1. 工程项目如是说
该工程项目是采用uniapp合作开发的,能网络连接格朗普雷县,试验情景主要就有在H5和QQ小流程两边,故下列如是说均以QQ小流程端居多如是说。
小流程主要就是以撷取居多轴,撷取各种类型中文网站、应用软件等天然资源,主要就主要包括五大模块,先期主要就紧紧围绕这五大组件如是说:
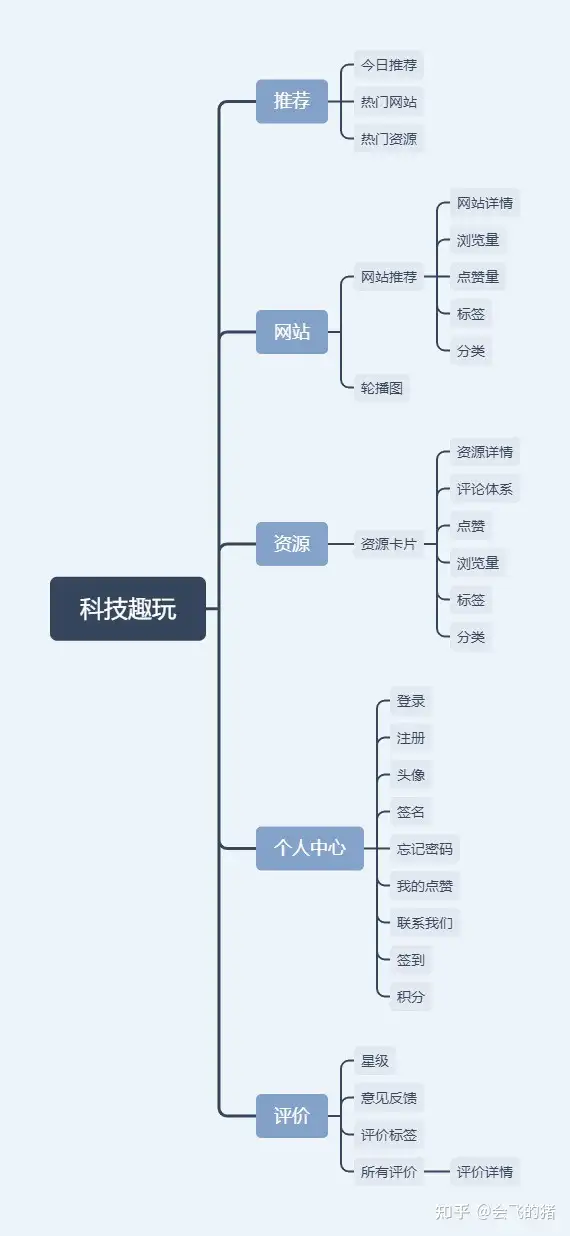
所推荐组件:所推荐炙手可热的中文网站和天然资源等中文网站组件:撷取有意思的中文网站等天然资源组件:撷取各种类型天然资源对个人服务中心:包涵注册登记和登入2. 工程项目总体构架
3. 工程项目机能如是说
小流程主要就包涵的机能如下表所示:
邮箱登入电子邮箱注册登记文章雅雷肖像修正职权掌控Exi图查阅我的雅雷查阅我的文章忘掉公钥亲笔签名修正……
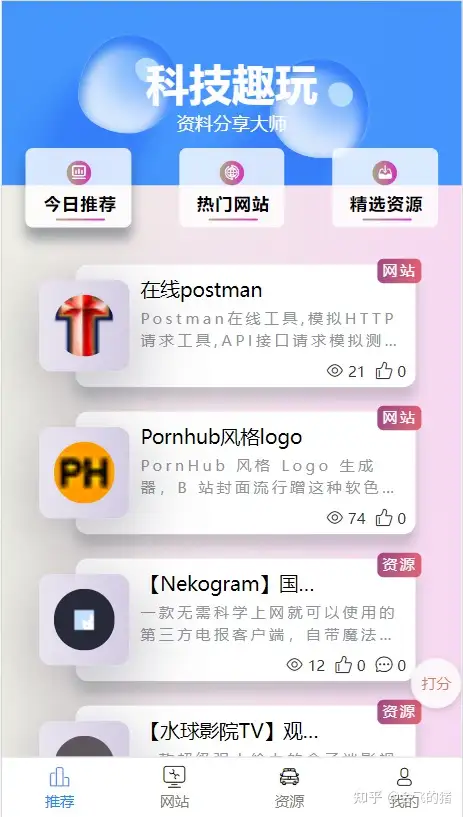
3.1 主页所推荐
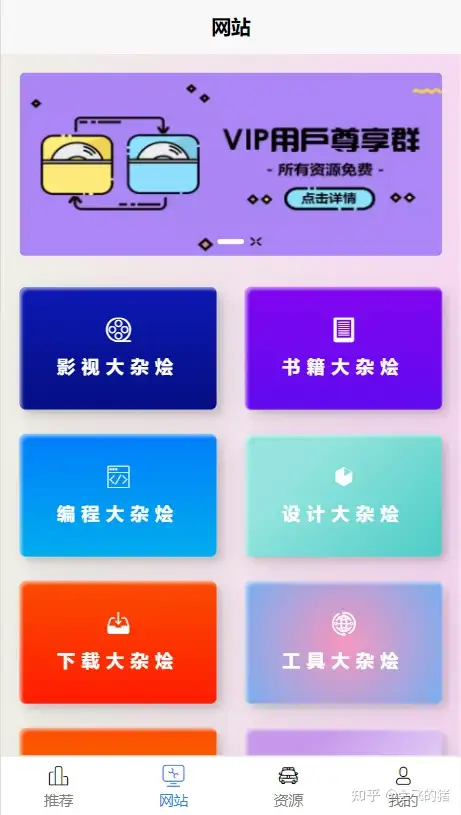
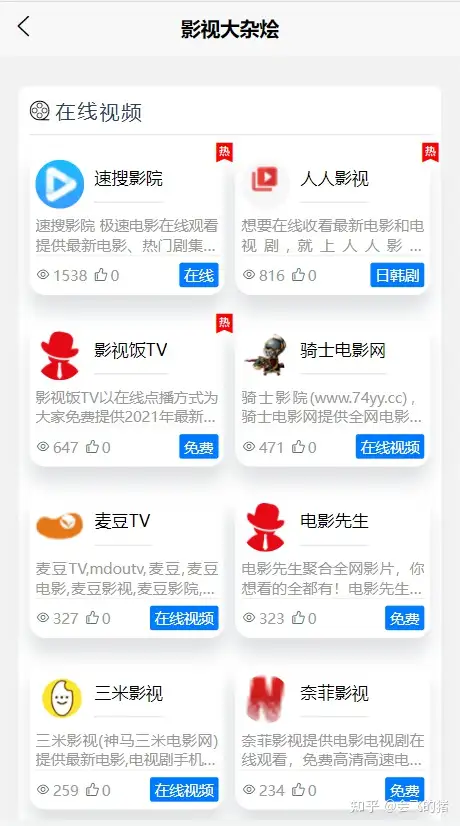
3.2 中文网站条目
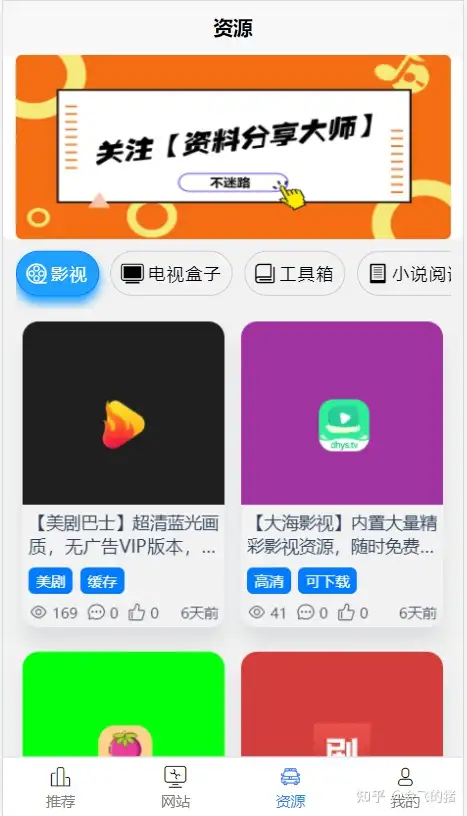
3.3 天然资源网页
该网页主要就用作撷取各种类型天然资源,天然资源透过进行分类差别开去,颈部是Exi图,本网页大部份文本都能透过前台实用性,网页如下表所示:
3.4 对个人服务中心
在对个人服务中心能查阅对个人的有关重要信息,和展开适当的增设,展开打卡之类,还能查阅与他们有关的文章和雅雷等,网页如下表所示:
3.5 中文网站条目详情
透过主页中文网站条目能进入条目详情,网页如下表所示:
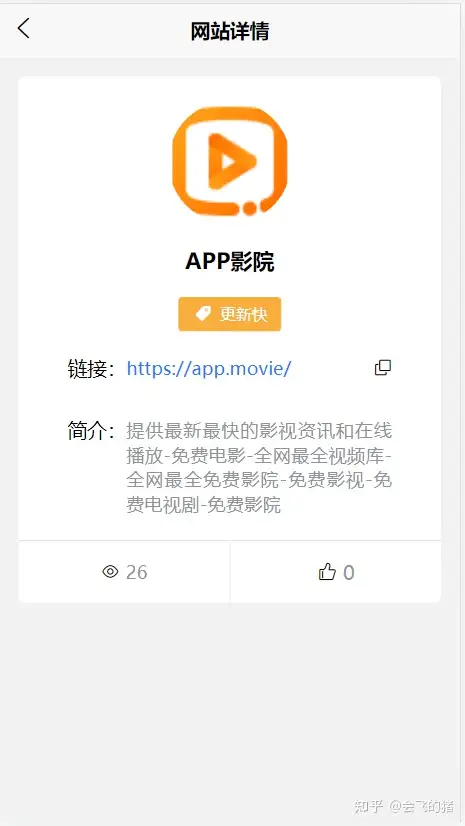
3.6 中文网站详情
点击对应的中文网站卡片可进入对应的详情,网页如下表所示:
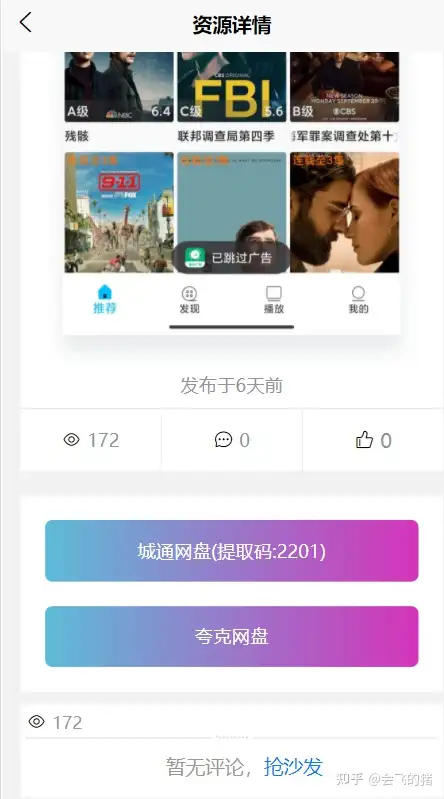
3.7 天然资源详情
主要就展示天然资源的详情,能参与文章、雅雷之类,网页如下表所示:
3.8 文章机能
每个注册登记用户能在天然资源等栏目下展开文章,网页如下表所示:
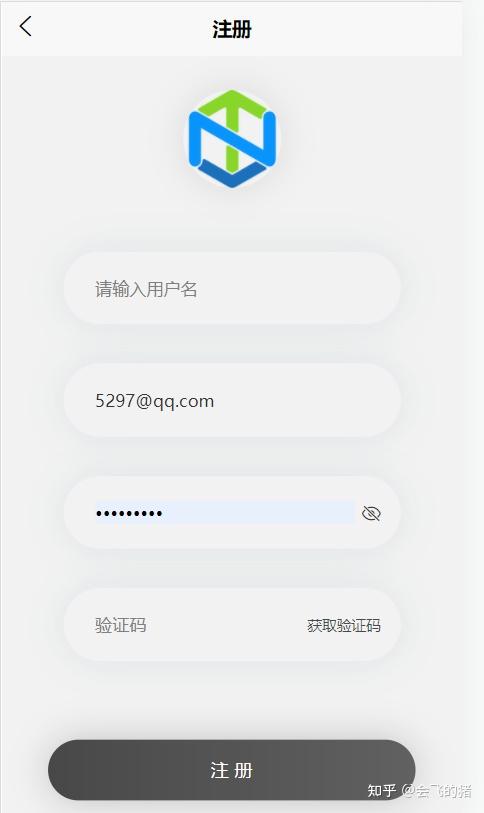
3.9 注册登记机能
为了适用性更加广泛,这里没有直接采用QQ的用户重要信息,而是让用户透过电子邮箱他们注册登记,网页如下表所示:
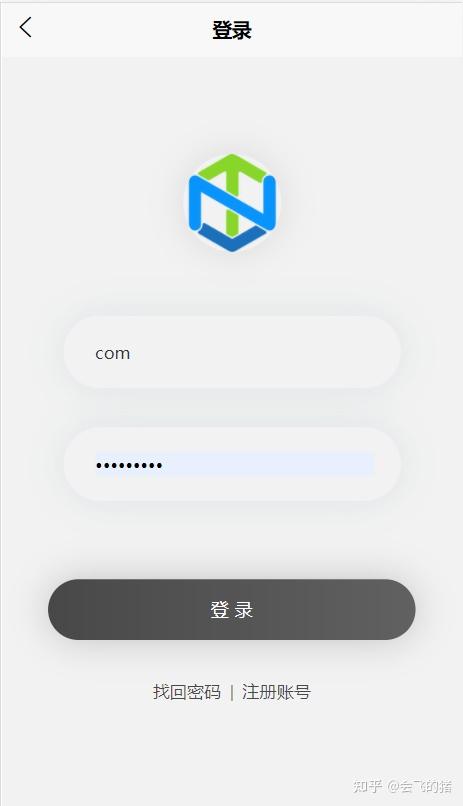
3.10 登入机能
用户透过电子邮箱展开登入,网页如下表所示
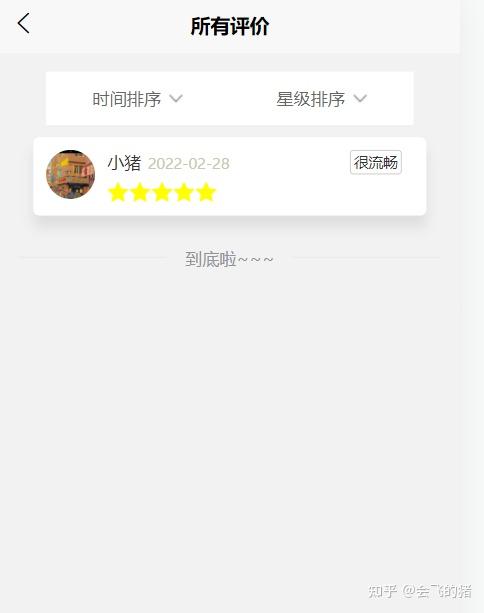
3.11 用户评价
用户能针对小流程展开评价,并且能查阅到大部份用户的评价,网页如下表所示:
4. 工程项目安装
直接将工程项目克隆到本地,采用Hbuilder打开即可,需要注意的是需要修正几处地方,具体步骤如下表所示:
4.1 克隆工程项目
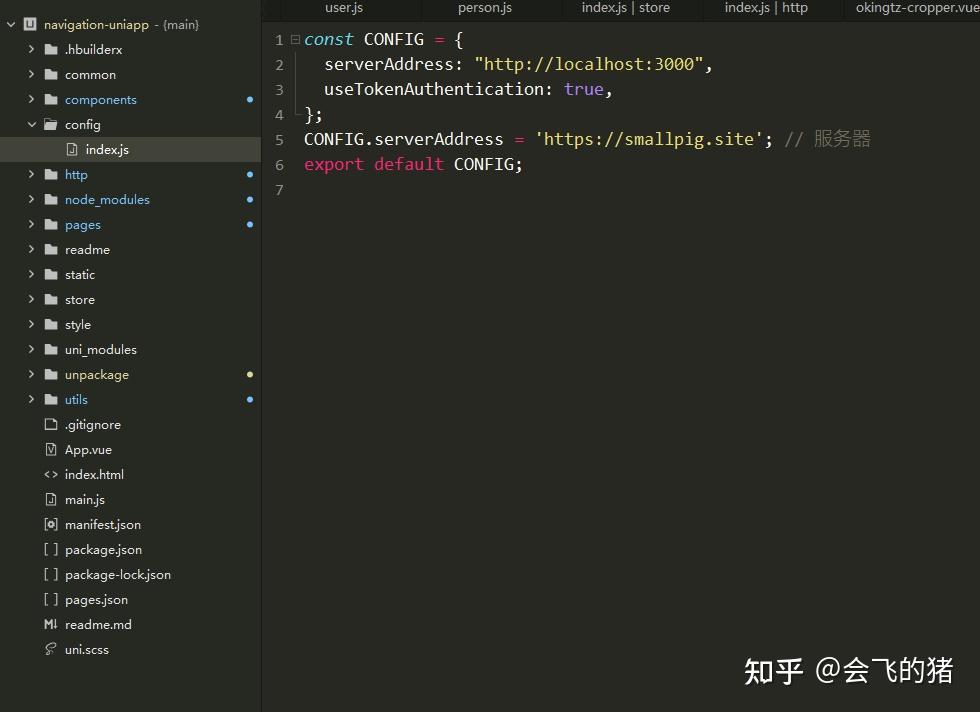
4.2 修正接口地址
修正/config/index.js实用性文件,将前台地址修正为他们的:
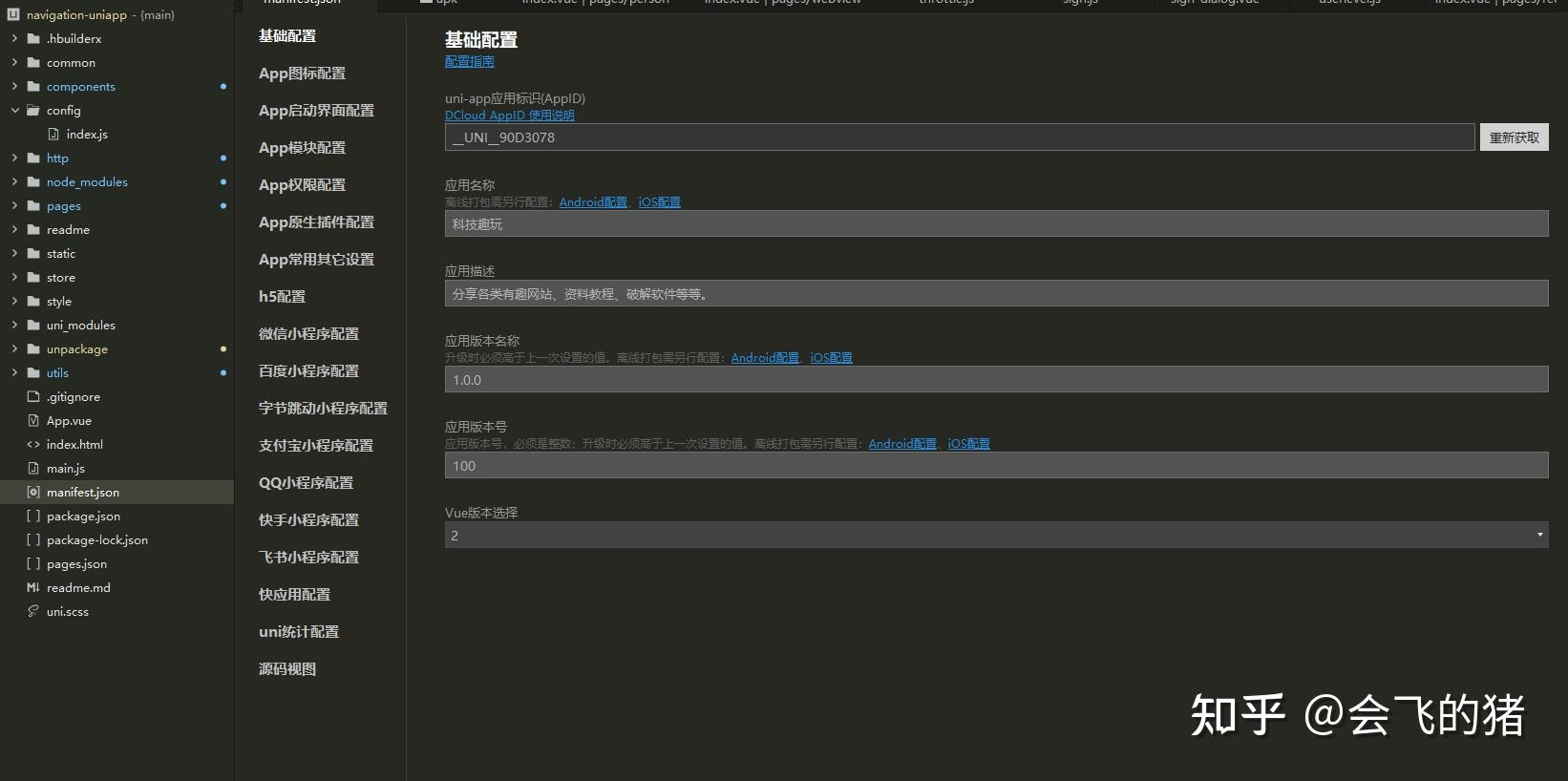
4.3 修正uniapp有关实用性
修正manifest文件,根据他们需要实用性。
4.4 web管理端安装
小流程配有管理端中文网站,能展开一些菜单或者职权上的实用性,工程项目也是开放源码的。
项目地址:GitHub – Hacker233/navigation: 网址导航工程项目,包涵前台和前台管理。
线上体验地址:小猪导航
管理员账号登入即可看到对应的管理菜单。
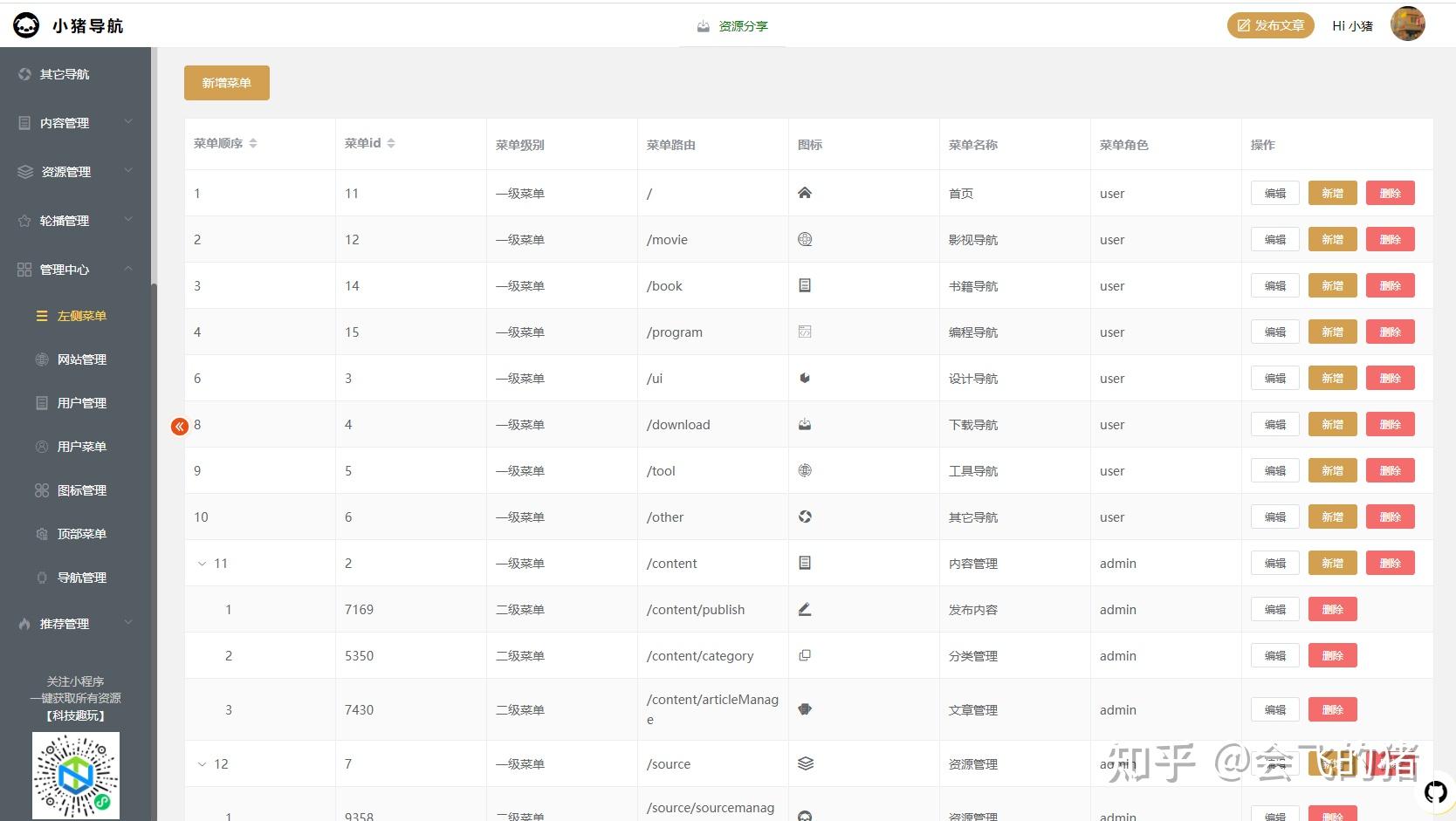
菜单管理:
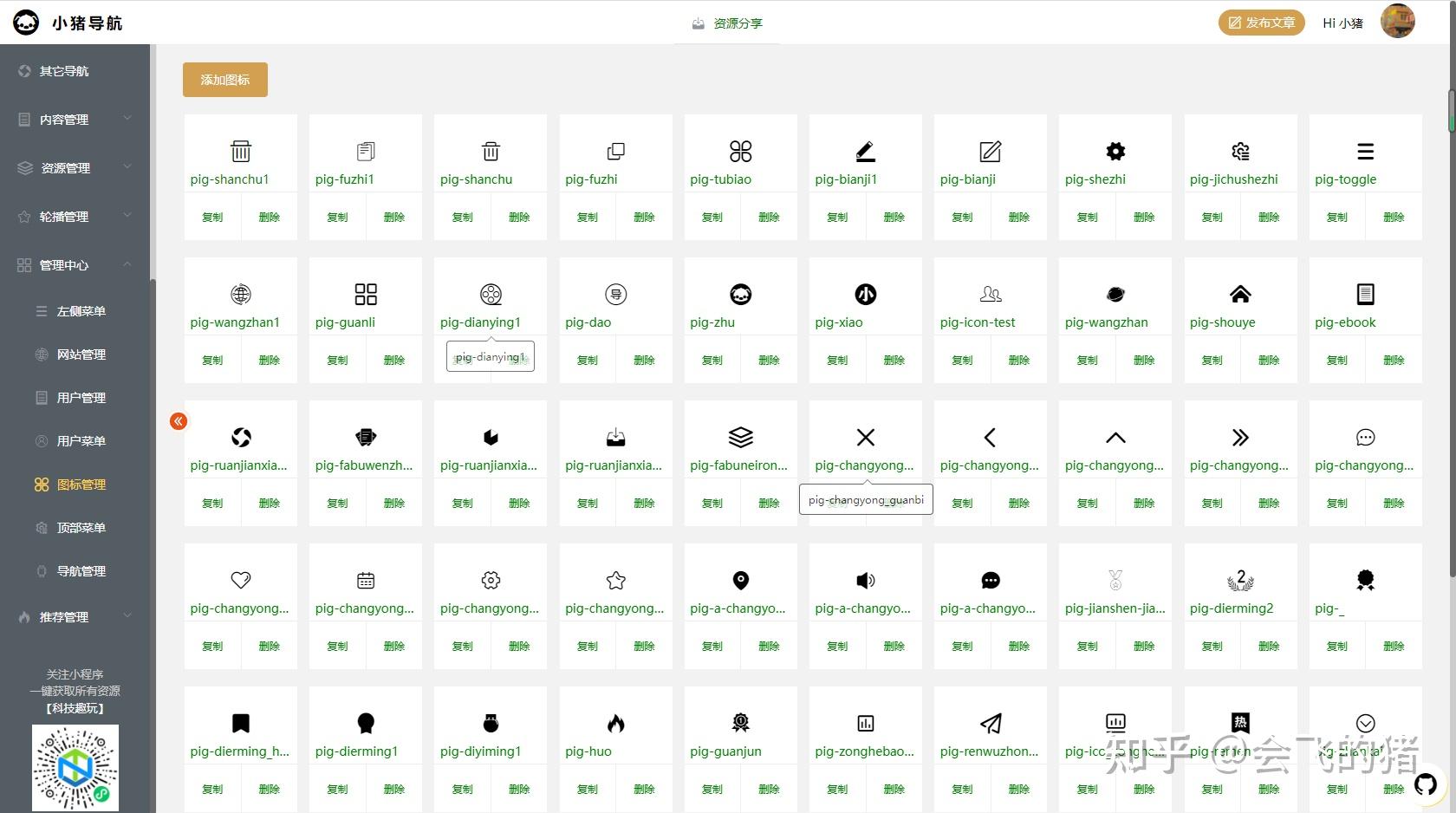
图标管理:
之类,还有很多管理菜单。
4.5 前台工程项目安装
前台工程项目主要就采用的是Nodejs,数据库采用的是MongoDB、数据存储服务采用的minio。
所以,如果想要完成运行前台工程项目,需要实用性好数据库地址和minio服务地址。
5. 完全运行此工程项目步骤
克隆uniapp工程项目,修正实用性克隆web管理端其中管理端和前台都是非必须的,接口也能采用我目前线上的接口,当然也能他们编写前台和管理端。
6. 体验地址
小流程:【科技趣玩】
web管理端地址:小猪导航
大部份工程项目GitHub:https://github.com/Hacker233