甚么是积极响应式介面
根据维基或其评注,理论上,积极响应式介面能适应环境相同的电子设备。描述积极响应式介面最知名的一句话就是“Content is like water”,译成英文即是“如果将萤幕看做罐子,那么文本就像水一样”。
为什么要结构设计积极响应式介面
为什么按保值储蓄为非主流结构设计特定版呢?为什么要费心地试著标准化大部份电子设备呢?
即使是PC或Mac使用者,孔图表明只有三分之一的人能将应用程序全屏幕表明,而剩的一般人使用数不清的浏览器,极难预见;笔记本笔记本电脑笔记本电脑、二维、电视节目、笔记本笔记本电脑、智能化手机、智能化智能化手机、手环、VR……智能化电子设备已经开始急速增加,“非主流电子设备”的基本概念已经开始消亡;萤幕解析度正迅猛发展,同一个张相片在相同电子设备上看上去,大小不一可能大相径庭。滑鼠、触摸屏、笔、探头表情符号……不容预期的驾驭形式已经开始急速出现。积极响应式介面的五个层级
1、同一个网页在相同大小不一和比率上看上去都如果是宽敞的;
2、同一个网页在相同解析度上看上去都如果是科学合理的;
4、同一个网页在相同操作方式形式(如滑鼠和触摸屏)下,新体验如果是标准化的;
5、同一个网页在相同类别的电子设备(智能化手机、智能化智能化手机、笔记本电脑)上,X310e如果是合乎生活习惯的。
积极响应式介面的基本准则
1、可伸缩式的文本计算机程序:文本计算机程序的在一定某种程度上能手动修正,以保证清空整座网页

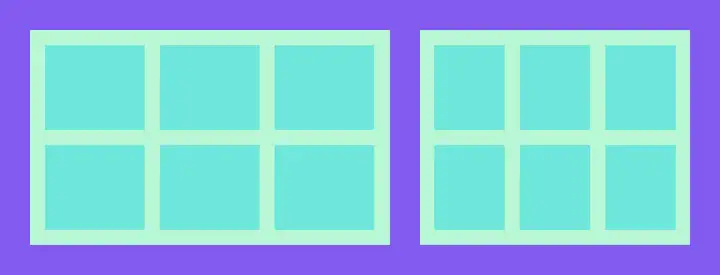
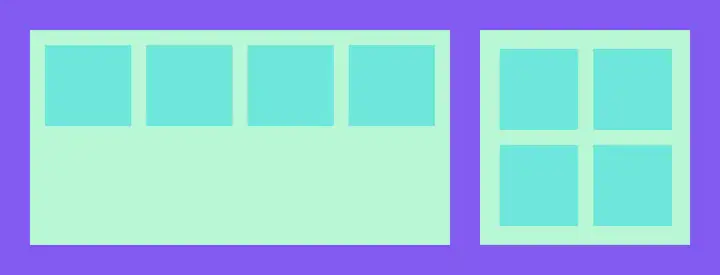
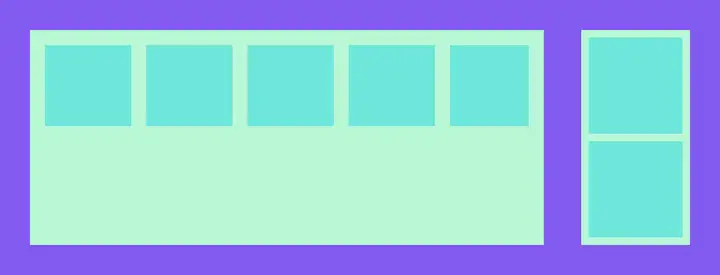
2、可民主自由对齐的文本计算机程序:当网页体积发生变动非常大时,能减少/增加对齐的列数

3、适应环境网页体积的边距:到网页体积发生更大变化时,计算机程序的边距也如果变化

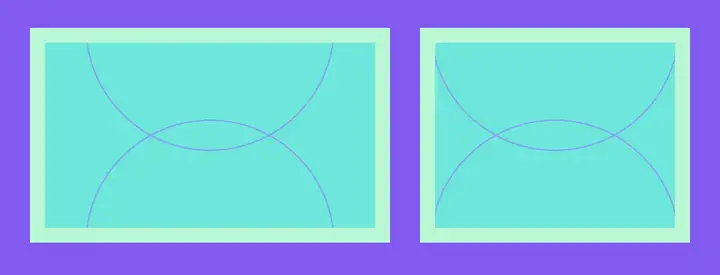
4、能适应环境比率变化的相片:对于常见的宽度修正,图片在隐去两侧部分时,依旧保持美观可用

5、能手动隐藏/部分表明的文本:如在笔记本电脑上表明的的大段描述文本,在智能化手机上就只能少量表明或全部隐藏

6、能手动折叠的导航和菜单:展开还是收起,如果根据网页体积来判断

7、放弃使用像素作为体积单位:用dp体积等方法来保证网页在解析度相差很大的电子设备上,看上去也能保持一致。同时也要求提供的相片如果比预想的更大,才能适应环境高解析度的萤幕。否则,就会像我的Photoshop一样出现一下这种情况:

P.S. 相片似乎展示得不是很贴切,因为我的笔记本笔记本电脑笔记本电脑的解析度太高,Photoshop看上去特别小(字都极难看清)
——
sjlc一套国际认可的完整产品结构设计流程
tool 结构设计工具:Adobe Mac&Win 全套、Sketch、Principle
color 国内外配色网站推荐
jhfa 交互方案该话到甚么某种程度
进群 与华为腾讯阿里字节跳动等公司结构设计师产品经理用研等新体验相关工作者交流










