之前做了很多2C的UI&UE商品结构设计,后来布季谢做南台的商品,对于商品结构设计来讲,差异还是比较大的,但不变的是结构雕塑家们对大量采用者行为的研究、对后现代的追求。Lawsofux的UX准则是UI&UE结构设计的先行者,大家日常采用的大流量商品亦或是非主流但有结构设计感的商品都将那些准则应用领域到自己的商品中,在结构设计统计数据南台商品时,也关键时刻考虑到那些准则把那个应用领域到工作项目中。现撷取一下在我结构设计统计数据南台有关商品时对可视化结构设计准则的理解和应用领域。
1. 盖基运动定律 Fittss Law
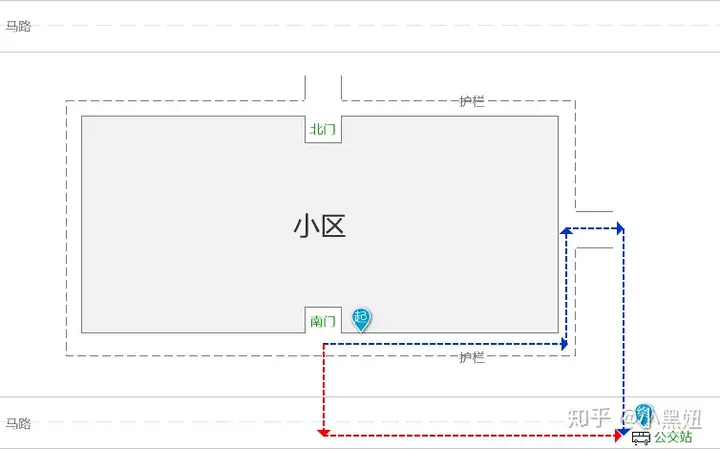
盖基运动定律是指抵达最终目标的天数是最终目标的区域距和大小的函数,距越大,体积越小,所须要的天数就越长。这个自然法则不光适用于结构设计按键,按键通常会置放在采用者上一步棋操作的不远处,让采用者更容易找到并进入下一步棋操作形式。一个不光有趣的事情,我的住宅小区有东门、东门。门外还有几圈栏杆,我的出发地是公交车站,但目前的结构设计形式我必须要依照红色公交线路走过去(如下图),非常不方便,于是紧邻东门不远处的栏杆总是被未明人士开“隔门”。单从结构设计上来说,该结构设计形式就违反了盖基运动定律 ,抵达最终目标的天数和当前位置距太大,让采用者体验打折扣。
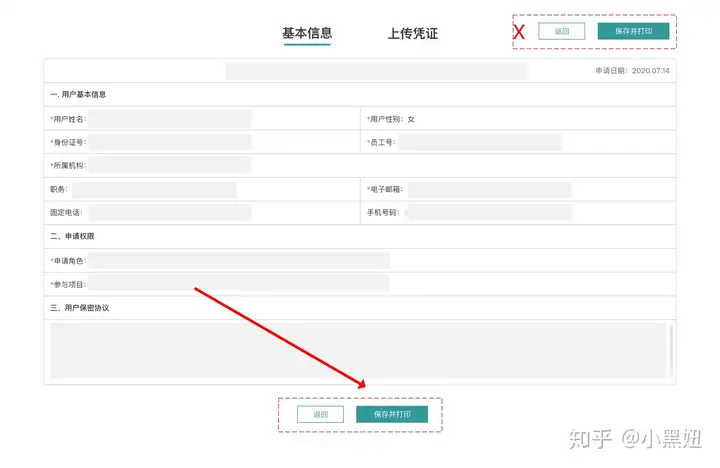
在结构设计统计数据南台结构导则时,就不光明确了这一点,例如配置文件填写网页, “下一步棋”“完成”操作形式均放在底部,而非左上角,避免采用者找不到或者还须要花极短的方向去找,尤其是配置文件较长时,采用者满意率会更差。
2. 弗兰克运动定律 Jakobs Law
该运动定律是指“采用者将大部分天数花在自己家的网站 (商品) 上,而不是你的”。不言而喻,这也意味着采用者已经生活惯于“自己家的商品”可视化结构设计形式,如果你的商品不选用着相似的模式,就打破了采用者已培养的生活习惯,会引起采用者的不难受感。就好像我已经生活习惯了依照A走线上班,那时由于各种原因只能走从未走过的B走线,会让我关键时刻开导航系统,担心那时会不会身心俱疲等等惊慌失措感和焦虑感。
因此在结构设计自己的商品时,很大要展开同价位或同类商品的调研分析,在大框架的可视化上保持很大的关联性。
在展开统计数据南台要道有关网页结构设计时,也参考了业内通用的介面布局和可视化形式。登入前是统计数据南台各商品如是说,登入后为各商品机能采用。商品如是说页也选用了banner+特性+机能+情景应用领域几大板块设计。
3. 穆尔运动定律 Hicks Law
穆尔运动定律只是决策所须要花费的天数会随着选择的数量和复杂性增加而增加。在结构设计中经常会遇到这样一个问题:“我想在这个网页承载A、B、C、D….机能”,但多不等于好,反而让采用者失去聚焦点,增加了采用者的决策成本。举个例子,你像领导汇报你提出了五个方案,让领导去做选择,领导的内心OS是会夸你“真棒”么。
在培训竞赛平台的权限申请网页,介面承载的机能有:权限申请、培训竞赛平台的如是说、操作形式手册等。而权限申请是最为核心的机能点,因此在结构设计时,按键并配有底色突出展示,聚焦采用者的最核心机能,而其他入口则选择下划线等结构设计形式弱化。
4. 伯斯塔尔自然法则 Postel’s Law
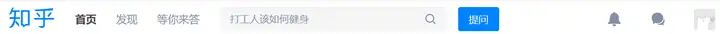
该自然法则是说采用者更容易记住系列中的出现的第一项 (首因效应) 和最后一项 (近因效应)。例如在行业结构设计中,LOGO一般都会放在网站的左上角,更容易让采用者记住。而且点击LOGO可以回到网站的首页,这种固定的结构设计和操作形式模式每次都是首先出现在我们的视野里,并已经储存在了长期记忆之中,我们能在第一天数反应出来这里是什么东西,有什么作用。
例如知乎:
5. 特斯勒运动定律 Tesler’s Law
特斯勒运动定律(又称为复杂性守恒运动定律)指出,对于任何系统,都存在很大程度的复杂性,无法降低。但是针对这种复杂性,我们可以相应转移到其他形式中,例如通过更为复杂的后端代码结构设计来提升前端的可视化体验,将复杂的机能依照优先级展示,将功能简化,替采用者做选择等等形式。
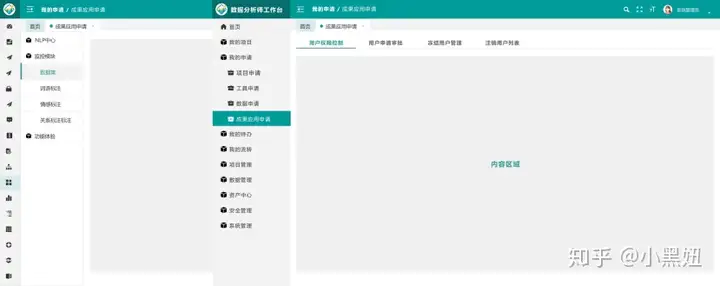
统计数据南台的机能非常多,导致菜单布局混乱,为了让整体菜单更简洁,采用者更容易找到相应的入口,可视化形式为采用者在主菜单选择机能后,主菜单自动收起,展开辅菜单,并通过UI结构设计在视觉上保证平台的一致性和整体性。同时针对简单的机能点,可选用在网页顶部Tab切换的形式展示多个机能点,该形式很好的避免了多重菜单混乱的问题。
6. 美即好用效应 Aesthetic Usability Effect
当介面被结构设计得足够美观时,采用者往往会容忍一些较为轻微、影响较小的可用性问题。例如在可视化大屏商品如是说中,我们加入了大量的图、视频等来说明机能点,这时候网页的逻辑布局可视化就相对会弱化。
7. 多尔蒂门槛 Doherty Threshold
系统须要在 400ms 内对采用者的操作形式做出响应,这样才能够让采用者保持专注,并提高生产效率。
在结构设计权限申请时,在采用者提交完信息后,通过网页的形式提示采用者权限已开通,并在可视化上执行自动跳转,无需采用者任何操作形式即可进入下一步棋。
8. 简洁自然法则 Law of Prägnanz
间接自然法则是为了更方便的理解这个世界,人类会将接受到的大量信息展开过滤和简化!
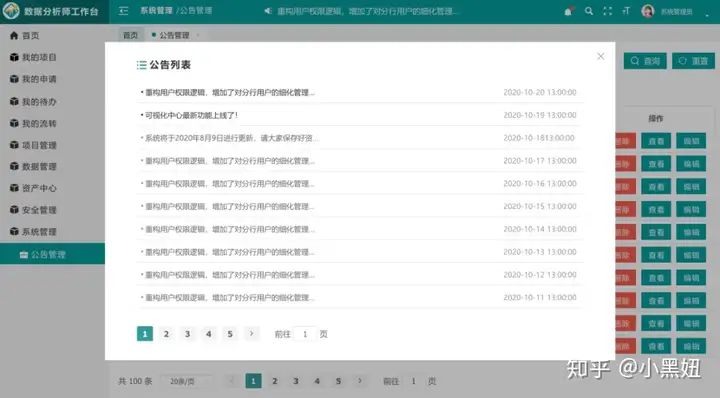
在结构设计公告列表时,默认依照天数倒序排序,并通过UI上区别已读公告和未读公告,让采用者在大量的信息列表中,快速聚焦在未读且最新的公告中,以防采用者遗漏重要消息。
Lawsofux的UX准则还有很多,奥卡姆剃刀准则、帕金森定律、多尔蒂门槛等等,详情可以参考https://lawsofux.com/,在商品结构设计中那些准则都发挥着潜移默化的作用,而作为结构雕塑家更应该掌握其精髓并运用到商品结构设计中。在我接触了中后台商品后发现,中后台项目会优先考虑“能不能用”而不是“好不好用”,因此这也要求商品结构雕塑家要多维度去考虑,既要满足基本的采用者体验,又要保证研发成本和系统性能,从而打造出让采用者觉得爽、让开发觉得爽、让老板觉得爽的商品。