可视化结构设计的准则有十分多,为的是传授起来有位破绽,我将目标切入了 Lawsofux 详列的 19 条 UX 准则,更易认知且应用领域广泛。
这些文本主要由我的小学生 Young 顺利完成,我负责管理校订和审查。从开始准备到全部工作的顺利完成,连续不断花了一个月时间,其中翻看历史文献、搜寻数据资料、明晰理论、挑选出事例梅西县了他们大量的心力,现在你们看到的所有延展出来的关键点都是他们纵横交错经过反反复复思索、考究和重新整理的。
他们将这 19 条准则分别写了一则完备的该文,在这里分拆成一则简化的回答,大家能点选相关联的镜像查阅完备的书名。
还有,为的是易于小学生的自学,我将这 19 篇文本制做成了 PDF,会在责任编辑顶部提到,假如觉得圣戈当斯区下载麻烦事的老师,也能留存该文件格式到邻近地区查阅。

准则1:美即好用负面效应 Aesthetic Usability Effect
当介面被结构设计得足够多耐用时,使用者往往会放任一些极为轻度、影响较细的易用性问题。
—— Massaki Kurosu & Kaori Kashimura

例如网页中项目条目的慢速使用了一种极为酷炫的方式,动画电影自然简洁不乏味,虽然整个网页利用工作效率和操作工作效率没有比直接展现条目更快,但普通使用者的感觉依然十分好。
但,假如盲目强调耐用性,以作为结构设计的中心思想,是反过来的,不会带来真正的不断进步和提升,也不是 「美即好用负面效应」的原意!
2. 多尔蒂门槛 Doherty Threshold
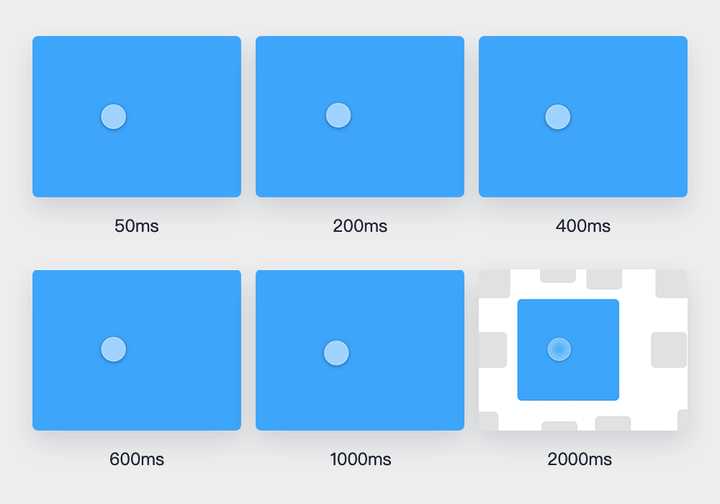
系统需要在 400ms 内对普通使用者的操作做出响应,这样才能够让普通使用者保持专注,并提高生产工作效率。
—— Walter Doherty

研究结果表明[1],计算机的响应速度直接影响了普通使用者做出下一个决定所要花费的时间 (这个时间被称为使用者响应时间) ,换句话说,计算机相应的时间越长,使用者就要花费越多的时间来思索和决定下一步的操作。
这是可视化动画电影为什么建议在 400ms 左近时长的原因,无论太快还太慢,都不利于他们操作的反馈和决策。
3.菲茨定律 Fitts Law
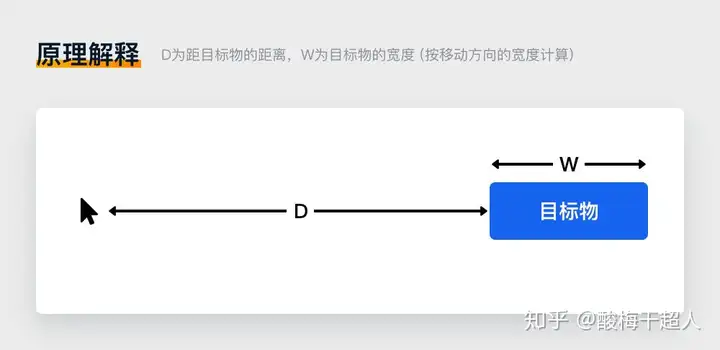
任意一点移动到目标中心位置所需要的时间,与目标距离正相关,与目标大小负相关。
—— Paul Morris Fitts
人们做出一个移动指针的操作通常需要两步:
第一步:将指针快速移动至目标大致所在的区域;第二步:精细调节指针的位置以达到可点选的区域;菲茨定律所包含的两点文本:
指针当前位置与目标间的距离 D 越长,所需时间越长;目标的宽度 W 越大,所需时间越短。4. 希克定律 Hicks Law
决策所需要花费的时间随着选择的数量和复杂性增加而增加。
—— William Edmund Hick & Ray Hyman
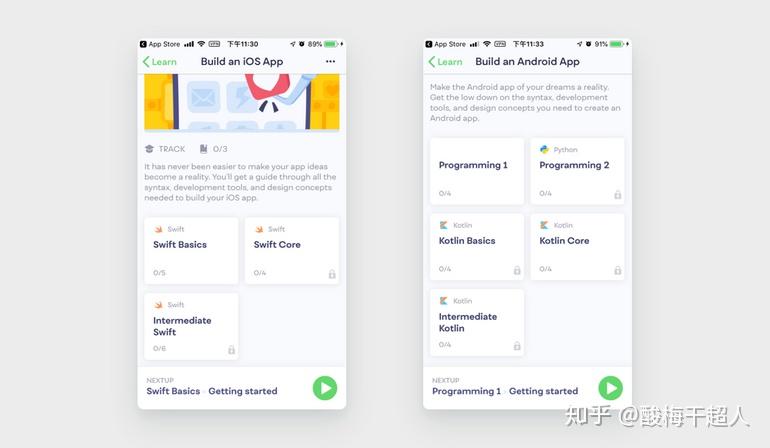
改版后的 APP store 减少了选项的数目,易于集中使用者的注意力,更能易于他们决策,增加使用者对下载首页的欲望和动力。
尽可能缩减使用者一次决策中出现的选项,且在已经有多个选项时,不要增加选项的复杂度。5.雅各布定律 Jakobs Law
使用者将大部分时间花在别人家的网站 (产品) 上,而不是你的。这意味他们希望你的网站 (产品) 跟别人的有相同的操作方法和使用模式。
—— Jakob Nielsen
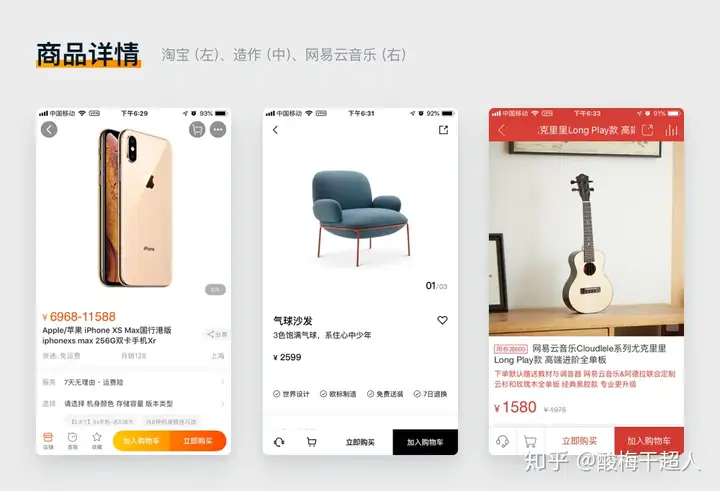
在国内,不论是淘宝、造作、网易云音乐,不论是合家欢风格还是性冷淡风格,甚至不论是不是电商 APP ,只要涉及到商品的详情网页,版式都高度相似,上方是图片,中间描述,顶部悬浮的操作区域,这也是使用者最熟悉、最容易接受的排版。
而和这种做法相违背是会造成使用者极大的抵触和厌烦的,亚马逊中国就是一个十分好的例子。6.简洁法则 Law of Prägnanz
为的是更方便的认知这个世界,人类会将接受到的大量信息进行过滤和简化!
—— Max Wertheimer
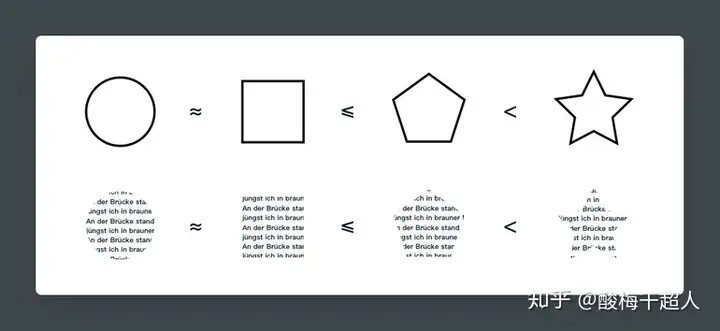
在简洁法则的影响之下,他们所看到的几乎所有介面都呈现出一定的几何规律,绝大多数介面中的组件/控件,不论它到底是不是真正的几何,在大脑中都会呈现出它是几何形的印象。
所有几何形中,识别负荷大致为圆形≈矩形≤凸多边形<凹多边形。
正因如此,在极为介面极为复杂的场景下应用领域更易识别的几何形作为基础视觉形状,这是简洁法则最简单直接得应用领域。7.邻近性准则 Law of Proximity
彼此靠近的元素倾向于被视为一个组。
—— Max Wertheimer
邻近性准则是格式塔组织律中的一个部分,是简洁法则的一种具体的表现场景。
在《写给大家看的结构设计书》中,Robin Williams 将邻近性准则变称为「亲密性」,称呼不一样,但表达的是同一个意思。
假如他们对这些网页中的元素进行划分,能得到 n 多不同的组,每一组内又由不同的元素构成。仔细观察他们能发现元素与元素之间的间距永远要比组与组之间的更小,因为它们接近,所以它们成组,这就是邻近性准则的应用领域。8.相似性准则 Law of Similarity
相似的元素倾向于被视为一个组。
—— Max Wertheimer
相似性准则是格式塔组织律中的一个部分,是简洁法则的一种具体的表现场景。
上一则邻近性表达得是元素空间位置上的接近,而相似性则表达的是元素形式和文本上的接近,包括形状、颜色、大小、运动状态等等。假如在一堆元素中有一些具有某种相同的特征,那么在他们的认知中这些元素具有更强的相关性。
假如一个网页从上到下看起来全是一模一样的,网页呆板沉闷不说还全是字,这样就会对使用者造成写作的压力。所以他们常用的做法就是在大量 feed 中每隔3-5个就插入一种不太一样的条目,这种“不一样”的 feed、模块穿插在正常的 feed 中间能够活跃网页、控制使用者的写作节奏,避免枯燥。9.连通性准则 Law of Uniform Connectedness
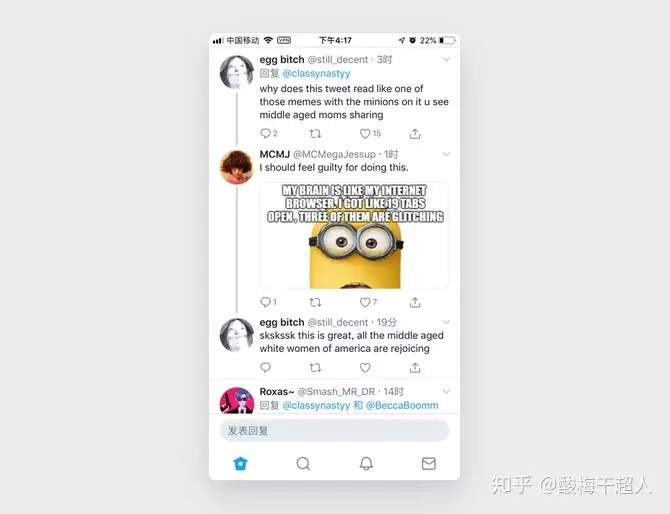
视觉上相连的元素倾向于被感知为具有更强的相关性 (相较于不相连的元素)。 —— Max Wertheimer

连通性准则是格式塔组织律中的一个部分,是简洁法则的一种具体的表现场景。对比之前的邻近性准则和相似性准则,连通性的作用和影响都要更强。
Twitter 的评论10. 同域准则 Law of Common Region
假如元素处在一个具有明确边界的区域内,那么在使用者的感知中,这些元素倾向于成组。
—— Stephen E Palmer & Irvin Rock

同域准则是从格式塔知觉律
和组织律中发展而来的一条亚准则,在少数该文中也属于连通性原理的某种细分应用领域场景,但这里将两者分开解释。
同域准则在 UI 结构设计中的应用领域极为广泛,从 iOS/Android 系统级的组件,到各种各样 APP 的结构设计,都在频繁得应用领域同域准则,将相关联的元素包括进同一片区域/卡片,来使它们的联系更加紧密,不相关元素间的区分更加明显,同时网页文本的划分也更加规整。11. 米勒定律 Miller‘s Law
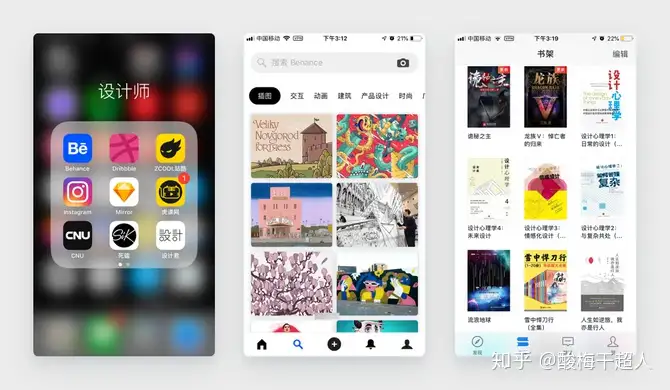
在短时记忆中,人平均只能记忆7 (±2) 个项目;即:人们最多只能够记住 7(±2) 个项目组成的一组。
—— George Armitage Miller
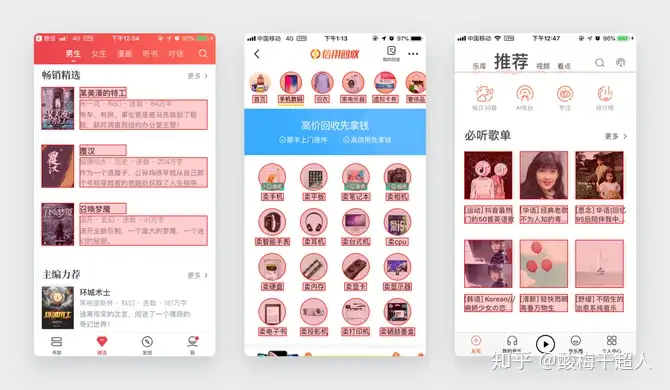
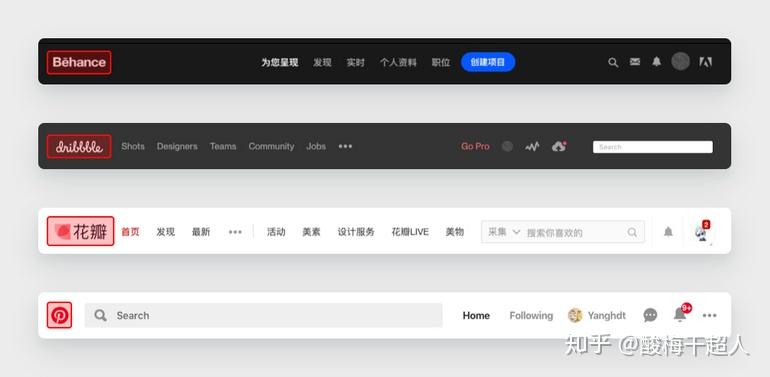
无论是 iOS 的应用领域文件夹一页最多只能展现 9 个应用领域 (缩略图也是) ,还是 behance 分页组件一次最多出现 7 个分页,还是微信读书书架页每一屏最多 9 本书,结构设计师在进行结构设计时都在时刻注意着米勒定律的影响。
12.奥卡姆剃刀 OCCam’s Razor
如无必要,勿增实体。
—— William of Ockham
奥卡姆剃刀本身是一种哲学思想,由中世纪 (十三到十四世纪) 英国学者、逻辑学家 William of Ockham 提出,如他在《箴言书注
》中所写:「切勿浪费较多的东西去做用较少的东西同样能做好的事情」。
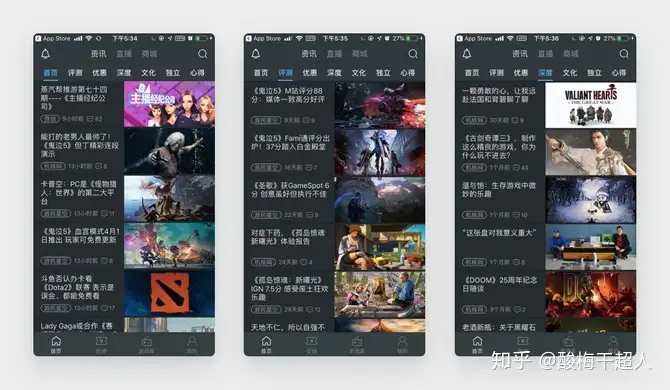
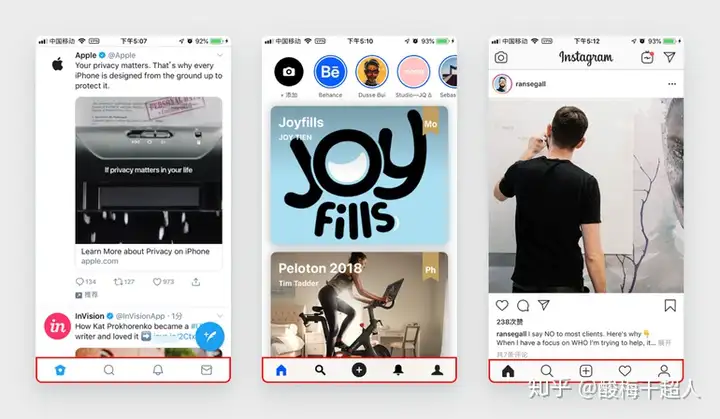
上方 APP 都具有相当简洁明了的 Tabbar ,你可能已经注意到了,它们没有「首页」、「通知」、「发现」这一类描述性词汇,仅仅用最简单的图标就表达了相关联网页的功能。因为在图标本身已经表达得足够多清晰的情况下,这些词汇显然没必要再加上去,所以就被剃掉了。13.伯斯塔尔法则 Postel‘s Law
接受多变,输出保守。
—— Jonathan Bruce Postel
该原理也被称为鲁棒性原理
(Robustness Principle)。广泛应用领域于计算机协议以及系统控制理论中。虽然最近几年计算机界中出现了一些质疑伯斯塔尔法则的声音,单这并不妨碍其核心思想被应用领域于 UI/UX 的领域。
该原理表达的最核心思想是:系统/产品应保有一定程度的容错能力。
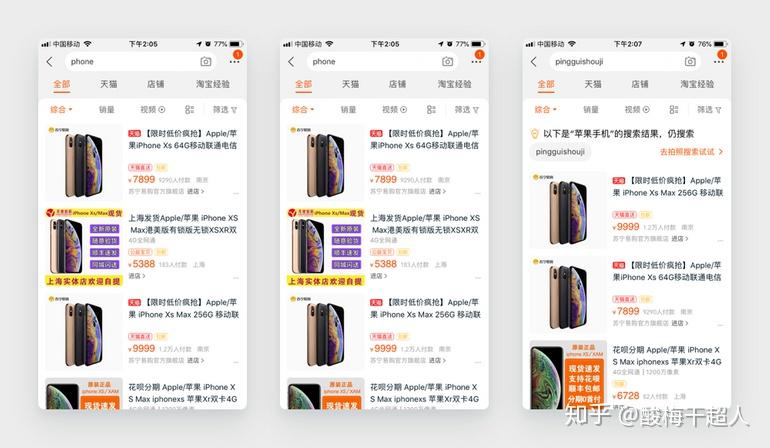
法则中的容错性在搜索的结果中的体现,使用者输入的是错误的信息没错,系统没有崩溃也没错,但还不够。他们还需要在一定程度上智能修正使用者可能输入错误的信息并预测他们的真实意图。帮助使用者修正信息和操作,是今后发展的必然趋势。14.系列位置负面效应 Serial Position Effect
使用者更容易记住系列中的出现的第一项 (首因负面效应) 和最后一项 (近因负面效应)。
—— Hermann Ebbinghaus
系列中最开始的几个项目能够更有效、更长久地储存在长期记忆之中,并能够快速回忆出来。系列中最近出现的几项(多数情况下是最后几项) 更容易储存在他们的短期记忆中。
多年使用 Web 的经验 (以及记忆) 会告诉他们这里大概率会是一个 logo,并且这个 logo 还能回首页。这种固定的结构设计和操作模式每次都是首先出现在他们的视野里,并已经储存在了长期记忆之中,他们能在第一时间反应出来这里是什么东西,有什么作用。15.冯·雷斯托夫负面效应 Von Restorff Effect
当存在多个相似的物体时,与众不同的那个更容易被记住。
—— Hedwig Von Restorff
冯·雷斯托夫负面效应 (Von Restorff Effect) ,也称为隔离负面效应 (Isolation Effect) 。1933 年,德国精神病学家、儿科医生 Hedwig Von Restorff 在研究中发现,对被测试者提供一系列相似的项,而只有一项显得特别、孤立、与众不同的时候,这一项往往更容易被记住。
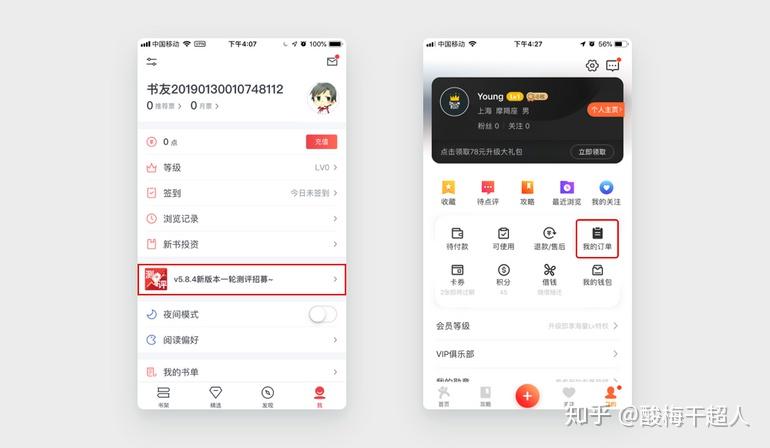
比如起点希望使用者在个人页时去点选「版本测试」按钮,比如大众点评希望强化「订单」按钮的视觉特征以便使用者能够更快速地找到,所以在条目中这两者都会长得不太一样。这种区别于环境中的其余功能按钮,为的是吸引或暗示使用者点选的按钮有一个专门的名字,叫做“Call-to-Action 按钮” (CTA 按钮/行为召唤按钮)。一般来说,CTA 按钮大多会利用冯·雷斯托夫负面效应的环境差异来达到 Call to action 的目的。16.蔡格尼克记忆负面效应 Zeigarnik Effect
人们对未顺利完成任务的记忆比已顺利完成的更深刻。
—— Bluma Wulfovna Zeigarnik
被用于证明格式塔现象不仅在感知中普遍存在,在认知中也是如此。勒温的场论给出了一种解释:一项任务被启动之后人会形成一种处于紧张状态的场,这会增强对所有与该任务相关信息的认知;任务顺利完成后紧张的状态就会得到缓解。
假如一个任务存在多个步骤,那么在任务结束之前应该用某种形式 (比如进度条) 提醒使用者任务还没顺利完成,这能够激发使用者顺利完成任务的欲望。书名写作
17.特斯勒定律 Tesler’s Law
任何系统都存在固有的复杂性,无法减少;唯一的问题是谁来处理它。
—— Larry Tesler
特斯勒定律 (Tesler’s Law) ,又称复杂性守恒定律
(Law of Conservation of Complexity) ,是人机可视化领域的一句格言。上世纪八十年代中期,Larry Tesler 在 Xerox PARC 工作时意识到使用者与应用领域可视化的方式与应用领域本身一样重要。后来 Larry 加入了苹果并致力于 MacApp 面向对象的框架的开发,在那里他正式得阐述了复杂性守恒那条定律。
特斯勒认为产品的复杂度应该交由代码,开发人员应该多花一周时间用代码来简化应用领域的复杂度,而不是让成千上万的使用者在应用领域里为可视化多花哪怕一分钟。
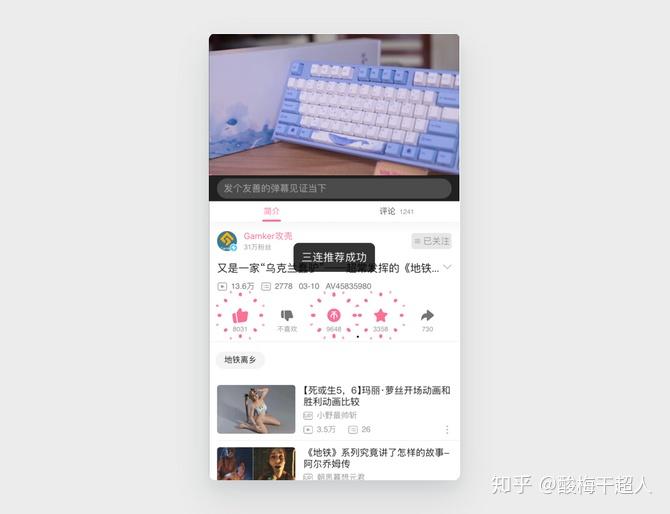
B 站的一键三连小细节就是一个很好的例子,这个操作是这样的:使用者长按点赞按钮,就能同时触发点赞、投币和收藏的操作,这就省去了使用者挨个儿点的操作成本和时间成本。18.帕累托准则 Pareto‘s Law
对于许多事件,大约80%的影响来自20%的原因。
—— Joseph Moses Juran
上世纪 40 年代,美国一位管理顾问 Joseph M Juran 观察到一个在商业以及生活中普遍存在的现象:在某一过程中,80% 的影响来自于 20% 的投入。他将这一现象以帕累托为名,称为“帕累托准则
”。
80/20 虽然只是一个相当不精确的数字,在很多具体情况之下,这个数字会有细微的波动,但这个数字背后所蕴含的思想或是规律却是不变的:更集中的投入将产出大于预期的结果。
最近网易云音乐和虾米音乐都迎来了大版本更新,UI 结构设计也几乎重新结构设计了一遍,但他们所看到的重结构设计,只局限在那些关键的网页上,一些次要的网页基本没改。因为使用者基本只在一占据 80% 使用场景的地方,而不太在一剩下的 20%。书名写作 (待发布)
19.帕金森定律 Parkinson’s Law
任何任务都会拖延,直到所有可用时间都用完为止。 —— Cyril Parkinson

例如 Code 自学软件 Mimo 会将一个大的自学任务分解成几个小的任务,小的任务中分别还有不多的几项课时,此时每顺利完成一项小任务都会有相应的成就奖励。相比起直接给一个「自学 iOS 开发」这样宏大的目标,下分几十个密密麻麻的课时,并定下一个「3个月」这样宽泛的时间而让使用者不断拖延直到放弃,这样细分的任务能够更加有效地控制每个任务所要花费的时间,不仅能把帕金森定律的负面影响降到最低,也能激励使用者完成最终的目标。
书名写作(待发布)









