写诗
这是一则白痴都看不懂的Promises该文!
https://www.zhihu.com/people/rachel-46-59Rachel · 3 年前
附注出自于scotch上Jecelyn Yeen的撷取哦。
该文目地多于两个:让他们更容易的介绍JavaScript Promises!
JavaScript Promises只不过无从。不过,许多人一开始就真的有点儿难认知.。因而我想用一类假定的形式写出我认知promise。
(一)认知promises
举个单纯范例:
想像你是两个小孩。你老婆允诺下礼拜 给你买个新智能手机。你 [不晓得] 你与否会获得智能手机直至下礼拜。你老婆能吗买你两个崭新的智能手机,也能让你hasbro并说你不买了(假如她不开心了)。
这是两个允诺。两个允诺有3个状况。依次是:
1.争论不休:你 [不晓得] 你与否会获得智能手机直至下礼拜。
2.化解:你老婆能吗买你两个崭新的智能手机。
3.婉拒:你老婆婉拒给你买,即使你惹她不开心。
(二)建立两个promise
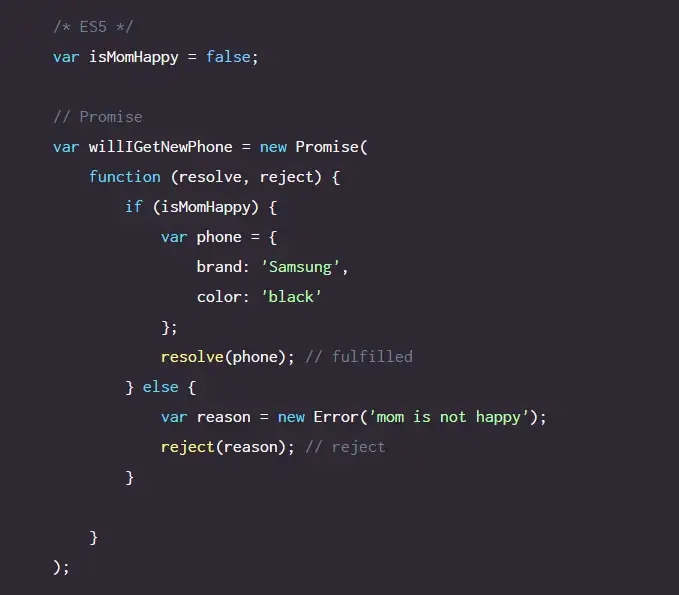
咱们把上面的范例转换成JavaScript.
–> 代码表现力挺强的嘛!
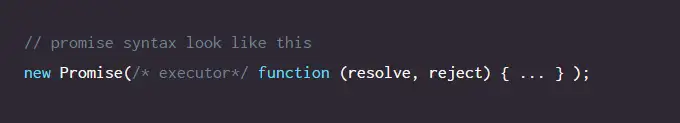
“isMomHappy”是个布尔值,定义老婆与否开心。“willIGetNewPhone”是两个promise,这个允诺能化解(给你买),也能婉拒(老婆不开心就不给你买)。.还有两个标准语法去定义两个新的promise,参考MDN documentation,看下面代码:需要记住的是,在你定义的promise里,当结果是成功的,叫 化解(你的成功值),假如结果失败了,叫 婉拒(你的失败值)。在他们的范例中,假如老妈开心,他们会获得两个电话。因而,他们称 resolvefunction(电话变量)。假如老婆不开心,他们称为 婉拒函数(婉拒的理由);(三)玩转promises
现在有了promise,咱们就已经开始玩一玩。
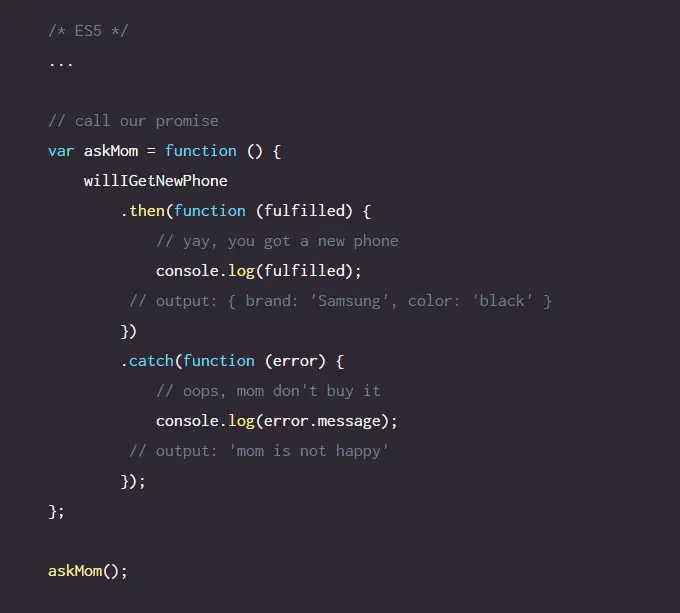
他们有两个函数“askmom”。在这个函数中,他们将使用他们的允诺“ willigetnewphone”。
当他们的promise是化解或者婉拒的时候,他们要做点事儿,他们用“.then & .catch ”来处理他们的行动;在“.then”里面有函数“ function(fulfilled) { … } ”。这个函数的返回值是啥呢?返回值是promise化解的值(你的成功时候的值);在他们的案例中它是一部新电话 。在 “.catch”里面有函数”function(error){ … } “。猜测一下,只不过这个返回的是错误值,就是promise婉拒的值。
走一下案例看下结果!
(四)链接promises
Promises都是可链的。
这样说吧,你,咱范例中的小孩,允诺给你的朋友说:假如你老婆给你买了新智能手机,就让你的朋友过过眼瘾,你要显摆显摆!
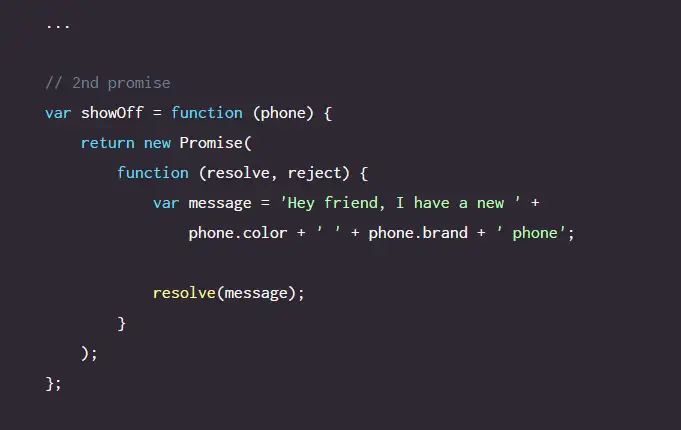
这又是另外两个promise了,写成代码看下!
注意:
在这个范例中,你可能会意识到他们不叫 婉拒。即使它是可选的。
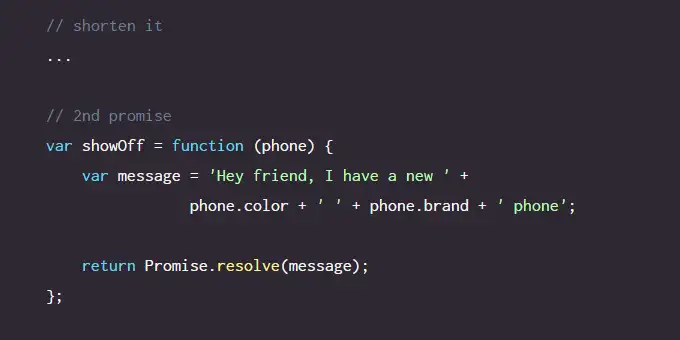
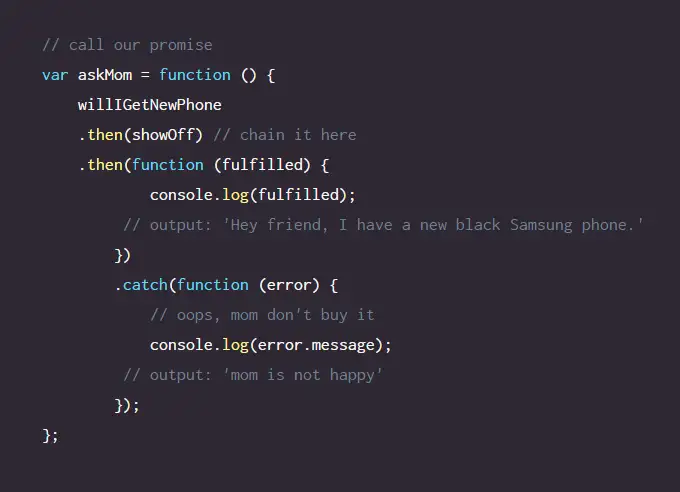
他们能缩短这个案例,看代码:咱们现在链接promise。你,这个小孩只能在获得智能手机后才能显摆智能手机。
–> 单纯吧!
(五)promises都是异步的
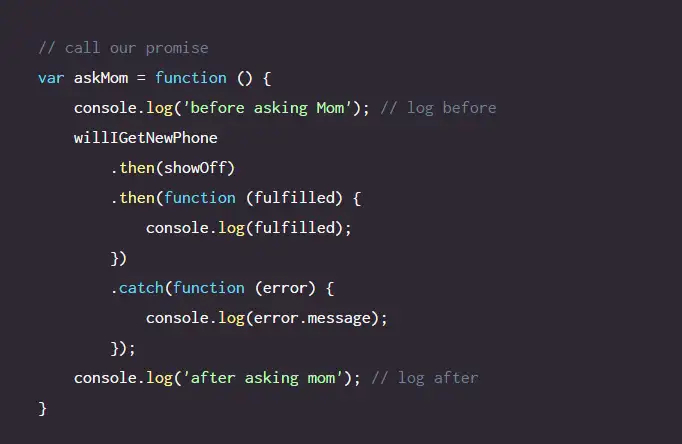
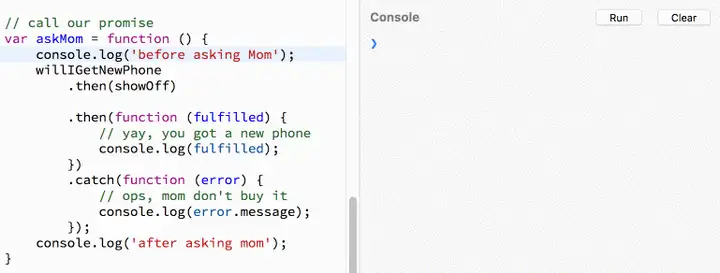
Promises都是异步的,咱们在这个promise已经开始和结束前写一段信息。
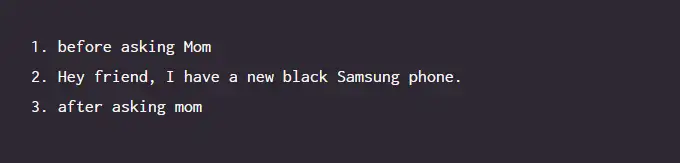
期望输出的顺序是什么?也许你以为:
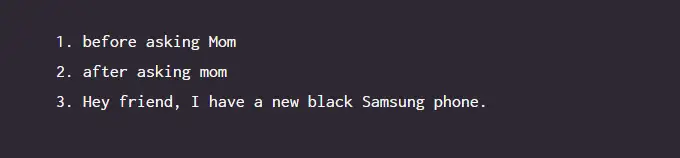
不过,实际的输出序列是:
为啥?即使生活就是不等人的,JavaScript也是!你,小孩,不会说不去玩了就干等你老婆的允诺(新智能手机),对吧。这就是 异步调用,代码将无阻塞运行或等待结果。任何需要等promise的行为放在”.then”里面。
Promise在 ES5 /ES6 /ES7 下:
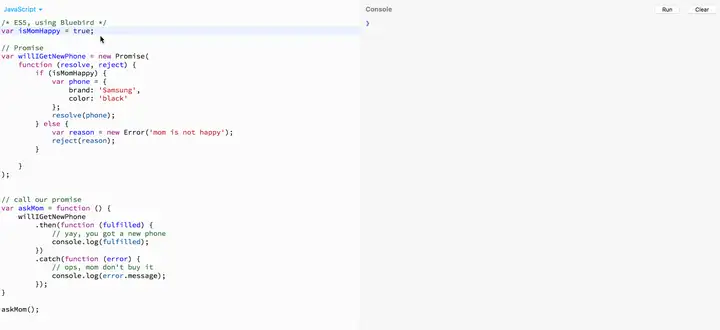
ES5 – 大多数的浏览器ES5不支持promise,大多数浏览器借助第三方库(Bluebird 、Q)的话能实现;
ES6 – 现代浏览器演示代码是ok的,即使ES6支持promise。此外,他们也能用ES6的箭头函数来简化代码。也能用上let和const。
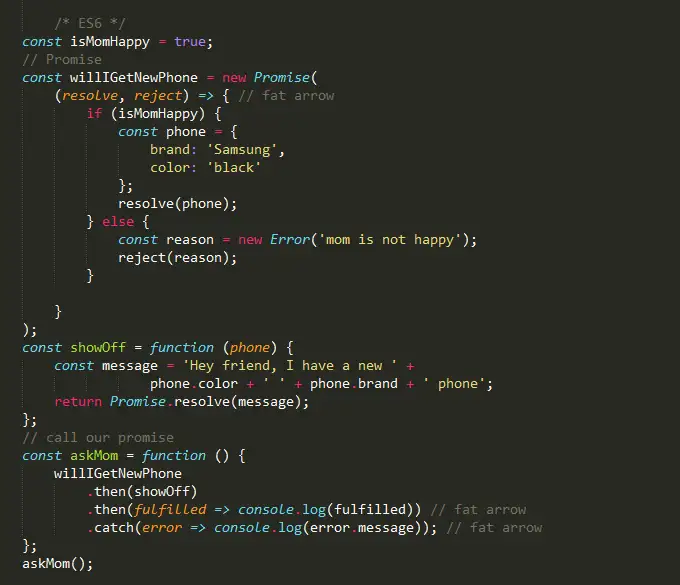
下面是ES6的演示代码:
–> 注意到所有的 var 都被 const 取代。所有的函数(化解,婉拒) 都使用箭头函数简化。
ES7 – 异步等待使语法看起来更漂亮!ES7介绍 异步 和 等待 语法。它使异步语法看起来更漂亮、更容易认知,没有 “.then” 和”.catch”。
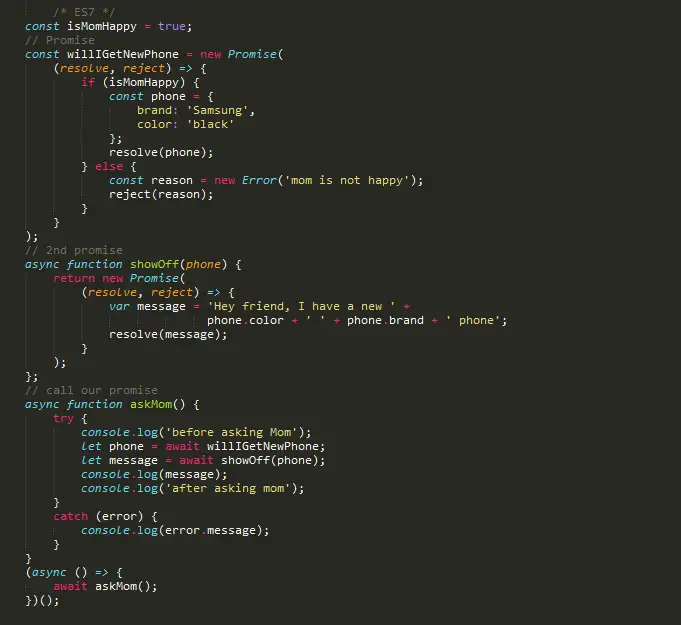
用ES7语法来重写他们的范例:
当你需要在两个函数里面返回两个promise,你在异步 调用这个函数。例如 案例中的异步函数”function showOff(phone)”。当你需要两个promise,你就在等待着 。例如 “let phone = await willIGetNewPhone;” & ” let message = await showOff(phone)”。使用 ” try { … } catch(error) { … } ” 捕捉promise错误/婉拒 。
为什么使用promise?什么时候使用它们?
为什么他们需要promise?promise之前的世界是怎样的?在回答这些问题之前,让他们回到最基础的地方。
对比正常函数和异步函数
让他们来看看这两个范例,这两个范例执行两个数字相加:
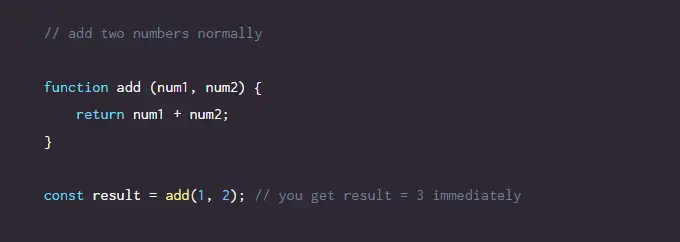
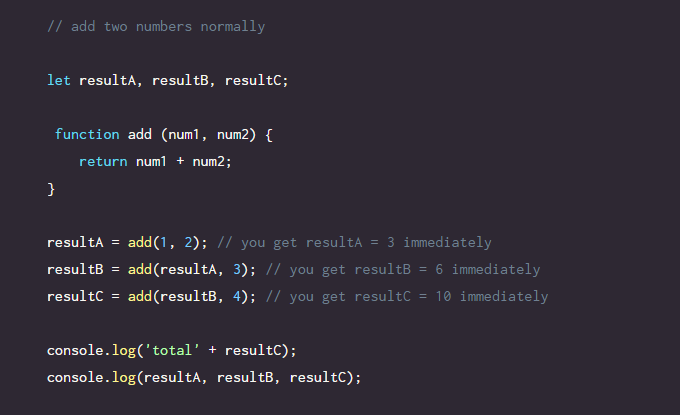
正常函数两个数相加:
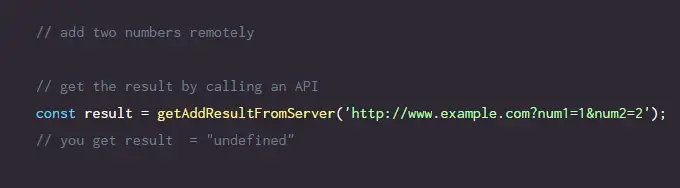
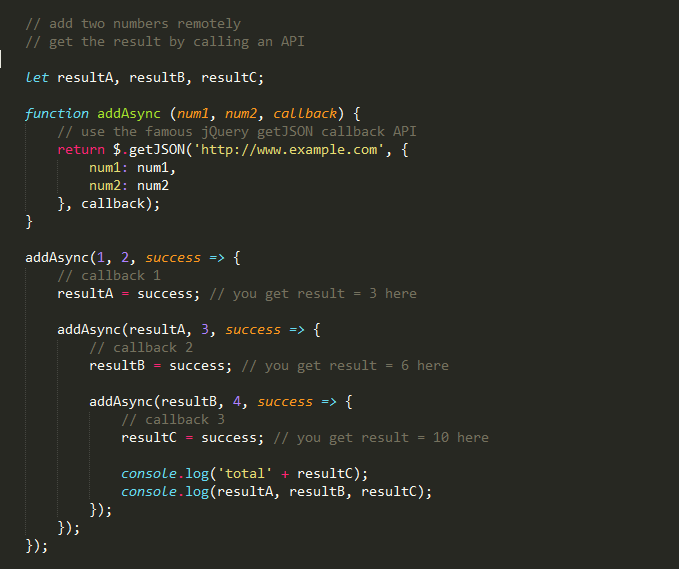
异步函数两个数相加:
假如你用正常的函数让两个数字,你会立即获得结果.。但是,当你发出远程调用来获得结果时,你需要等待,你不能立即获得结果.。
或者这样说,你不晓得你与否会获得结果,即使服务器可能会下降,响应速度慢等,你不希望在等待结果的时候,整个进程被阻止。调用API,下载文件,读取文件中的一些你要执行的常用的异步操作。
Promises之前的世界:Callback回调
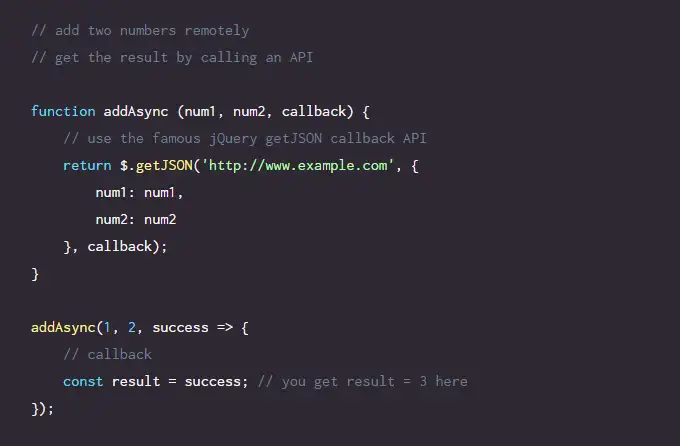
他们必须使用promise来实现异步调用吗?不是的,在promise之前,他们使用回调。回调函数只是你获得返回结果时调用的函数.。让他们使用回调修改前面的范例。
异步看起来ok,为啥还要用promise呢?
假如你想进行后续的异步操作怎么办?
三个数相加,正常函数这样写:
怎么看起来像回调?
语法对用户是友好的。有两个更好的术语,它看起来像两个金字塔,但人们通常把这称为“回调地狱”,即使回调嵌套到另两个回调。假定你有10的回调,你的代码将嵌套的10倍!
逃离回调地狱吧!
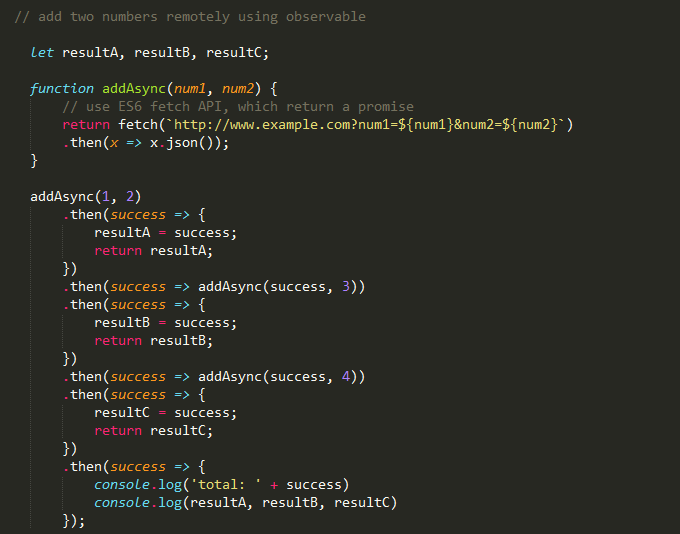
让promise来拯救。让他们来看看同样的范例的promise版本。
有了允诺,我们用”.then”扁平化回调。在某种程度上,即使没有回调嵌套,它看起来干净。当然,用ES7异步语法,能让他看起来更简洁!
新家伙:Observables观测值
在promise已经让你很幸福的时候,Observables这货来锦上添花,让处理异步数据量更容易。
Observables是懒惰的事件流,能发出零个或多个事件,而且可能完成也可能不完成。promise和observable的关键区别是:
Observables观测值是能取消的Observable是懒惰的不要害怕,让他们来看看Observables的案例。在这个范例中,关于Observables使用RxJS。
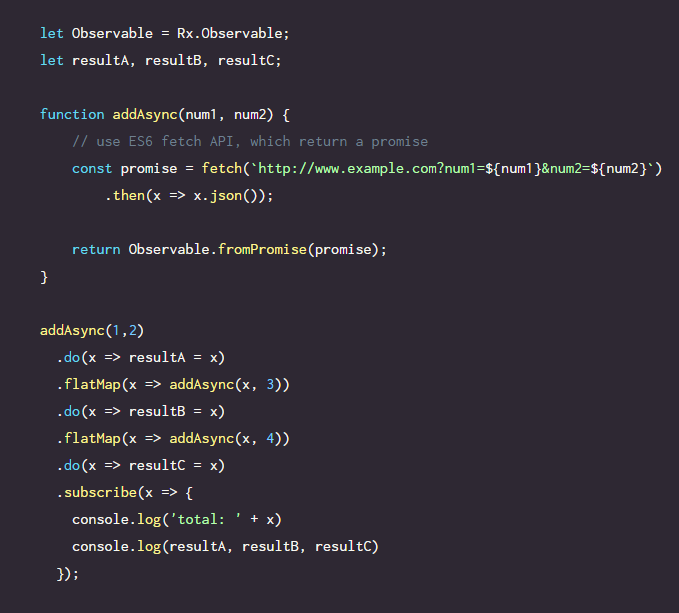
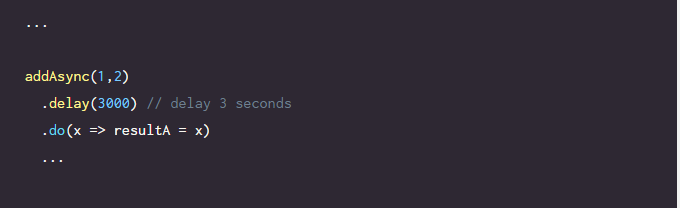
Observables观测值可以很容易的做一些时髦的东西。看案例:
好吧,咱们以后再接着讨论Observables观测值吧!
总结:
自己尝试介绍和使用callbacks 和 promises,目前还不用太担心Observables,但是这三者都会影响到你的发展哦。
T就这些了,希望这篇该文能帮你驯服JavaScript的promise!元旦快乐!