序言
安德森五大可视化准则由理工学院毕业于斯德哥尔摩的瑞典技术理工学院的人机可视化教授Jakob Nielsen(弗兰克·安德森)提出,是分析方法的、通用型经验法则,被广为应用于各种人机可视化领域。
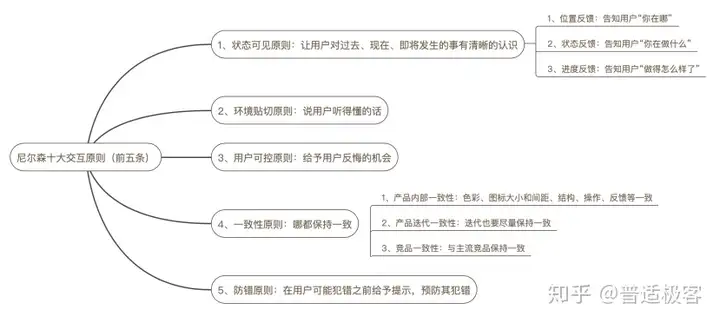
因字数太长,本栏将该文拆分为每边三篇进行传授,上面为大家阐释安德森五大可视化准则的前四条准则:状况由此可见准则、环境直白准则、使用者受控准则、连续性准则、防错准则。
01 状况由此可见准则
“控制系统应该在科学合理的时间内通过适度的意见反馈,仍旧让使用者了解已经开始出现的事情。”—安德森
认知:以乘坐公共汽车为例,金蝶世界地图静态公共汽车的功能让使用者掌控公共汽车静态静态,又如公共汽车广播系统音频能给旅客即刻的意见反馈,这些都是“状况由此可见”给与旅客同情心的充分体现。
因此,对于使用者来说,控制系统状况的“可交互”能减少不稳定性,给与使用者充份的同情心,让使用者明晰“我在哪,我在做甚么”,让其对过去、现在、将要出现的事有明晰的重新认识。(1)边线意见反馈:知会使用者“你在哪”
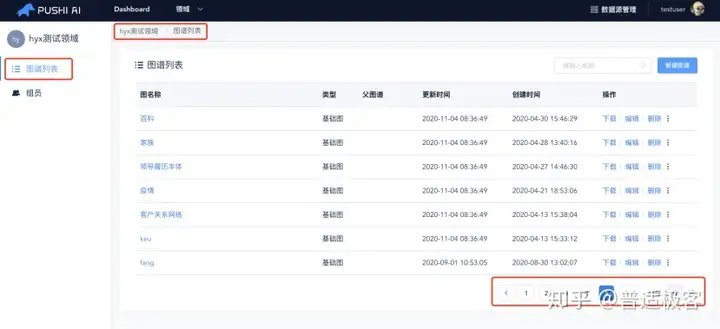
事例:基本概念智能化-亲密关系互联网南台在亲密关系互联网南台图表条目页中:右侧的EditGridTab、条目顶端的烤成、条目顶部的正文都明晰地告诉使用者其现阶段所处边线,防止使用者在商品中“误入”。
(2)状况意见反馈:知会使用者“你在做甚么”
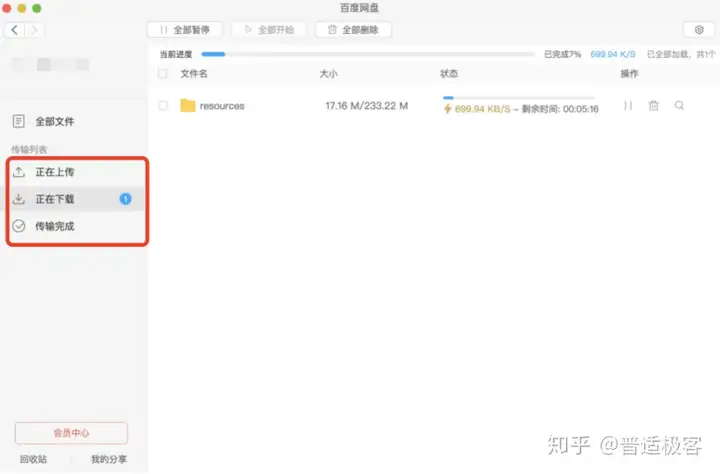
事例:玒盘玒盘已经开始上载、正在浏览的各项任务会分别显示在“已经开始上载”和“已经开始浏览”网页中,让使用者确切控制系统的工作状况。
(3)工程进度意见反馈:知会使用者“做得好不好了”
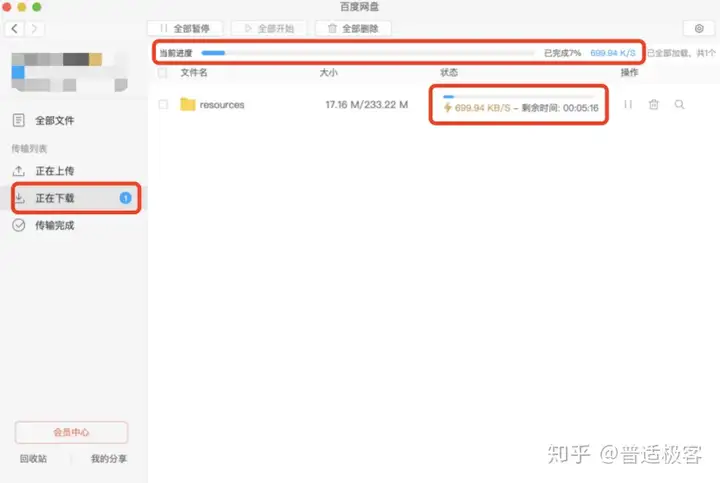
事例:玒盘玒盘用工程unlock向使用者意见反馈阿穆县的浏览工程进度。
02 环境直白原则
“控制系统应该说使用者的语言,使用者熟悉的单词,短语的概念,而不是控制系统导向的术语。遵循现实世界的约定,使信息以自然和合乎逻辑的顺序出现。”—安德森认知:你一定见过烦人的“404”,你也一定见过这样的性别符号“♂”“♀”。那么问题来了:大众是否普遍了解404的含义?是否都能快速区分以上两种性别符号?答案显而易见。
由此看来,商品的表达方式不能局限在某个领域,应考虑到使用者群体是否普遍认知。另外,更不能让使用者去猜测设计者想表达的含义,因为需要使用者去思考的可视化方式只会造成使用者的流失。因此,商品设计要站在使用者的角度、使用使用者能认知的方式来“说话”,用最准确、直观的方式向使用者传达该功能的含义。
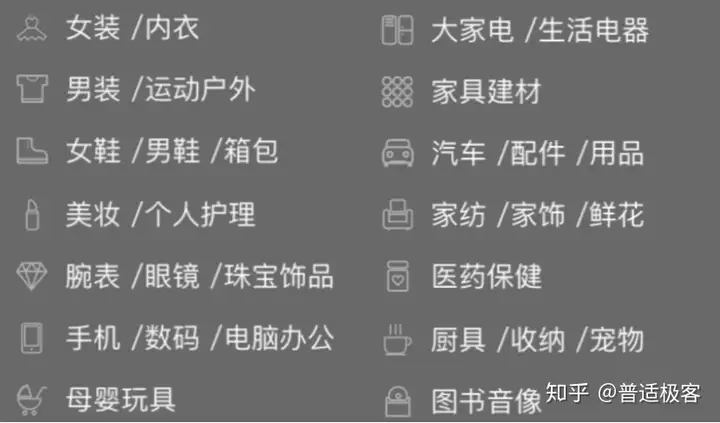
事例:淘宝淘宝商品分类栏中女装用“裙子”、男装用“T恤”、美妆用“口红”等拟实物方式设计图标就很贴近现实生活,另外“图标+文字”的表达方式也会比单一图标或单一文字的方式更加明晰、直观。
03 使用者受控准则
“使用者通常会错误地选择了控制系统的某个功能,并且需要一个明晰标记的‘紧急出口’来离开不想要的状况,而不必进行扩展对话。支持撤销和重做。”
—安德森
认知:所谓“受控”,简单来说就是能控制,即在出现错误之后有机会改正。举几个例子:当你误发了一条消息给领导时你希望能撤回那条消息;当你误删了一张照片时你希望能把那张照片找回;当你误点入一个网页时你想回退。
因此,使用者受控准则可以认知为当使用者操作失误后,商品给与使用者反悔的机会,通常为撤销、重做功能。当然,这种反悔的机会也不能是无限的,否则就会乱了套。
事例一:微信允许使用者撤回两分钟内的消息
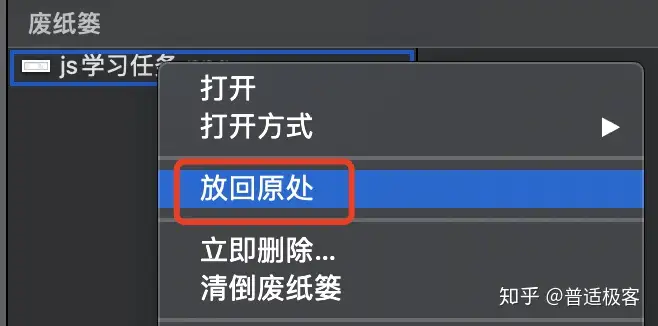
事例二:Mac控制系统中废纸篓的放回原处功能
04 连续性准则
“不应该让使用者怀疑不同的话语、场景或行为是否表达同样的一件事情。控制系统设计需遵循平台惯例,保持连续性。”
—安德森
(1)商品内部连续性
认知:商品的色彩、图标大小和间距、结构、操作、意见反馈等必须有规可循,这样才能提高商品的使用者新体验,甚至于加深使用者对商品的印象。
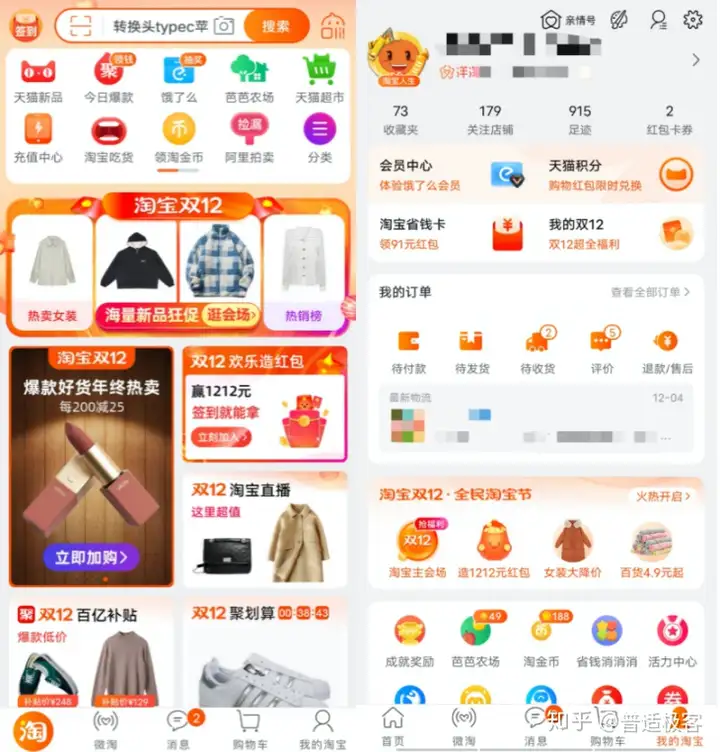
事例:淘宝就拿色彩举例,淘宝色彩的连续性充分体现在其色彩上大面积的运用橙色作为主色调设计界面,橙色涉及了背景、图标、文字等多种元素,使得商品界面和谐、醒目且独特。
(2)商品迭代连续性
认知:当商品进入稳定的迭代期后,每一次的更新换代要尽量保持一致。即使是研发了新功能也不要损害原有的使用者新体验。因为当商品有了稳定的使用者群体后,每一次改变都会增加使用者思考的负担,甚至于导致老使用者的流失。
(3)竞品连续性
认知:相同或相似商品的使用者习惯趋于一致,因此当你的使用者群体早已适应了其他主流竞品后,使用者就不会单独为了你的商品去花时间适应新的布局、可视化。当商品设计与主流竞品差异较大时,会导致使用者流失,因此商品设计需遵循行业惯例、贴合该使用者群体的使用习惯。
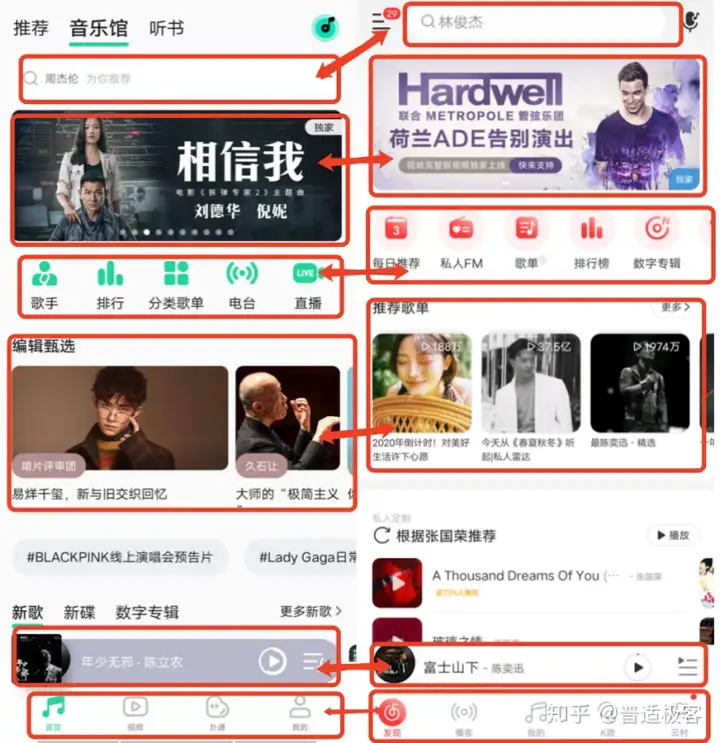
事例:QQ音乐主页和网易云音乐主页就拿界面结构来说,两个商品的主页界面除了些许不同之外,大体构架都是相似的,从上至下依次分为:搜索框、广告轮播图、音乐分类、推荐、播放器、功能分类栏。这种结构上的协调一致能极大减轻使用者操作时思考的负担。
05 防错准则
“控制系统要么消除容易出错的情况,要么检查它们,并在使用者采取行动之前向使用者提供确认选项。”
—安德森
认知:站在用户的角度思考可能会出现怎样的错误,并在错误出现之前给与使用者正确引导,不给其犯错的机会。常见以弹窗提醒、自动保存、按钮不可点击等方式防错。
(1)弹窗提醒
事例:WPS关闭文档弹窗提醒当使用者未对文档进行保存就关闭窗口时控制系统会弹出提示框,让使用者进行二次确认,防止文档丢失。
(2)自动保存
事例:WPS自动保存功能每隔一定的时间间隔,控制系统就会自动保存使用者文档防止文档丢失。
(3)按钮不可点击
事例:豆瓣登录界面豆瓣登录界面设置了当使用者未输入手机号和验证码时登录按钮不可点击。
总 结
以上是本栏对于“安德森五大可视化准则”前四条准则的浅显重新认识,若读者觉得该文中有重新认识有误的地方可以留言提出宝贵建议。
下篇为大家阐释:易取原则、灵活高效准则、优美简约准则、容错准则、帮助文档四条准则,大家敬请期待!
作者:梁倚嘉 编辑:詹思璇