可视化结构设计作为蓝本结构设计里的关键步骤,介绍可视化结构设计准则,给可视化结构设计提供更多更多结构设计全力支持。
1. Fitts’ Law / 布莱克运动定律(盖基自然法则)
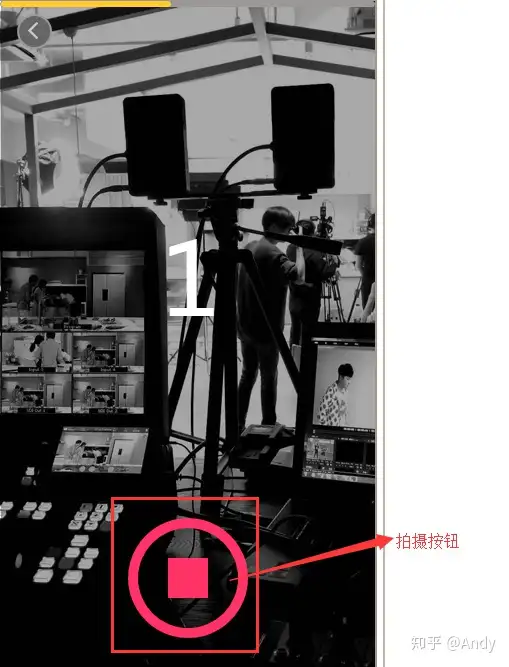
最终目标离的越近,抵达就越稳当。最终目标越小,就越症结中。如果我们要想滑鼠较为加速地投弹最终目标可以采行两个举措,或是增加滑鼠与最终目标间的距,或是使最终目标足够多大。
比如说在摄制音频的这时候,摄制按键一般较为大,或是周遭没有回导致错误操作的按键。
2. Hick’s Law / CATION运动定律(穆尔自然法则)
两个人遭遇的优先选择越多,所须要做出下定决心的天数就越长。在人机可视化中介面中快捷键越多,意味著使用者做出下定决心的天数越长。
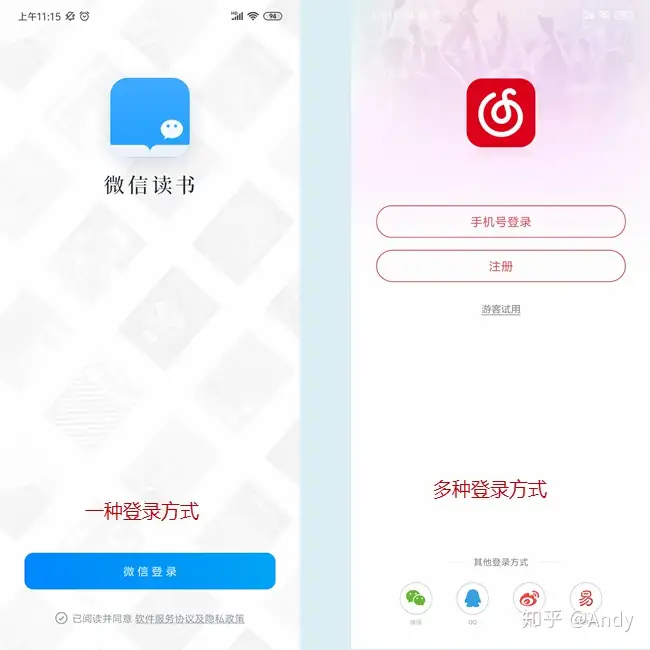
在展开登入APP的登入时,单个登入形式在登入时更节省天数,多种不同登入形式则须要耗费时间展开优先选择。
3. 奇妙位数7±2自然法则
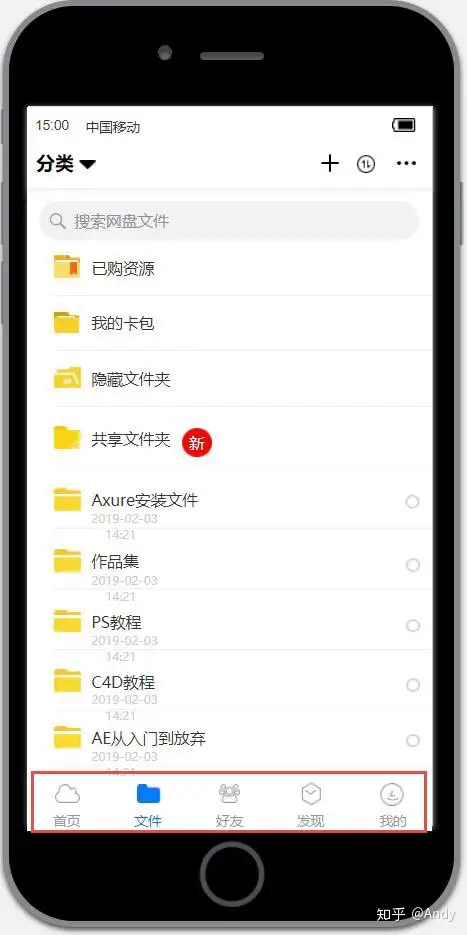
人类文明洞察力最合适的状况能梦境所含7(±2)项重要信息块,在梦境了 5-9 项重要信息后就开始手忙脚乱。与CATION运动定律类似于,奇妙位数 7±2 自然法则也时常被应用领域在终端应用领域可视化结构设计上,如应用领域的工具栏不能少于 5 个。
4. The Law Of Proximity 吻合自然法则
根据文件格式塔(Gestalt)社会学:当第一类地小太近的这时候,觉悟会认为它是有关的。在可视化结构设计中整体表现为两个递交按键会紧挨着两个类型重要信息,因此当互相紧邻的THF1是不有关不然,就表明可视化结构设计可能是有问题的。
5. Tesler’s Law 泰思勒运动定律(复杂性守恒运动定律)
该运动定律认为每两个过程都有其固有的复杂性,存在两个临界点,少于了这个点过程就不能再简化了,你只能将固有的复杂性从两个地方终端到另外两个地方。如对于邮箱的结构设计,收件人地址是不能再简化的,而对于发件人却可以通过客户端的集成来转移它的复杂性。
6. 新乡重夫:防错准则
防错准则认为大部分的意外都是由结构设计的疏忽,而不是人为操作疏忽。通过改变结构设计可以把过失降到最低。该准则最初是用于工业管理的,如在硬件结构设计上的 USB 插槽。而在介面可视化结构设计中也是可以时常看到,如当使用条件没有满足时,常常通过使功能失效来表示(一般按键会变为灰色无法点击),以避免误按。
Axure中就是采行这样的形式。
7. Occam’s Razor 奥卡姆剃刀原理(简单有效原理)
这个原理被称为「如无必要,勿增实体」,即如有两个功能相等的结构设计,那么优先选择最简单的。
8. Steering Law 转向运动定律
触控技术(Touch)应用领域:
0° 方向是最利于操作者终端的方向,具有较好的视觉反馈,成功率相对最高;
120° 方向使用者在操作时最为困难,在使用者介面可视化结构设计中应尽少使用;
使用者手指在各个方向的运动中,宽度低于 14 像素的 Touch 是使用者体验最差的。
在注册账号的这时候,最大最显眼的“登入”按键比下方的小字“忘记密码”和“新使用者注册”这两个小按键点击更明确。
9. 帕累托运动定律(80/20准则)
任何大系统中,大部分的效果仅有少数几项变量下定决心。使用者 80% 的天数花在了 20% 的功能上。
其实可视化运动定律看起来有点枯燥,生搬硬套其实并不一定能套上去,列举以上的结构设计准则更多的是为结构设计做参考,结合结构设计准则,是提升结构设计说服力的有效方法。