积极响应式产业布局使他们的页面在各式各样电子设备上甚广散播。
那时和他们谈谈常用的四种产业布局形式。
翻转、INS13ZD产业布局与积极响应式
翻转产业布局,意在相较翻转每两个原素。它会随著询问处大小不一变动静态翻转文本,就这点来说,它是积极响应式的。产业布局这类维持恒定,透过发生改变每两个原素来完全一致的整体表现。
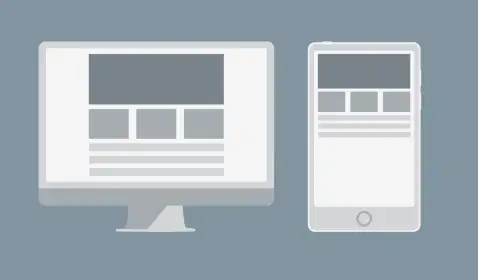
上图:相同解析度下翻转产业布局的范例,此种结构设计为的是标准化牺牲生命了语言选择。
INS13ZD产业布局就不那样,即使它随著询问处体积翻转罐子原素。透过em这类相较基层单位能努力做到这点,消除了增大文本的难题。采用者积极主动翻转时,结构设计就被毁坏了。
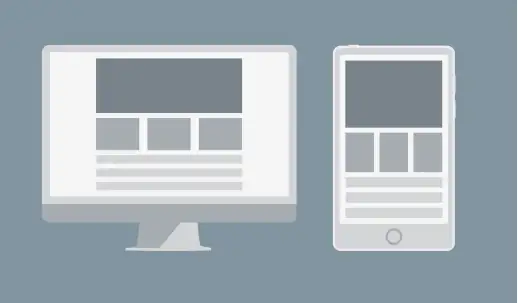
上图:相同解析度下INS13ZD产业布局的范例,此种结构设计为的是语言选择牺牲生命了标准化。
积极响应式结构设计不能翻转任何人小东西。恰好相反,它会依照询问处体积下定决心表明什么样文本。
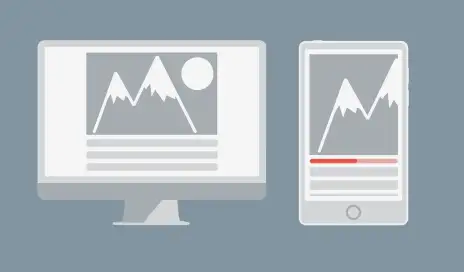
上图:相同解析度下积极响应式产业布局的范例。
难题1:工具栏折行
假如在页面顶端采用了导航系统栏,当页面展现出在小萤幕上后,积极响应式结构设计一般来说会把它“掰”成更紧凑型的文件格式,但这绝非常常有效率,假如表明地区比PT5716SB0更宽,又足以在带队表明大部份工具栏项不然。结论会引致工具栏的折行。
有些方法能解决这个难题。其一,减少导航系统栏中横排工具栏项的数量,将它分门别类。然后选中某类时,你能透过下拉工具栏来表明子类。
其二,减少PT5716SB0的数值。应该以导航系统栏开始出问题的实际数值为准,而非具体电子设备体积。
其三,相同电子设备采用相同形式,例如滑动抽屉。
难题2:采用固定宽度图片
文本地区一般来说都随询问处体积变动。所以当固定宽度图片超出表明地区时,图片就被裁剪了。
上图:糟糕的固定宽度图片范例,它太大了。于是出现了滚动条,文本被推到萤幕之外。
透过给图片设定相较基层单位,能避免这个难题。或者采用支持积极响应式的框架(比如Bootstrap),采用积极响应式图片class名来控制(例如 class=”img-responsive”)。
上图:同样的原素,用积极响应式图片class名的形式,滚动条就不见了。
难题3:原素的扭曲
这有点晦涩难懂,但本质上,产业布局表明在小询问处上的时候,大部份未经处理的列都会以行的形式呈现。这是个难题,即使文本的扭曲会不经意地发生改变结构设计的层级。
上图:列变成了行,扭曲了文本。
解决方法显而易见,但令人惊奇的是,仍有很多人在纠结它:只要明确地设定原素的宽度、高度、内边距。假如它移出所处位置,盖住了其他原素,能透过将它包裹在div罐子中,设置外边距,迫使它回到原本的地方。