1,甚么是async/await或其怎样组织工作
async/await是JS中撰写触发器及非堵塞标识符的新方法。它创建在Promise上,让触发器标识符的时效性和简约度更高。
两个表达式假如加之async所以该表达式就会回到两个promise
async function fn() {
return 1
}
console.log(fn())
能看见输入的是两个Promise第一类。在async表达式中间接return两个间接量,async会把那个间接量透过Promise.resolve()PCB成Promise第一类回到。
1,async/await能更快的处置 then 链
function takeLongTime(n) {
return new Promise(resolve => {
setTimeout(() => resolve(n + 200), n);
});
}
function step1(n) {
console.log(`step1 with ${n}`);
return takeLongTime(n);
}
function step2(n) {
console.log(`step2 with ${n}`);
return takeLongTime(n);
}
function step3(n) {
console.log(`step3 with ${n}`);
return takeLongTime(n);
}
那时用Promise和async/await来同时实现这四个关键步骤的处置
采用 Promise
function doIt() {
console.time(“doIt”);
const time1 = 300;
step1(time1)
.then(time2 => step2(time2))
.then(time3 => step3(time3))
.then(result => {
console.log(`result is ${result}`);
});
}
doIt();
// step1 with 300
// step2 with 500
// step3 with 700
// result is 900
采用async/await
async function doIt() {
console.time(“doIt”);
const time1 = 300;
const time2 = await step1(time1);
const time3 = await step2(time2);
const result = await step3(time3);
console.log(`result is ${result}`);
}
doIt()
async/await 的优势在于处置 then 的调用链,能够更清晰准确的写出标识符,并且也能优雅地解决回调地狱问题。当然也存在一些缺点,因为 await 将触发器标识符改造成了同步标识符,假如多个触发器标识符没有依赖性却采用了 await 会导致性能上的降低。
2,以下标识符输入甚么
try {
(async function () {
a().b().c()
})()
} catch (e) {
console.log(`执行出错: ${e.message}`)
}
因为执行了两个未定义的表达式,所以会报错a is not defined,因为是在async中,所以报错信息会显示 in Promise, tay catch只能捕获同步标识符的抛错,所以走不到catch里面
假如把标识符改下就能被捕获到报错信息了:
try {
await (async function () {
a().b().c()
})()
} catch (e) {
console.log(`执行出错: ${e.message}`)
}
3,以下标识符输入甚么
try {
let a = 0;
(async function () {
a += 1
console.log(inner, a)
throw new Error(123)
})()
console.log(outer, a)
} catch (e) {
console.warn(Error, e)
}
4,以下标识符输入甚么
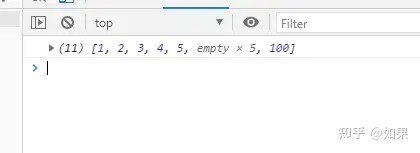
const arr = [1, 2, 3, 4, 5]
arr[10] = 100
console.log(arr)
假如为数组中的索引设置的值超过了数组的长度,js会创建其中包含未定义值得空数
5,以下标识符输入甚么
console.log(!!null) // false
console.log(!!1) // true
console.log(!!0) // false
console.log(!!) // false
console.log(!!true) // true
console.log(!!false) // false
js中”!!”运算符将两个值转换为其对应得布尔值
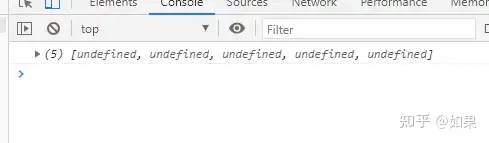
6, 以下标识符输入甚么
[1, 2, 3, 4, 5].map(n => {
if (n < 10) return
return n * 2
})
此示例中,假如n < 10则不回到值,而在表达式中不回到值时,则回到”undefined”