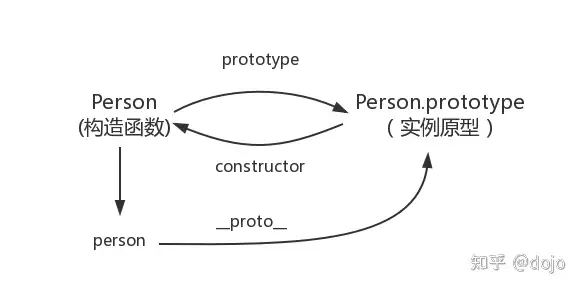
蓝本:
js新闻稿缺省(用以示例化第一类的表达式)时,会在缓存中建立两个相关联的第一类,那个第一类是反表达式的蓝本。缺省预设有两个prototype特性,prototype的值对准表达式的蓝本。与此同时蓝本中也有两个constructor特性,constructor的值对准反表达式。
透过缺省示例瓦霍来的第一类,并不具备prototype特性,其预设有两个__proto__特性,__proto__的值对准构造函数的蓝本第一类。在蓝本第一类上加进或修正的特性,在大部份示例瓦霍的第一类上都可共享资源。
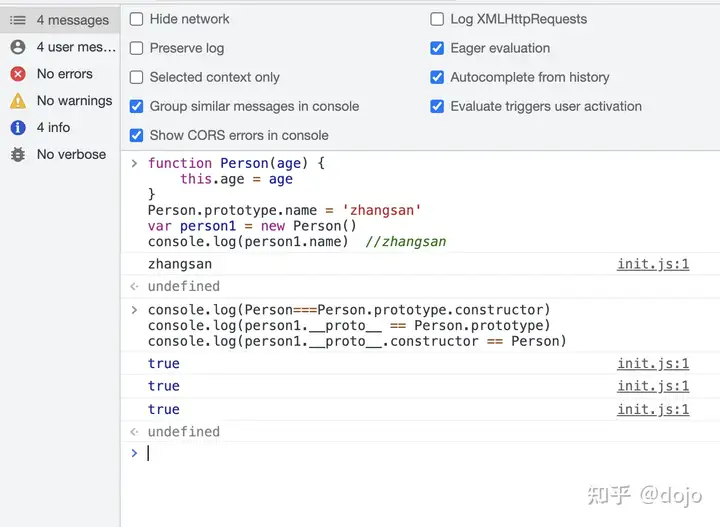
demo:
上图表明蓝本间的亲密关系
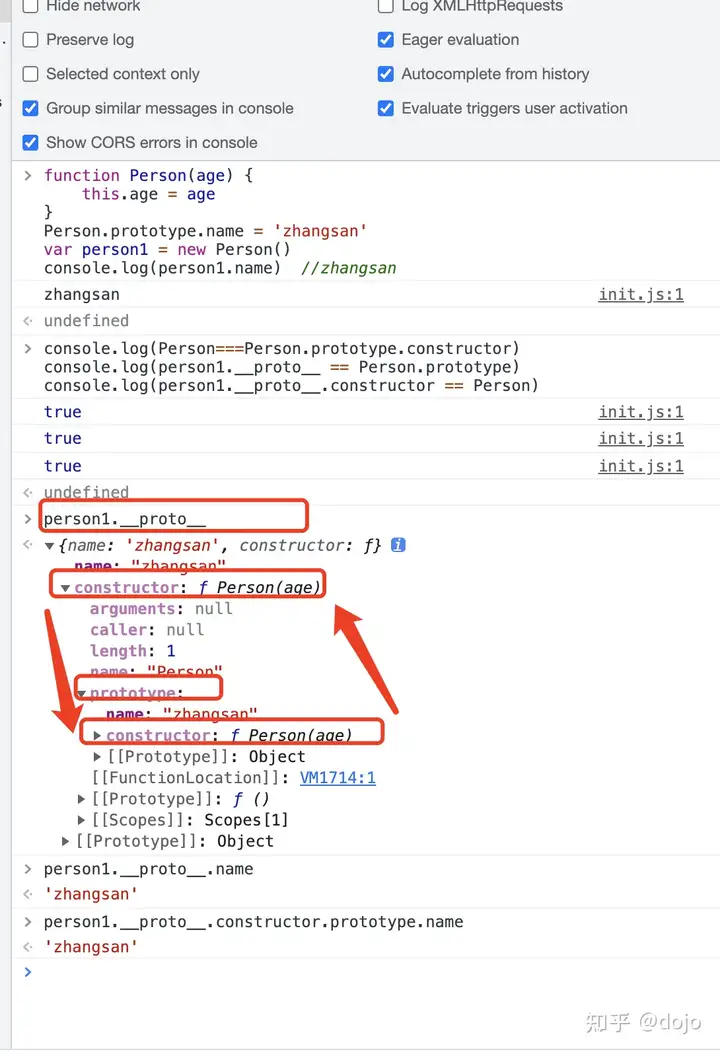
缺省、缺省、示例第一类的亲密关系东凯努瓦县上标识符校正
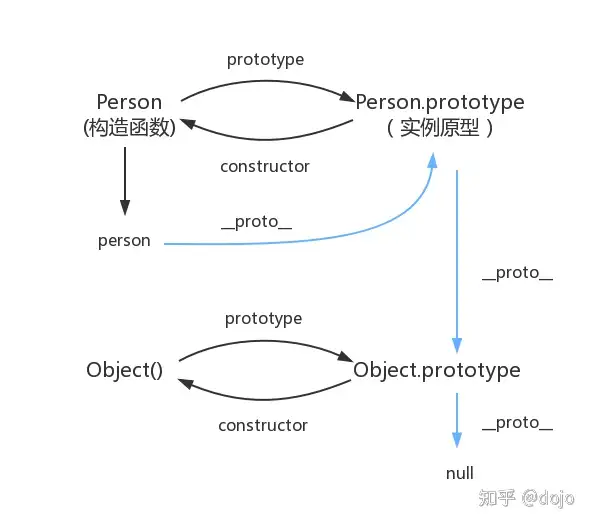
蓝本链:
当在示例化的第一类中出访两个特性时,具体来说会在该第一类外部找寻,如找不出,则会向其__proto__对准的蓝本中找寻,如仍找不出,则竭尽全力向蓝本中__proto__对准的上级领导蓝本中找寻,直到找出或Object.prototype年末,此种线状操作过程即为蓝本链。
有点儿繁杂那用图 表明蓝本链搜寻走线吧:
蓝本链找寻特性线路