他们已经开始遭遇前所未有核爆的电子设备时代,卷曲屏、可佩戴电子设备的出现使带屏电子设备体积愈发繁杂,为这样繁杂的情景做结构设计,绕不开两个关键字 “积极响应式”。
作为两个UX结构雕塑家,工程项目破冰中时常会牵涉到积极响应式产业布局的文本,在规范的建立中也时常会牵涉到那个基本概念,这次参与公司工程项目的后端模块库的构筑、系统级B端规范化的建立中也频密牵涉。在我粗略地的第一印象中,积极响应式是一种气门的,产业布局、模块灵活性积极响应相同解析度的结构设计,但是它另一面的控制技术以及深层基本概念一直没有剖析清楚,话虽如此今年工程项目创办新领域规范化的机会,我决定深入细致结晶一些东西,构筑那个系列产品。
积极响应式产业布局(Responsive Layout)的表述
积极响应式产业布局的表述是2010年5月由Ethan Marcotte在他的该文《 Responsive Web Design 》
提出的两个基本概念。他认为,随着移动互联网的问世,为每两个终端产品做两个某一的版已经不最合适了,而如果是两个中文网站相容数个终端产品,页面智能化积极响应相同体积的萤幕。
正像该领域最著名的一句话“Content is like water”,如果把各种体积的萤幕看做罐子,那么文本就如果像水一样适应环境相同的罐子花纹。和积极响应式建筑相近,Web结构设计同样如果努力做到根据相同电子设备环境手动积极响应及调整介面。
其本质上而言,积极响应式布局结构设计是网络连接相同萤幕体积的最差展现方法,在结构设计上而言,页面的原素能够积极响应网络连接多种解析度,通过后端控制技术在相同解析度下,智能化的对页面文本展开产业布局,达到适宜当前萤幕的最差展现效果。
积极响应式产业布局结构设计不属于一项单独的控制技术,而是两个术语,用于描述页面结构设计的方法或一组最差实践。在 Marcotte 最初的探索中,使用的是灵活的网格和媒体查询。在撰写该该文后的近 10 年中,积极响应式工作已成为默认设置。现代 CSS 产业布局方法其本质上是积极响应式的。
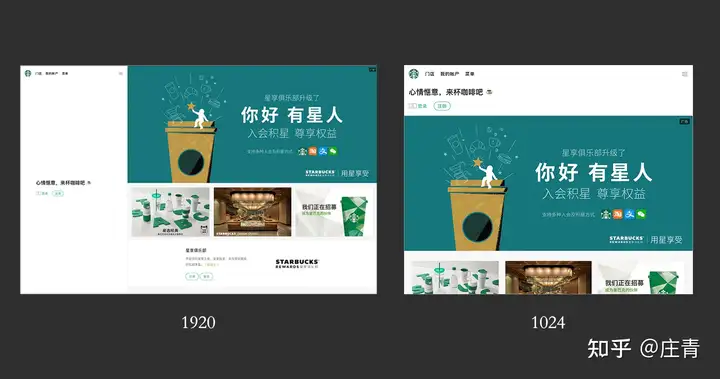
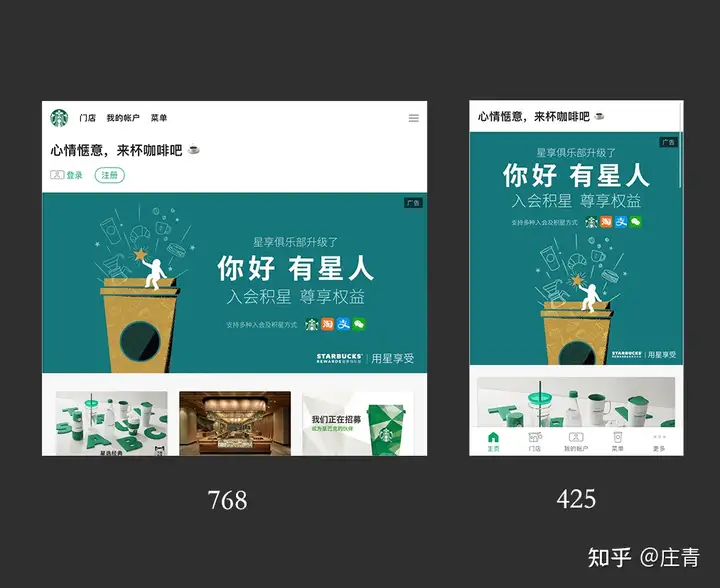
以下以“星巴克官网”为例
当窗口从1920调整为1024时,页面左侧的登陆介面消失,菜单位置变更为头部菜单
当窗口从1024调整为768时,产业布局卡片跟随窗口展开体积缩放调整
当窗口从768调整为425(手机等小萤幕体积),页面在卡片产业布局、菜单位置、菜单样式上皆有调整。



所以以后说到积极响应式产业布局,再也不要单纯的理解为仅仅是模块宽度的自适应环境,它其实是两个多维度的共同网络连接,会牵涉到页面产业布局的改变,菜单等功能的变化,文本的删减等。
积极响应式产业布局的三个CSS控制技术
想要更深入细致的了解积极响应式产业布局,不得不理解它所使用到的几个CSS基本概念,后端CSS中对积极响应式产业布局的实现主要通过:
百分比流式产业布局(Liquid Layout)网格系统 (Grid System) @media 媒体查询对萤幕体积展开积极响应产业布局。
流式产业布局(Liquid Layout)
流式产业布局(Liquid Layout)就是百分比产业布局,也称非固定像素产业布局。
将页面的宽度设置成百分比,根据窗口的宽度来展开伸缩,不受固定像素的限制,文本向两侧填充。页面原素的宽度按照萤幕解析度展开网络连接调整,但整体页面产业布局不变。萤幕解析度变化时,页面里原素的大小会变化而但产业布局不变。
使用%百分比表述宽度(搭配min-*、max-*属性使用),高度大都是用px来固定住,可以根据可视区域 (viewport) 和父原素的实时体积展开调整,尽可能的适应环境各种解析度。
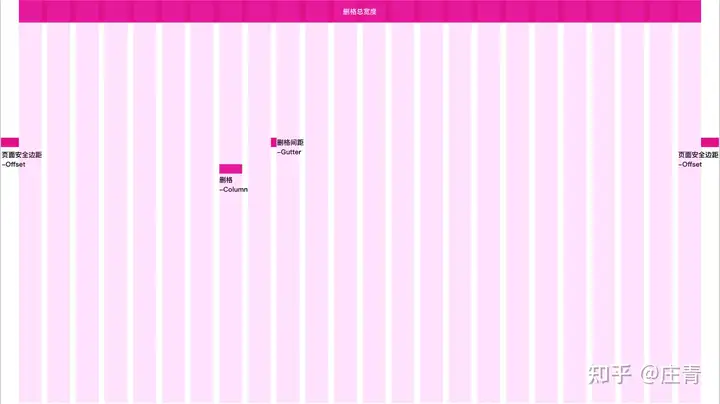
例如结构设计中的栅栏系统,相同解析度下的删格系统,整体产业布局不变,删格的Column、Gutter、Offset的体积会根据萤幕解析度展开调整。

网格系统 (Grid System)
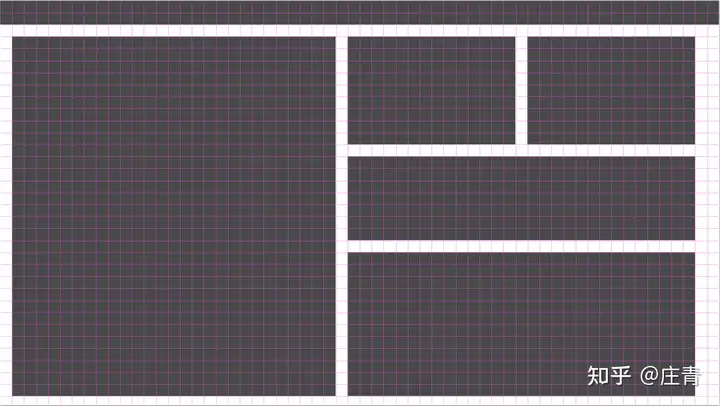
Grid产业布局是一种新的 CSS 产业布局模型,比较擅长将两个页面划分为几个主要区域,以及表述这些区域的大小、位置、层次等关系。它使用一系列产品罐子、行和列来产业布局和对齐文本,这就意味着它可以同时处理列和行,号称是当前最强大的的 CSS 产业布局方案。
他们可以这样理解,Grid产业布局是把页面分成两个两个的基础网格,通过相同数量基础网格的组合,自由组合成相同的单元格产业布局,同时对每个单元格可以展开独立控制。因此也被称为“二维产业布局”。

媒体查询@media
媒体查询@media由媒体类型和两个或数个检测媒体特性的条件表达式组成。可以在不改变页面文本的情况下,为某一的一些输出电子设备定制显示效果。通过媒体查询,他们可以确定电子设备显示器的具体特征,并为其设定CSS样式。媒体查询可用于检查
视口的宽度和高度电子设备的宽度和高度方向(平板电脑/手机处于横向还是纵向商业模式?)解析度通过媒体查询@media提供的一系列产品条件,他们可以对页面展开相同的产业布局组合,当媒体查询结果满足某些条件时,产业布局上展开相应的变化。例如,当解析度小于多少时,卡片由1*4切换为2*2; 当窗口解析度过小时,头部菜单隐藏收起等。
通过流式产业布局(Liquid Layout)、网格系统(Grid System)、媒体查询@media实现的积极响应式产业布局可以实现在相同解析度下最差的页面新体验,保持统一的新体验感受。
此处敲黑板!!!
积极响应式的积极响应的是应用程序窗口的宽度,而不是电子设备类型。
积极响应式的积极响应的是应用程序窗口的宽度,而不是电子设备类型。
积极响应式的积极响应的是应用程序窗口的宽度,而不是电子设备类型。
重要的事情说三遍,所以打开积极响应式的中文网站,改变应用程序的宽度,就可以看见页面随同窗口宽度展开变化。
从设计的角度看,积极响应式产业布局在页面上的展现可以简单归纳为:
页面产业布局从宽度的网络连接到整体产业布局的调整页面模块文本的增减由于当前32:9、21:9显示器以及曲面屏的不断发展,多屏、分屏观看窗口已成为用户使用的常态,当用户自表述窗口大小时,符合当前窗口体积的文本产业布局十分重要。页面横向文本展现不全,须要滚动条横向操作无疑是非常致命的新体验缺陷(不排除某些专业情况的须要)。在互联网控制技术及用户新体验飞速发展的今天,页面的响应式产业布局已是一种常规基础操作。









