一、为甚么会再次出现布吕马难题
应用程序从三个搜索引擎的页面去允诺另三个搜索引擎的天然资源时,搜索引擎、路由器、协定下述相同,都是布吕马。
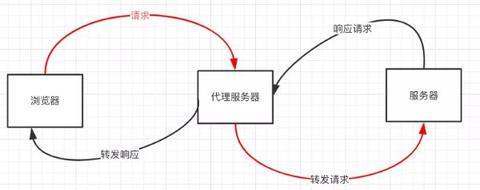
在其间端分立的商业模式下,其间端搜索引擎是不完全一致的,这时就会出现布吕马出访难题。在允诺的操作过程中他们要想回来统计数据通常都是post/get请求,因此..布吕马难题再次出现。所致应用程序的相混思路管制。
相混思路(Sameoriginpolicy)是一类签订合同,它是应用程序最核心理念也最基本上的安全可靠机能,假如缺乏了相混思路,则应用程序的恒定机能可能将单厢受到影响。
能说Web是构筑在相混思路此基础其内的,应用程序而已特别针对相混思路的一类同时实现。
相混思路会制止三个域的javascriptJAVA和除此之外三个域的文本展开可视化。
简而言之相混(即指在同三个域)是三个页面具备完全相同的协定(protocol),PS3(host)和freenode(port)
二、甚么是布吕马
当三个允诺 url 的协定、搜索引擎、路由器二者间任一三个与现阶段页面 url 相同即是布吕马现阶段页面url 被允诺页面url 与否布吕马 其原因
http://www.test.com/ http://www.test.com/index.html 否 相混(协定、搜索引擎、freenode完全相同)
http://www.test.com/ https://www.test.com/index.html 布吕马 协定相同(http/https)
http://www.test.com/ 百度一下,你就知道 布吕马 主搜索引擎相同(test/baidu)
http://www.test.com/ http://blog.test.com/ 布吕马 子搜索引擎相同(www/blog)
http://www.test.com:8080/ http://www.test.com:7001/布吕马 freenode相同(8080/7001)
三、化解
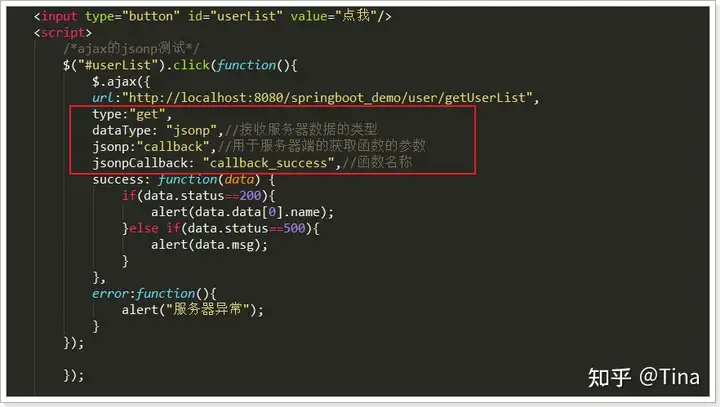
方式一:使用 ajax 的 jsonp
使用该方式的缺点:允诺方式只能是 get 允诺
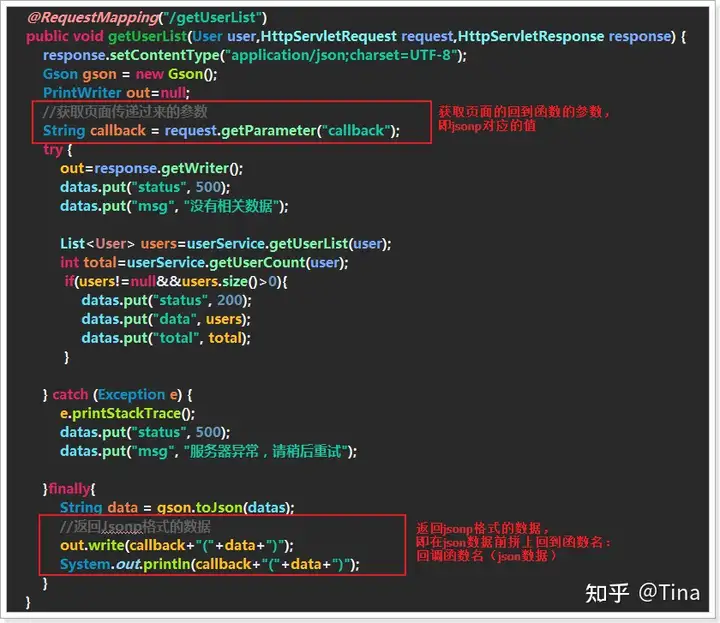
服务器代码
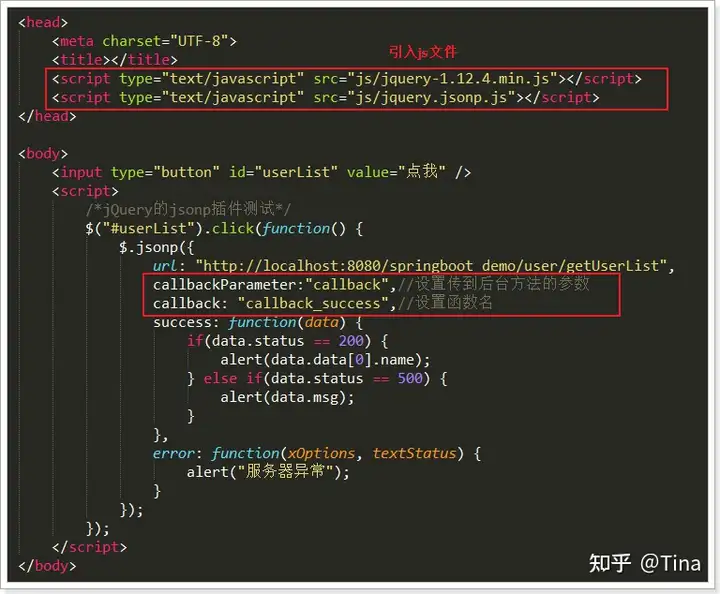
方式二:使用 jQuery 的 jsonp 插件
特点: get 允诺、 post 允诺;
插件下载网址:https://github.com/jaubourg/jquery-jsonp
前端代码
服务器代码
方式三:使用 cors
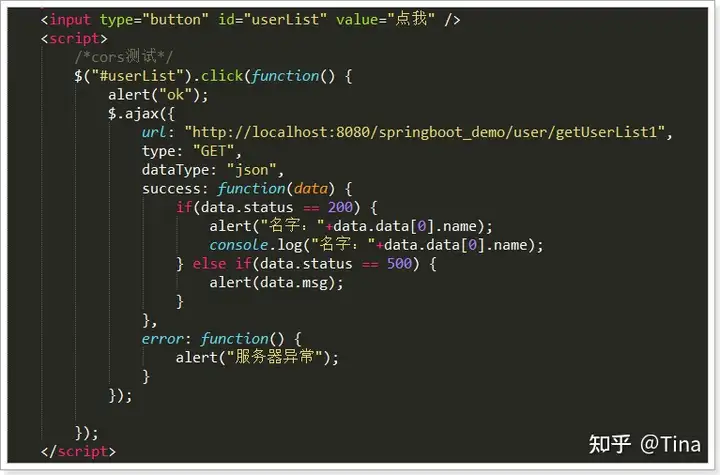
前端代码
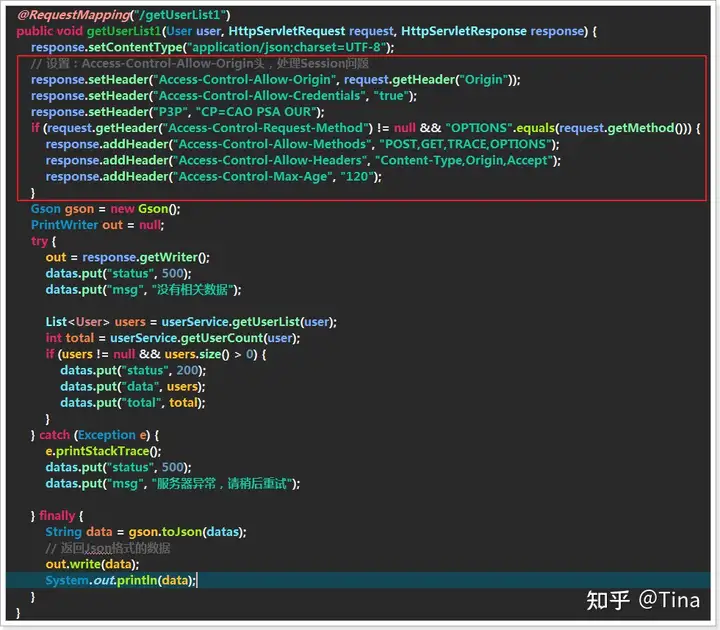
服务器代码
使用该方式的特点:与前两种方式相比,前端代码和未处理布吕马前一样,即普通的 ajax 允诺,但服务器代码添加了一段化解布吕马的代码。
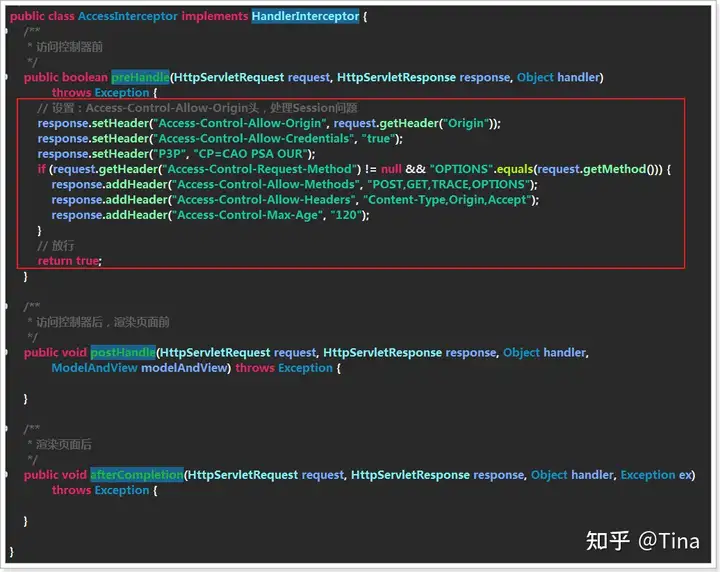
cors高级使用:在 springmvc 中配置拦截器 ,创建布吕马拦截器同时实现 HandlerInterceptor 接口,并同时实现其方式,在允诺处理前设置头信息,并放行。
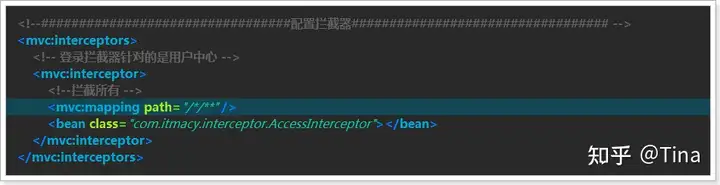
在springmvc的配置文件中配置拦截器,注意拦截的是所有的文件