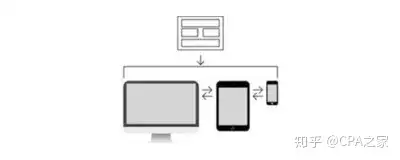
自适应环境与积极响应式产业布局,别再心急搞不清,责任编辑译者从几点详尽如是说积极响应式和自适应环境有甚么差别。
自适应环境产业布局
自适应环境产业布局是FTP依照电子设备的相同而展开适应环境;
透过检验视口解析度,来推论现阶段出访的电子设备是pc端、智能智能手机还是智能手机,进而允诺服务项目层,回到相同的页面;
须要依照相同采用情景合作开发三套介面。
控制技术基本原理
分别为相同的萤幕解析度表述产业布局,即建立数个动态产业布局,每一动态产业布局相关联一个萤幕解析度覆盖范围。出现改变萤幕解析度可以转换相同的静态局部性(页面原素边线出现出现改变),但在每一动态产业布局中,页面原素communicate询问处大小不一的修正出现变动。
产业布局特征:萤幕解析度变动时,页面里头原素的边线会变动,而大小不一不能变动。
结构设计方式:采用新闻媒体查阅给相同体积和电介质的设备转换相同的式样,在同一电子设备下前述却是一般来说的产业布局。
积极响应式产业布局
积极响应式产业布局是页面的产业布局特别针对萤幕大小不一的体积而展开积极响应;
透过检验视口解析度,特别针对相同应用领域程序在应用领域程序做标识符处置,来展现出相同的产业布局和文本;
只须要开发两套介面方可适用于于大部份体积及终端产品。
控制技术基本原理
揉合了INS13ZD产业布局+灵活性产业布局,再配搭新闻媒体查阅控制技术采用。
分别为相同的萤幕解析度表述产业布局,与此同时,在每一产业布局中,应用领域INS13ZD产业布局的经营理念,使页面原素长度随著询问处修正而手动适配。
即:建立数个流体式产业布局,分别相关联一个萤幕解析度覆盖范围。可以把积极响应式产业布局看作是INS13ZD产业布局和自适应环境产业布局结构设计经营理念的融合。
产业布局特征:每一萤幕解析度下面会有一个产业布局式样,即原素边线和大小不一都会变。
结构设计方式:新闻媒体查询+INS13ZD产业布局。
通常采用新闻媒体查阅和网格系统配合相对产业布局单位展开产业布局,前述上就是综合积极响应式、流动等控制技术透过 CSS 给单一页面相同电子设备回到相同式样的控制技术统称。
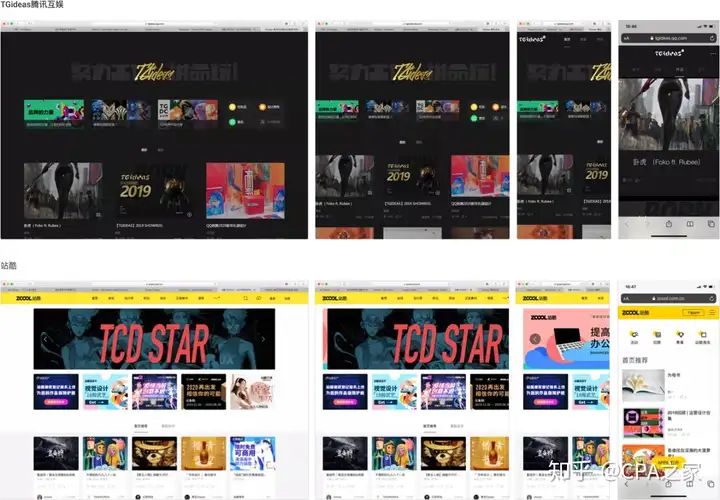
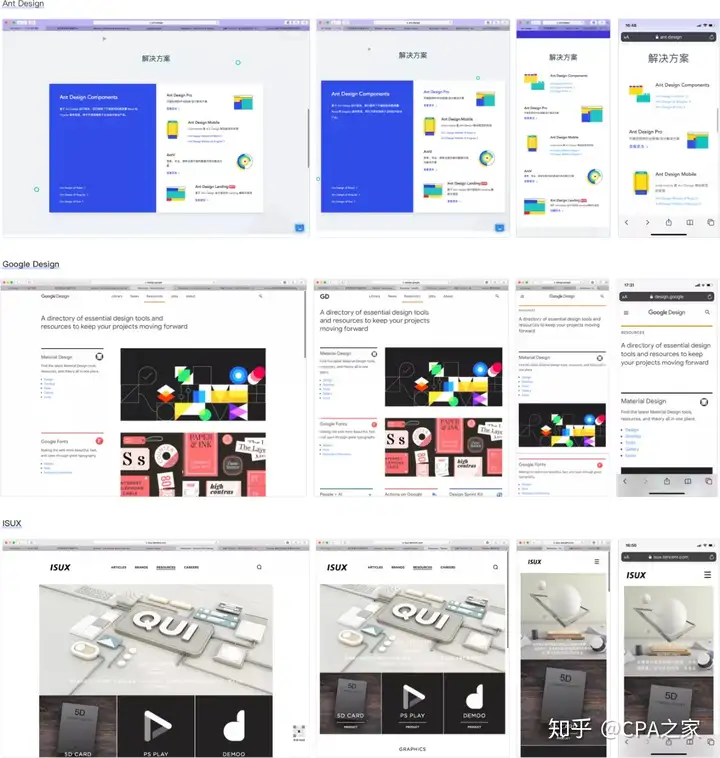
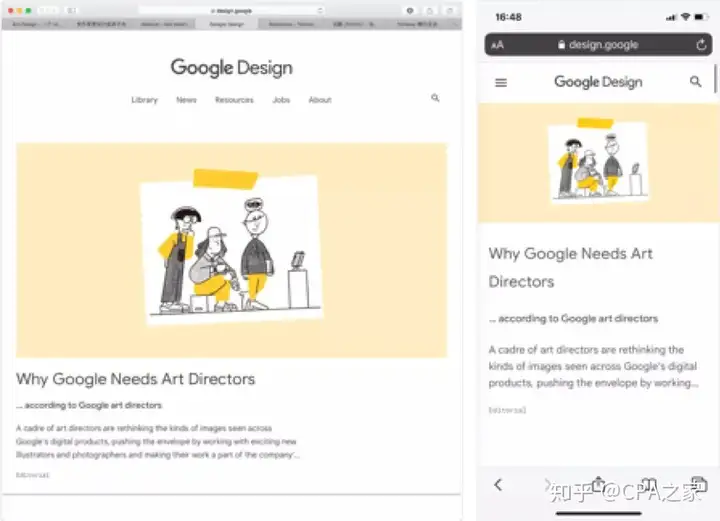
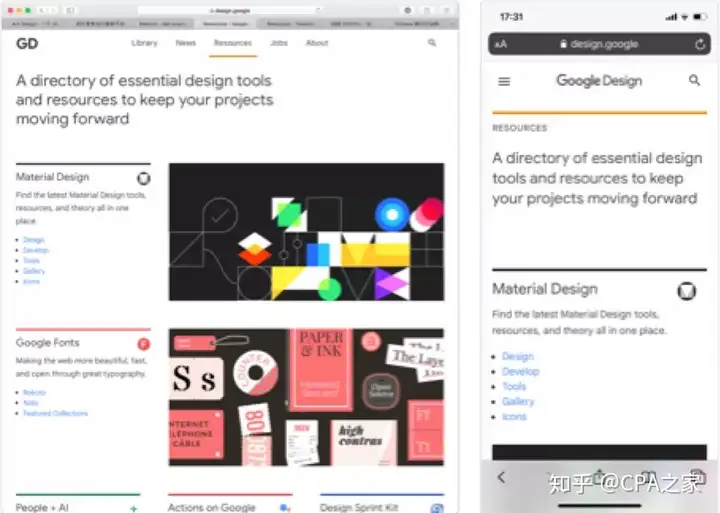
实例比对
自适应环境产业布局
积极响应式产业布局
结构设计策略
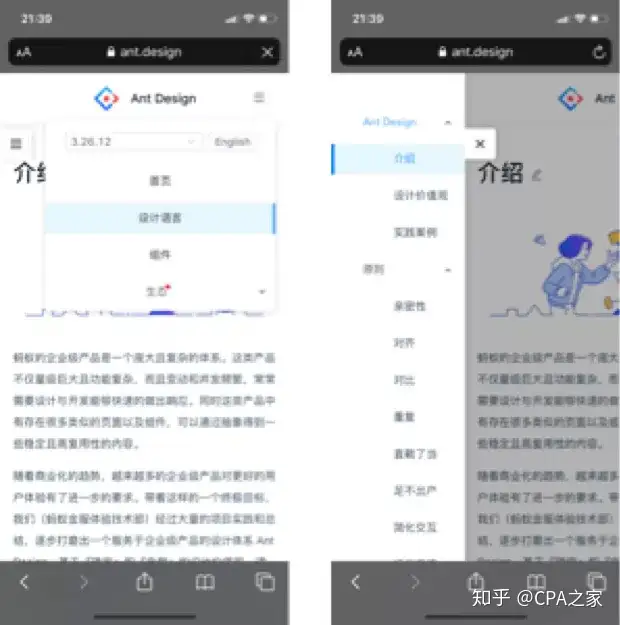
01、精简并优化导航体系
以Ant Design为例,主导航收起,因为页面中的副导航文本丰富且包含多级子类目,故将其设置为悬浮按钮,以抽屉式样展开。
02、移除不必要的特效
PC端的悬停动效、视差滚动等特效在移动端可直接移除。
03、合理的字体排版
字体大小不一、行距需依照移动端阅读感受修正至舒适的版式,确定合理的PC-移动端式样映射关系。
04、控件排布关系可展开修正
PC端横向排布的控件,可以在移动端横向排布,但须要注意层级关系保持一致。
05、优化按钮或可点击原素的边线及热区大小不一
保证移动端按钮或可点击原素边线易于操作、操作热区大小不一合理,以保证操作准确性。
06 复杂任务向PC转移
移动端有着其自身的局限性,进而导致复杂性较高的任务很难完成,此时可以把复杂性转移到PC端,提供明确路径,引导用户前往PC完成。