应用程序安全可靠的终极目标是「相混思路」(same-origin policy)。相混即:
协定完全相同搜索引擎(Teredo)完全相同路由器完全相同
相混政策是为了保证使用者重要信息的安全可靠,避免蓄意的中文网站盗取统计数据。两个页面:
难以加载非相混页面的 Cookie、LocalStorage 和 IndexedDB难以碰触非相混页面的 DOM难以向非相混地址推送 AJAX 允诺(能推送,但应用程序会拒绝积极响应)两个源出访另两个源的天然资源细穗为「跨源」,最常用的跨源情景是搜索引擎相同,母阎氏说的“布吕马”。有时我们不得已展开布吕马允诺,那么如果怎样解决呢?目前主要有以下方案:
JSONP(JSON with Padding)CORS(Cross-Origin Resource Sharing)Websocket在 nginx 等逆向伺服器端中增设为同一个搜索引擎JSONP
JSONP 是一种非正式的布吕马统计数据可视化协定。其本质上是利用<script>条码不受相混思路的影响,能从相同域加载并继续执行天然资源的优点,来同时实现统计数据布吕马数据传输。JSONP 由两部分组成:反弹表达式和统计数据。反弹表达式是当积极响应来临时如果在页面中初始化的表达式,而统计数据就是传至反弹表达式中的 JSON 统计数据。
具体同时实现:
自上而下新闻稿两个用以处置回到值的表达式 fn,该表达式模块为允诺的回到结论。将表达式名与其它模块通通载入 URL 中。如 :http://sheben404.com/data?callback=showData建立两个 script 条码,把 URL 表达式给 script 的 src。<script src=”sheben404.com/data?callback=showData”></script>当伺服器转交到允诺后,导出 URL 模块并展开相关联的方法论处置,得到结论后将其写出反弹表达式的形式并回到给应用程序。在应用程序接到允诺回到的 js JAVA之后会立即继续执行文档内容。缺点:JSONP 的相容性很好,在有名的应用程序中都能运行。
缺点:
JSONP 只全力支持 GET 允诺,不全力支持 POST 允诺等其它类型的 HTTP 允诺允诺过程难以中止,导致弱互联网下处置延时允诺比较麻烦事难以捕捉伺服器端回到的异常重要信息标识符实例:
<!DOCTYPE html>
<html lang=“en”>
<head>
<meta charset=“UTF-8”>
<meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
<title>JSONP</title>
</head>
<body>
<p>一段文字</p>
<script>
function showData(data){
console.log(data)
}
</script>
<script src=“sheben404.com/data?callback=showData”></script>
</body>
</html>
//sheben404.com/data 回到的内容
showData( {name:sheben} )
不过这么用显然不怎么优雅,我们来封装两个 JSONP 表达式:
function jsonp (setting) {
setting.data = setting.data || {}
setting.key = setting.key || callback // callback 的代称
setting.callback = setting.callback || function () {}
setting.data[setting.key] = __onGetData__ //初始化 callback 表达式的自上而下表达式
window.__onGetData = function (data) {
setting.callback(data)
}
const script = document.createElement(script)
const query = []
for (const key in setting.data) {
query.push(key + = + encodeURIComponent(setting.data[key]))
}
script.src = setting.url + ? + query.join(&)
document.head.appendChild(script)
document.head.removeChild(script)
}
// 表达式初始化
jsonp({
url: http://photo.sina.cn/aj/index,
key: jsoncallback,
data: {
page: 1,
cate: recommend
},
callback: function (ret) {console.log(ret)}
})
怎样使用 nodejs 同时实现 JSONP
app.js
const http = require(http)
// 这个核心模块,能够帮我们导出 URL地址,从而拿到 pathname queryconst url = require(url)
// 建立两个 http 伺服器
const server = http.createServer()
// 监听 http 伺服器的 request 允诺server.on(request, function (req, res) {
const { pathname, query } = url.parse(req.url, true)
if (pathname === /getscript) {
// 拼接两个合法的JSJAVA,这里拼接的是两个方法的初始化
const data = This is data!
const scriptStr = `${query.callback}(${JSON.stringify(data)})`
// res.end 推送给 客户端, 客户端去把这个字符串,当作JS标识符去导出继续执行
res.end(scriptStr)
} else {
res.end(404)
}
})
// 指定路由器号并启动伺服器监听
server.listen(3000, function () {
console.log(server listen at http://127.0.0.1:3000)
})
index.html
<!DOCTYPE html>
<html lang=“en”>
<head>
<meta charset=“UTF-8”>
<meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
<meta http-equiv=“X-UA-Compatible” content=“ie=edge”>
<title>Document</title>
</head>
<body>
<script>
function showInfo(data) {
window.alert(data)
}
</script>
<script src=“http://127.0.0.1:3000/getscript?callback=showInfo”></script>
</body>
</html>
CORS
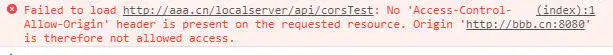
假设我们在 http://bbb.cn 搜索引擎下,推送两个 Ajax 允诺到 http://aaa.cn搜索引擎,其路径如下:http://aaa.cn/localserver/api/corsTest。由于相混思路,这样的 Ajax 允诺将会被应用程序所拦截,得到下面的重要信息:
若想能够推送布吕马允诺,我们只需要在伺服器的积极响应中配置适当的 CORS HTTP 首部字段就能了,例如能加入以下的首部字段:
Access–Control–Allow–Origin:*
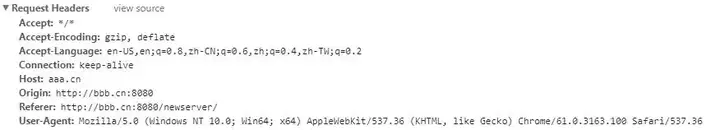
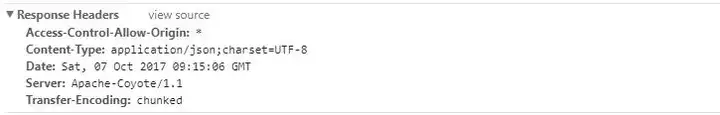
此时,Ajax允诺就能顺利的推送和转交了,相关联的允诺和积极响应头部如下:
跨源天然资源共享(CORS)是两个新的 W3C 标准。它通过增设 http header,新闻稿哪些源站有权限出访:
// 允许的搜索引擎
response.setHeader(“Access-Control-Allow-Origin”,“http://google.com”)
// 允许的 header
response.setHeader(“Access-Control-Allow-Headers”,“X-Request-Width”)
// 允许的方法
response.setHeader(“Access-Control-Allow-Methods”,“PUT,POST,GET,DELETE,OPTIONS”)
// 是否转交布吕马的 cookie
response.setHeader(“Access-Control-Allow-Credentials”,“true”)
CORS 技术核心就是增设 response header,分为简单允诺和复杂允诺两种:
简单允诺只需要增设Access-Control-Allow-Origin: 目标源即可复杂允诺则分两步第一步是应用程序发起 OPTIONS 允诺,查找布吕马全力支持的允诺方法第二步才是推送真实允诺CORS 中的 cookie 携带
我们知道应用程序会在准备推送的允诺中附上所有符合要求的 cookie,但是在使用 CORS 展开布吕马时,应用程序默认不携带 cookie。如果我们需要使布吕马的允诺携带相关联的 cookie,需要做出一下配置:
客户端对于布吕马的 XMLHttpRequest 允诺,需要增设 withCredentials 属性为 true:const xhr = new XMLHttpRequest();
xhr.open(“GET”, “http://aaa.cn/localserver/api/corsTest”);
xhr.withCredentials = true; // 增设布吕马携带 Cookie
xhr.send();
同时伺服器端的积极响应中必须携带Access-Control-Allow-Credentials: true首部。如果伺服器端的积极响应中未携带Access-Control-Allow-Credentials: true 首部,应用程序将不会把积极响应的内容回到给推送者。CORS 缺点:
误处置缺点:相容性不太好,某些有名应用程序不全力支持 CORS 或不全力支持 Credentials
Nginx 配置:
server {
listen 80;
server_name shanyue.tech;
location / {
# 避免非root路径404
try_files $uri $uri/ /index.html;
}
# 解决布吕马
location /api {
# 或者是 http://localhost:8080
proxy_pass http://api.shanyue.tech;
}
}
localhost:3000 与 localhost:5000 的 cookie 重要信息是否共享
根据相混思路,cookie 是区分路由器的。
但是在浏览器同时实现上,cookie 区分域,而不区分路由器,即,同两个 ip 下的多个路由器下的 cookie 是共享的!