴含着科学的按钮。
UI结构设计的日常工作
前边是
风格定位:一套结构设计逻辑,商品特征和目标使用者喜欢的
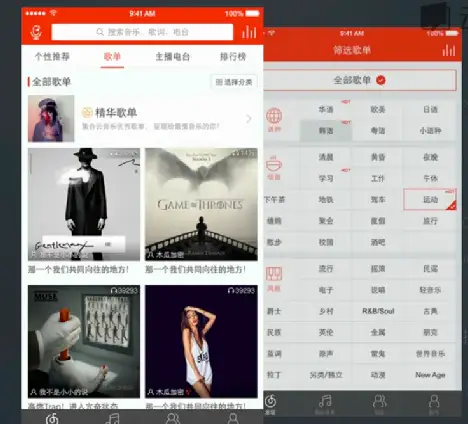
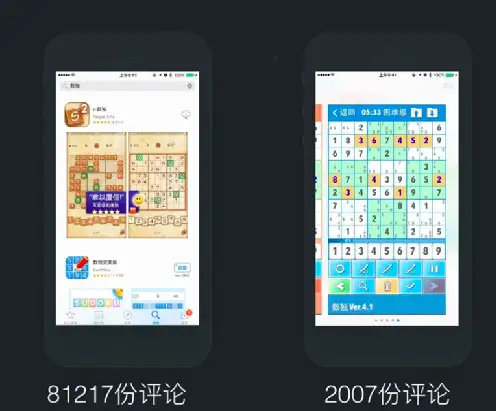
如下图,两个棋盘,左边是有风格的,右边的是没有自己的风格的。导致使用者量差异巨大。
视觉线索 直接影响 决策
在某种程度上一定程度上影响着使用者的成败
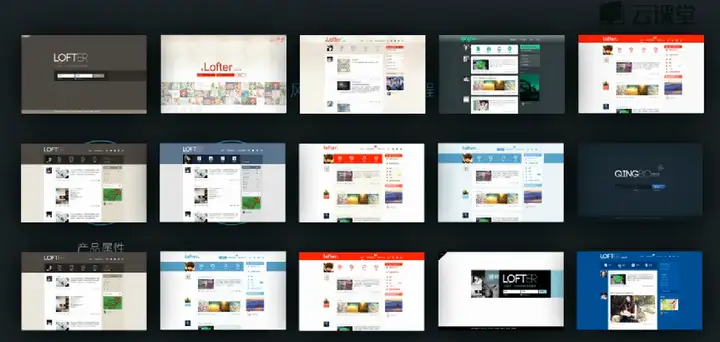
点点:德国大众 lofter:艺术家 定位:
风格定位 找准路径:多新体验和多思考
极致技术:同类作品的共通之处
了解自己的商品:
分析:
创作:大胆尝试 ,依照关键词
然后筛选:使用者调研,没有资源 进行收窄到两个方案
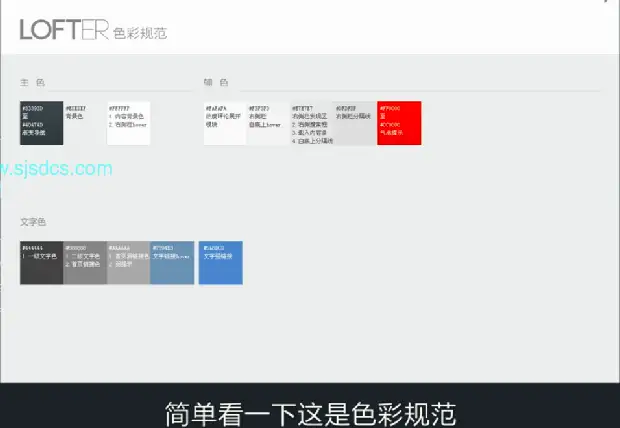
规范:用来约束后边的结构设计网页的规范。
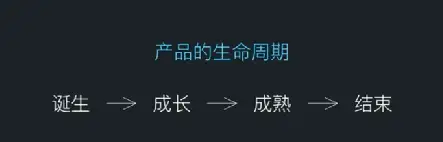
商品迭代:
消费市场需求满足不完的,完善商品的操作过程是迭代
和可视化雕塑家沟通的删加内容有些内容是不合理的,让使用者新体验更好。
banner:挂在网页上的横幅广告 符合广告本意的意图,不能依照自己的喜好做结构设计
需要用最主要的文字和图片来进行结构设计
配色 板式, 字体结构设计的能力
专题结构设计:这个可以去尝试一下,主要做推广用。