可能将许多刚碰触旋量群的校友会真的极难认知,说实话,看完这首诗就能全然认知了(^U^)ノ~YO。
一、返回值
认知旋量群前,他们先认知两个基本概念,甚么是返回值, 单纯点说,返回值是能出访第一类的地区,js自上而下返回值,和局部性返回值(表达式返回值,和ES6追加的透过let、const新闻稿的表达式只在{}中能被出访到的)。
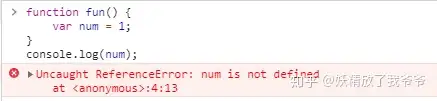
拿表达式返回值总括,在表达式内部言明的表达式,表达式内部是无法出访的。
但很多情景,又须要他们
二、甚么是旋量群
旋量群一句话归纳是:能出访表达式内部表达式的表达式。
即使表达式fun2是能出访到fun中的表达式,他们将其return进来,便能在内部出访到fun中的表达式。但这时fun2也逐步形成了旋量群。
三、旋量群的促进作用
介绍了甚么是旋量群,那旋量群有甚么促进作用呢
1.两个促进作用是:加载表达式内部的表达式。
他们能借助这一点儿来PCB专有表达式,新颖情景:比如说时常加进的IIS、HDR。
<1.我是IIS>
<2.我是HDR>
2.另两个促进作用是:使表达式始终保存在内存中。
这是由于js的垃圾回收机制,js的自上而下表达式会从新闻稿开始一直存在,直到页面卸载,而局部性表达式会在堆或者栈上分配存储空间,表达式执行结束后,这些不再使用的表达式所占用的空间也会被释放。但旋量群例外,即使表达式执行结束后,表达式内部的变量依然指向表达式内部的局部性表达式。因此过多的使用旋量群,也会导致内存泄漏的问题。
他们能用两个比较常见的面试题来加深认知:使用for循环打印1-10,每个数字间隔1s。
如果他们这样写:
将会打印出10个11,这显然不是他们想要的,即使当延迟时间再去出访i的时候,i早就循环结束变成了11,因此他们须要将每次遍历的i存入内存中,这时候就须要加进旋量群了。
如他们所愿,依次打印出了1到10。