概要
HTML5是HTML新一代的修改版,2014年10月由因特网国联(W3C)顺利完成国际标准制订。HTML5 是专门针对为贯穿多样的 web 文本而结构设计的,因此无须附加应用程序。HTML5 是虚拟化的,被结构设计为在不同类别的硬体(PC、智能智能手机、智能手机、投影机之类)其内运转。许多LiCl
Canvas
条码表述绘图,比如说图象和其它影像。该条码如前所述 JavaScript 的绘图 API,画笔是两个正方形地区,您能掌控其每一画素。
【加速试著】
1、建立
2、透过JsvaScript绘出
【详细介绍】
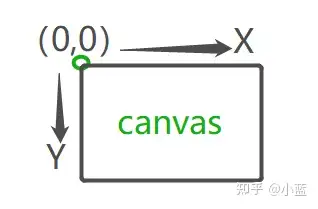
1、坐标系
canvas 是两个二维网格,canvas 的左上角坐标为 (0,0)。
canvas坐标系2、路径
方法:
moveTo(x,y) 表述线条开始坐标(将画笔悬空移动至某点位);lineTo(x,y) 表述线条结束坐标(绘出);3、文本
重要的属性和方法
font – 表述字体fillText(text,x,y) – 在 canvas 上绘出实心的文本strokeText(text,x,y) – 在 canvas 上绘出空心的文本4、渐变
方法
createLinearGradient(x,y,x1,y1) – 建立线条渐变createRadialGradient(x,y,r,x1,y1,r1) – 建立两个径向/圆渐变5、影像
方法
drawImage(image,x,y)SVG
指可伸缩矢量绘图 (Scalable Vector Graphics),使用 XML 格式表述绘图。
简单的SVG示例
代码解析:
第一行包含了 XML 声明。请注意 standalone 属性!该属性规定此 SVG 文件是否是”独立的”,或含有对外部文件的引用。
standalone=”no” 意味着 SVG 文档会引用两个外部文件 – 在这里,是 DTD 文件。
第二和第三行引用了这个外部的 SVG DTD。该 DTD 位于 “http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd“。该 DTD 位于 W3C,含有所有允许的 SVG 元素。
SVG 代码以 <svg> 元素开始,包括开启条码 <svg> 和关闭条码 </svg> 。这是根元素。width 和 height 属性可设置此 SVG 文档的宽度和高度。version 属性可表述所使用的 SVG 版,xmlns 属性可表述 SVG 命名空间。
SVG 的 <circle> 用来建立两个圆。cx 和 cy 属性表述圆中心的 x 和 y 坐标。如果忽略这两个属性,那么圆点会被设置为 (0, 0)。r 属性表述圆的半径。
stroke 和 stroke-width 属性掌控如何显示形状的轮廓。我们把圆的轮廓设置为 2px 宽,黑边框。
fill 属性设置形状内的颜色。我们把填充颜色设置为红色。
SVG 在 HTML 页面:
透过以下条码嵌入 HTML 文档:<embed>、<object> 或者 <iframe>。<embed src=”circle1.svg” type=”image/svg+xml” />
<object data=”circle1.svg” type=”image/svg+xml”></object>
<iframe src=”circle1.svg”></iframe>
直接嵌入到HTML页面中直接链接到SVG文件SVG Shapes
正方形 <rect>圆形 <circle>椭圆 <ellipse>线 <line>折线 <polyline>多边形 <polygon>路径 <path>SVG 与 Canvas两者间的区别
SVG 是一种使用 XML 描述 2D 绘图的语言。Canvas 透过 JavaScript 来绘出 2D 绘图。SVG 如前所述 XML,这意味着 SVG DOM 中的每个元素都是可用的。您能为某个元素附加 JavaScript 事件处理器。在 SVG 中,每个被绘出的绘图均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现绘图。Canvas 是逐画素进行渲染的。在 canvas 中,一旦绘图被绘出MathML
MathML 是数学标记语言,是一种如前所述XML(国际标准通用标记语言的子集)的国际标准,用来在互联网上书写数学符号和公式的置标语言。
拖放
拖放是一种常见的特性,即抓取对象以后拖到另两个位置。
设置元素为可拖放:把 draggable 属性设置为 true ;使用ondragstart事件规定当元素被拖动时,会发生什么;使用ondragover 事件规定在何处放置被拖动的数据;当放置被拖数据时,会发生 drop 事件。