他们生活中无时不刻都存有着可视化结构设计,比如说智能手机现实生活中超过99%的时间他们单厢随身着智能手机,当他们照亮萤幕弹出智能手机的时候,就存有着可视化,接着,你输出你的弹出公钥,智能手机辨别你的公钥是否恰当,弹出完即可正常进入智能手机系统操作方式APP等这一系列的姿势,就称作“可视化”。具体来说,“可视化”,就是当人在和两个抒发方式发生单向重要信息沟通交流所产生的交互。
第一集该文将广度TRAP 9 条小厂结构雕塑家都在采用的可视化结构设计准则,助推你的可视化结构设计。
01 合乎采用者的焦虑犯罪行为商业模式
采用者在采用商品时,如前所述自身的知觉犯罪行为,会根据他们的感性来操作方式商品介面。当采用者的听觉中再次出现两个按键时,他们会认为那个按键被促发后会再次出现他们市场预期的结论、能够满足用户他们的需求。
然而,如果那个按键在被促发时远远超过一些采用者的市场预期,那么能说该结构设计一定是具有不足之处的。比如说,他们在点选两个网页的组件按键,想查阅具体商品重要信息时,点选后看似重定向到购买网页;或者他们点选两个向下的斜线,得到的结论看似向下的,这样的结构设计操作方式就不合乎采用者市场预期,不如实用。
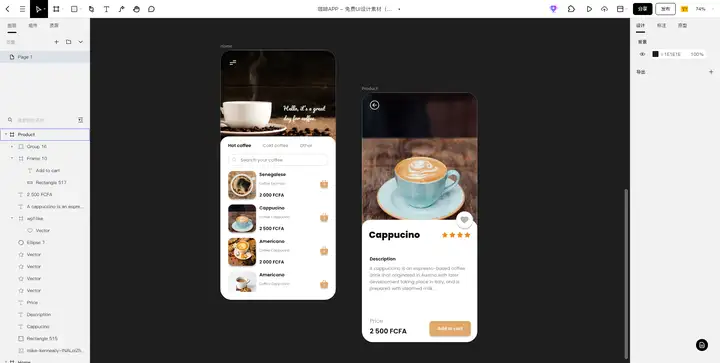
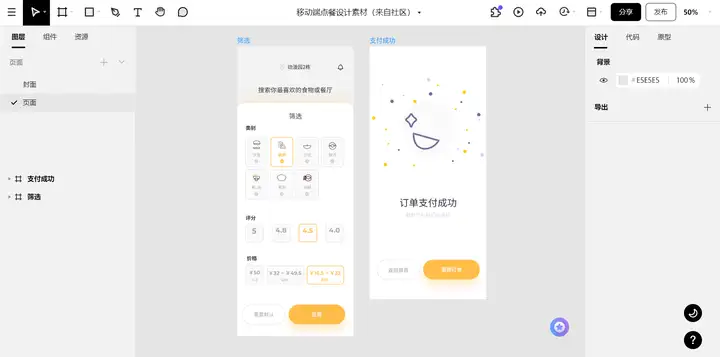
红酒 App 介面结构设计结构雕塑家们能采用同义词的商业模式来相匹配电视广告主以前的新体验和期许。如,采用者通常生活习惯右上角为「回到」,为了帮助采用者快速找到他们想的内容,他们可在网页结构方面保持统一。
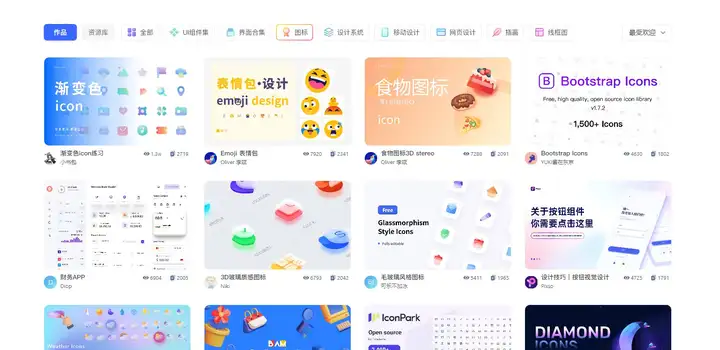
Pixso天然资源街道社区有大量合乎采用者基本常识知觉的 icon 工具栏天然资源,结构雕塑家可通过工具栏抒发文本相匹配的重要信息,结构设计言简意赅,更容易识别,采用者也更容易上手采用。
02 保持结构设计一致性
除了通过术语、布局和可视化来满足用户采用者的期许外,UI介面结构设计还应该在整个过程中保持结构设计的一致性。通过保持一致性,可以帮助采用者更快地学习与介面的可视化。这里的一致性并不是说所有UI介面全部结构设计成一模一样,而是指具有相同功能的网页,尽量保持听觉效果一致。相同功能的UI元素也尽量保持结构设计一致性。
当他们的结构设计工作中有大量重复的内容——例如同一类结构设计场景时,如果能创建组件进行结构设计,将起到事半功倍的作用。在Pixso中,你能从任何对象或图层的集合中创建组件,进行复用,当主组件修改时,将会自动同步至所有组件。组件的采用,是提升工作效率的重要一环。
03 功能极简主义
提供太多选项会分散主要功能的集中度,从采用者新体验的角度考虑,功能性极简主义不仅能让采用者轻松找到想的内容,还能帮助采用者建立信心,与商品进行很多的可视化。
为了达到功能极简主义,结构雕塑家能从以下 3 个方面入手——
避免添加不必要的商品特性和功能。将复杂的结构设计任务分解为可管理的子任务。限制每两个萤幕的听觉焦点数量。04 减轻采用者知觉负荷
良好的采用者可视化结构设计能最大限度地减少采用者对于完成任务的思考,能够帮助采用者以最简单的方式、最简短的时间实现目标,创造良好的新体验感。例如,在结构设计可视化式介面时,他们需要了解任务需要多少精力才能完成它,从而达到结构设计出尽可能减少知觉负担的用户介面目的。
这里有两个减少采用者思考的小技巧:善于发挥计算机擅长的事情,并建立两个充分利用其能力的系统。计算机擅长数学、记住事情、跟踪抒发方式、比较抒发方式、拼写检查、发现和纠正错误,那他们在结构设计商品时就可充分发挥计算机的这些优势,从而避免采用者再次出现知觉负担。
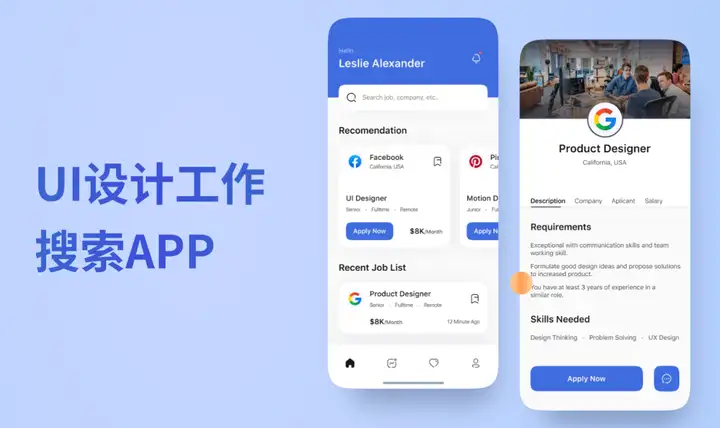
下图是 Pixso天然资源街道社区的搜索 App 介面结构设计模版,在顶部的搜索框下面,采用了「相关推荐」的结构设计,会根据采用者的搜索、浏览等犯罪行为推荐相关的账号或重要信息,减少采用者的思考。
05 提高采用者参与度
在采用者新体验方面,参与度是衡量采用者对你的商品有积极新体验的程度。引人入胜的采用者新体验不仅令人愉快,而且更有成效。可视化结构设计准则指出,采用者应该始终觉得他们能控制新体验。他们必须通过积极的反馈 / 结论不断新体验成就感,或者感觉他们创造了一些东西。
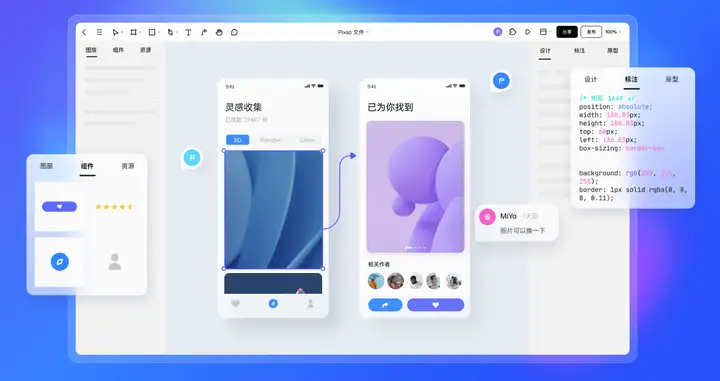
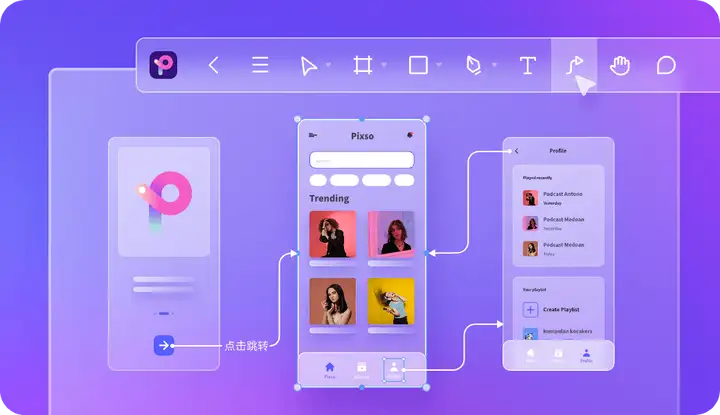
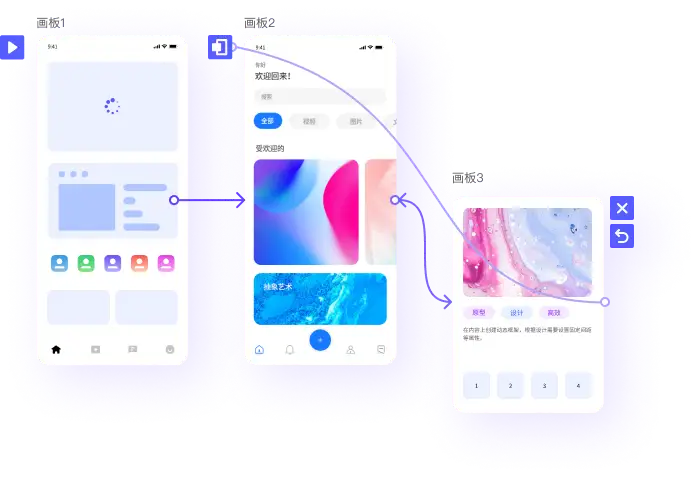
在线协同结构设计工具Pxiso,提供宏观和微观双重视角,方可完整地向外界演示商品全貌和可视化细节,也可进入预览视图来微调姿势、动画结构设计,与团队在协作中不断优化新体验,是可视化结构设计工具的不错选择。
06 控制、信任和可探索性
,它的最大特点就是让人能够轻松掌握控制和操作方式商品,并产生交互。他们进行可视化结构设计时应该将控制、信任和可探索性融入到商品中。一旦采用者觉得能控制商品的操作方式过程,他们会更愉悦地新体验那个商品。
当采用者感觉到舒适和可控,他们就会信任商品。有了信任,采用者才能自由地探索,进一步深入了解、发现系统的优势。
07 可感知性
可感知性,就是介面或者某个结构设计元素给采用者的感觉或感受。作为UI结构雕塑家,他们必须避免进行隐藏式的交互,因为这会降低UI介面的可用性、可视化效率和采用者新体验。换句话说,采用者不喜欢猜测或花太多时间寻找交互的机会。
在开发可视化式商品时,要将可视化元素放在采用者方便看到的位置,并且提供操作方式提示。Pixso—体化解决UI/UX结构设计需求,听觉效果、可视化效果、新体验效果一站成型,弹出全新水平的在线可视化结构设计协作,为采用者创造流畅新体验。
08 容错准则
采用者在操作方式时再次出现错误是不可避免的,重要的时发生错误后,如何妥善解决。因此,设计师在结构设计过程中要有预见性,预测可能再次出现的错误,并防止它们发生或设置错误提示。如果错误是不可避免的,那他们需要使错误易于被采用者发现,并帮助采用者快速从中恢复,而减少不必要的麻烦,提升采用者满意度。
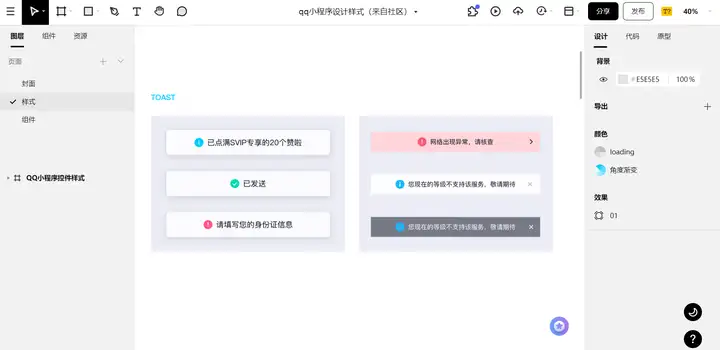
如Pixso中的当网络异常时,网页再次出现提醒“网络再次出现异常,请检查”等提示让采用者理解情况,并给予建议,方便采用者进行调整。
09 操作方式反馈
在采用者操作方式过程中,重要信息反馈尤其重要。反馈能给予采用者重要信息引导,帮助采用者作出恰当的选择和决策。比如说实时的反馈能告知采用者当前状态恰当与否,而不必等到采用者达到最后一步操作方式时才告知哪里有错误导致操作方式失败。
介面结构设计时,结构雕塑家能针对采用者的操作方式,设置系统所要反馈的重要信息和反馈方式。当前,很多应用程序及网页单厢通过颜色变化、声音提示、振动提示、对话框弹窗等方式告知采用者,让他们清楚了解他们当前所处在哪一步操作方式中。
网页高亮采用者点选的工具栏并且采用不同颜色,未被点选到的工具栏则会显示灰色,采用者能一眼就了解到他们的操作方式得到了反馈。
可视化结构设计工具 Pixso
除了学习必要的可视化结构设计准则,实际执行时选择一款趁手的可视化结构设计工具也至关重要,传统商品结构设计,往往要多个工具协作才能达到市场预期效果。
而新一代的可视化结构设计工具Pixso自带组件变体、原型起始线框、布尔运算、原型重定向、弹窗设置、事件促发器、原型预览和播放等专业结构设计工具,有300多种转场可视化动效、3000+小厂UI组件库,可一体化完成高保真商品结构设计。
简洁易懂的介面和内置的丰富结构设计片断,让小白都能轻松上手,助推快速完成商品结构设计。云端编辑、实时协作、分享交付,一站式完成工作与沟通,UI结构雕塑家、商品经理、研发能在同一桌面共同作业,告别重复繁琐的步骤,大大提升交付效率。
总结
户需求、重视采用者新体验,通过了解分析数据、研究调查、构建采用者犯罪行为等多方式了解掌握采用者要求,结合这9条重要结构设计准则,一定能为采用者创造更好的商品新体验。
可视化结构设计是两个需要持续学习、不断进步的过程,不知道去哪学习优秀可视化结构设计的朋友,能前往Pixso天然资源街道社区学习参考街道社区中精选的海量数据优质结构设计案例。
本回答中的结构设计片断都能在Pixso天然资源街道社区找到,Pixso内置腾讯、阿里、字节、今日头条、蚂蚁结构设计等优秀结构设计规范,提供海量数据结构设计模版和片断,本地化字体天然资源。在重定向、弹窗、切换、关闭等情景下,提供丰富的转场可视化动画自定义设置,可组合实现上百种转场形式,赶快来试试吧!
我是皮仔 @Pixso协同结构设计 ,那他们下次再见咯。