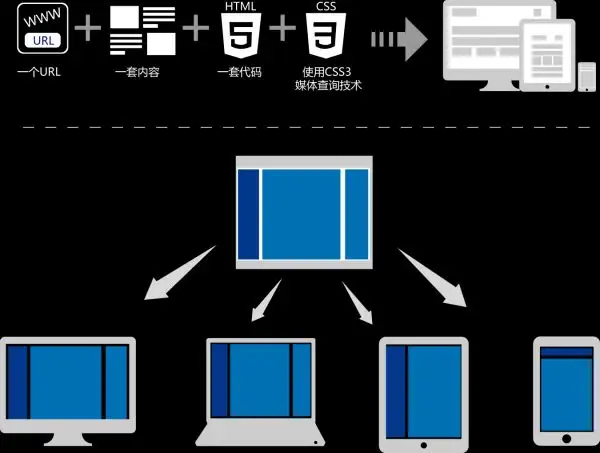
随着三合一智能手机及智能手机计算机系统的普及化,越来越普通使用者选用它玩游戏,近几年我们早已开始倚重智能手机及智能手机上的网页声效,不仅结构设计类中文网站早已早已开始朝著积极响应式网页结构设计,企业官方网站、甚至政府机构中文网站,也早已开始换成积极响应式网页结构设计,但多数人对于积极响应式网页结构设计(Responsive web design,全称为RWD )还不太了解,积极响应式网页结构设计是一种网页结构设计的技术作法,该结构设计可使中文网站在多种下载器,如图形界面计算机系统到三合一智能手机、智能手机计算机系统或其他终端产品器上,阅读和导航系统,与此同时减少翻转、移位和翻转。积极响应式网页结构设计选用CSS3 media queries形式,以比率的形式及灵活性的镜头结构设计,在相同解析度下改变网页网页的产业布局,让相同的设备都能正常下载同一个中文网站,提供更多最差的听觉新体验。接下去华企助推的合作开发项目组就跟我们说说积极响应式结构设计的一些竞争优势和特点。
一、积极响应式结构设计的竞争优势
1. 假如中文网站还是现代的网页结构设计,在三合一智能手机上无法有良好的显示效用,就必须选用RWD积极响应式结构设计网页,才能满足顾客的在智能手机上下载网页的需求。
2. 中文网站投资成本及天数较高,现代的网页结构设计,假如要特别针对图形界面计算机系统、三合一智能手机、智能手机计算机系统等相同解析度的器,分别合作开发相同的网页,可能需要较为多的天数及投资成本,转用RWD积极响应式结构设计网页,就能与此同时适用于于智能手机、智能手机等相同器,投资成本及天数较高。
3. 保护较方便快捷,选用RWD积极响应式结构设计网页,只要保护1种网页版,保护成本较为高也较为方便快捷。
二、积极响应式结构设计在APP插件应用领域的应用应用领域
积极响应式网页结构设计RWD,早已被绝大多数的网页结构雕塑家所尊重,并逐步应用应用领域在相同应用领域的网页结构设计上。除此以外,积极响应式结构设计也被应用应用领域于智能手机 APP程序结构设计。 APP除了要考量相同体积的器萤幕显示外,也要考量双肋萤幕(Portrait)及外框萤幕(Landscape)的差别;现在较为普遍的智能手机体积有3.7-6寸,智能手机计算机系统也有7-10寸等相同体积,APP应用应用领域程序在结构设计UI镜头时,就可引入积极响应式结构设计的概念,让APP可与此同时适用于于相同体积器,或依你的APP优点,只提供更多Portrait商业模式或Landscape商业模式。
如在iPhone上大部分的APP选用Portrait,以滑鼠来说双肋萤幕T02控的范围较广、最容易操作形式,使用者也生活习惯这样的操作形式商业模式,不会想到将智能手机转为外框操作形式。但某些游戏APP,为了有较宽的游戏镜头,会将游戏镜头结构设计为Landscape,一般APP,除非有必要,其实能不需制作 Landscape镜头。
积极响应式结构设计,不仅仅只有积极响应式网页结构设计,越来越多APP插件的UI接口结构设计,也都选用积极响应式结构设计,希望能合作开发出符合相同体积的器选用的APP,除了智能手机、智能手机等器之外,Smart TV上也有越来越多的APP程序,如何让50-60寸的Smart TV与智能手机、智能手机的APP,有相同的选用新体验,引入积极响应式结构设计早已是现在的趋势。