一两年前,如果跟三个FTP(非结构雕塑家)说到可视化结构设计,旁人可能都不知道你在说些什么如今,随着可视化结构设计概念的普及化,情况有所变革,可难堪依然。很多人还不清楚可视化结构设计和UI结构设计的差别,上面康石石为大家分别解释:
一、可视化结构设计 IxD
可视化结构设计,英语是Interaction Design,简称为IxD,“inter”是个英语后缀,意思是“二者间”,“action”是指“姿势”,是三个object间展开互动,具有三个输入和输入的命令
。
举三个很简单的范例:
当我们想用滚筒洗碗服的这时候,会把鞋子放入滚筒,挪动按键——这个姿势是输入“洗碗”的命令,等滚筒执行完“洗碗”的任务时,电脑会手动会输入鞋子已冲洗完的“铃声”。
在这一过程中,人和滚筒间就产生的一系列交互,即是interaction(可视化)。
为什么结构雕塑家须要将三个原先隶属工业结构设计专业领域内的领域——可视化,原则上分割出来独立研究。简而言之:机器没有心灵、是不会沟通的object,当人们在须要辅助工具帮助生产,须要商品为生活服务的这时候,手动化设备须要依照FTP的命令达成一致选定目标,并将结果透过感官、感官、触觉、感官、感官等形式向人展开意见反馈。
比如驾车汽车开双闪,是在透过感官将“提示重要信息”传达给正在周围驾车工程车的驾驶员。比如说手动电扇煮饭,水开后,会手动停水并发出声响,告诫使用者:水开了。比如说智能手机转交重要信息,FTP是在特殊情景下不方便发出声响,那么冲击波便透过感官将管理系统至FTP。上述3个范例均是结构雕塑家为FTP创造的商品可视化新体验。
这里要提及结构设计有三个基本原则:其一易用性,并有锐度。在可视化结构设计领域,为了方便初期理解,可以将UX理解为易用性结构设计,将UI理解为锐度结构设计,UX是结构设计的框架,UI是框架外的装饰。
https://www.pinterest.co.uk/pin/
二、 UI结构设计
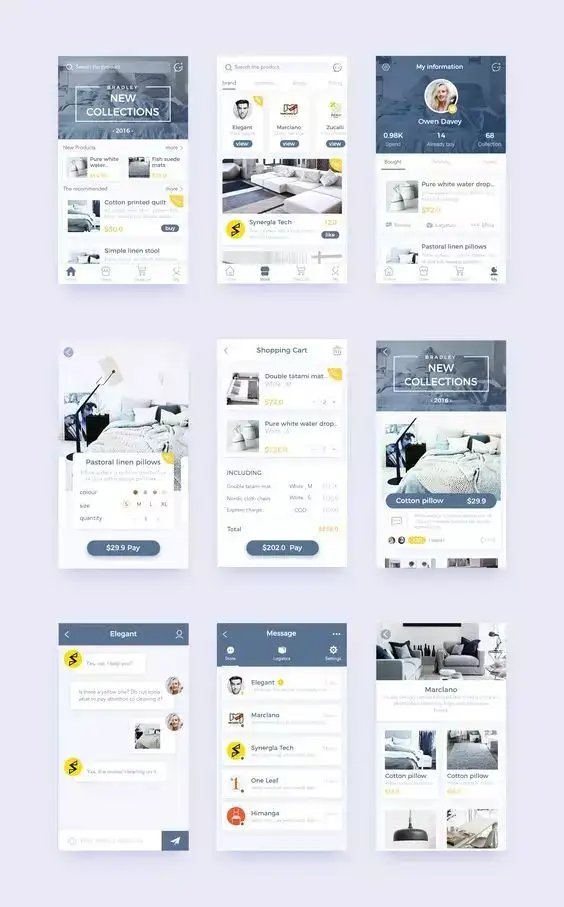
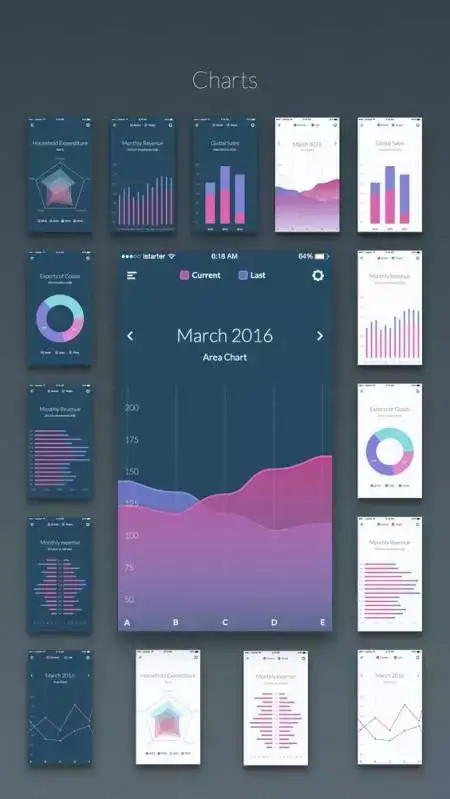
UI结构设计,也被称为GUI,英语是Graphical User Interface,主要负责使用者界面结构设计
。
https://www.pinterest.co.uk/pin/
从Graphical这个词可以看出,UI结构设计与图形相关,偏向于感官化呈现效果,它须要遵循design trend和brand guideline,主要须要考虑的范围有配色、字体、排版布局、按键形状等等。
https://www.pinterest.co.uk/pin/
一些同学可能会认为,具备软件制图能力,能够结构设计出APP页面的图案,临摹几个漂亮的icon,就能做一名UI结构雕塑家了,这是不可能的。
https://pic1.zhimg.com/80/v2-1a68dfa1ccb7ebaacd9_hd.gif
UI结构雕塑家,首先是一名结构雕塑家,须要具备基本的结构设计思维模式,分析与解决结构设计问题的能力,在此基础上还须要调研商品定位与整体架构,了解商品操作流程,揣摩人的心理与操作习惯,掌握可视化结构设计与使用者测试研究方法等等。
另外,有三个不得不说的问题是,随着dribble网站的普及化,越来越多的可视化结构雕塑家都会去dribble搜集他人的结构设计,或找灵感或借鉴,但我们都知道dribble上很多案例都是偏向于感官传达
以上望有帮助,欢迎交流
———————————————————
方微信(kang-shishi)
如有艺术留学、院校、专业、作品集方面的问题,可私信康石石咨询









