赫赫有名的旋量群!这一节总算来了,复试必问。
请用他们不然详述
甚么是「旋量群」。「旋量群」的促进作用是甚么。虽然文章里时不时没人得出严重错误的标准答案,这儿先新闻稿:假如你对旋量群的认知里有 return 那个词,所以你的认知是错的。即使旋量群跟 return 没任何人亲密关系。理据下述里讲。
—————————————
具体来说来详述甚么是旋量群
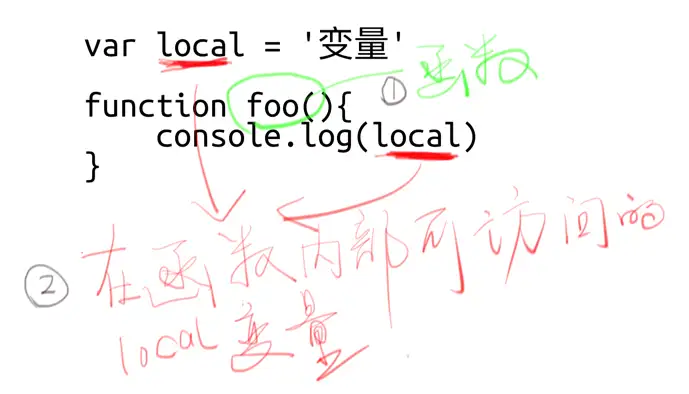
假定下面边楼标识符在两个立刻继续执行表达式中(为易懂确保安全,我就不写立刻继续执行表达式了,负面影响听众认知)。
边楼标识符中,有两个局部表达式 local,有两个表达式 foo,foo 里头能出访到 local 表达式。
好了这是两个旋量群:
「表达式」和「表达式外部能访问到的表达式」的八倍,是两个旋量群。
就所以单纯。
有的是老师就困惑了,旋量群所以单纯么?
「我听闻旋量群是须要表达式套表达式,接着 return 两个表达式的呀!」
比如说这种:
这儿头的确有旋量群,local 表达式和 bar 表达式就共同组成了两个旋量群(Closure)。
为甚么要表达式套表达式呢?
是即使须要局部表达式,所以才把 local 放在两个表达式里,假如不把 local 放在两个表达式里,local 是两个全局表达式了,达不到使用旋量群的目的——隐藏表达式(等会会讲)。
这也是为甚么我下面要说「运行在两个立刻继续执行表达式中」。
有些人看到「旋量群」那个名字,就一定觉得要用甚么包起来才行。其实这是翻译问题,旋量群的原文是 Closure,跟「包」没任何人亲密关系。
所以表达式套表达式只是为了造出两个局部表达式,跟旋量群无关。
为甚么要 return bar 呢?
即使假如不 return,你就无法使用那个旋量群。把 return bar 改成 window.bar = bar 也是一样的,只要让外面可以出访到那个 bar 表达式就行了。
所以 return bar 只是为了 bar 能被使用,也跟旋量群无关。
旋量群的促进作用
旋量群常常用来「间接出访两个表达式」。换句话说,「隐藏两个表达式」。
假定我们在做两个游戏,在写其中关于「还剩几条命」的标识符。
假如不用旋量群,你能直接用两个全局表达式:
这种看起来很不妥。万一不小心把那个值改成 -1 了怎么办。所以我们不能让别人「直接出访」那个表达式。怎么办呢?
用局部表达式。
但是用局部表达式别人又出访不到,怎么办呢?
暴露两个出访器(表达式),让别人能「间接出访」。
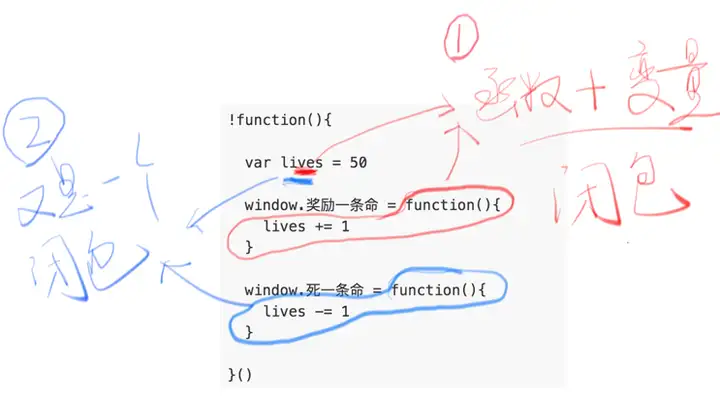
标识符如下:
易懂确保安全,我用了中文 🙂
所以在其他的 JS 文件,就能使用 window.奖励一条命() 来涨命,使用 window.死一条命() 来让角色掉一条命。
看到旋量群在哪了吗?
旋量群到底是甚么?
五年前,我也被那个问题困扰,于是去搜了 stackoverflow 并总结下来。你在百度搜旋量群,那篇《JavaScript旋量群——懂不懂由你,反正我是懂了》是我写的。当时我还是新手,一直不认知为甚么大家口中的旋量群所以模糊、所以琢磨不定呢。
我们重新来审视一下旋量群的标识符:
第一句是表达式新闻稿,第二句是表达式新闻稿,第三句是 console.log。
每一句我都学过,为甚么合起来我就看不出来是旋量群?
我告诉你标准答案,你根本不须要知道旋量群那个概念,一样能使用旋量群!
旋量群是 JS 表达式促进作用域的副产品。
换句话说,正是虽然 JS 的表达式外部能使用表达式外部的表达式,所以这段标识符正好符合了旋量群的定义。而不是 JS 故意要使用旋量群。
很多编程语言也支持旋量群,另外有一些语言则不支持旋量群。
只要你懂了 JS 的促进作用域,你自然而然就懂了旋量群,即使你不知道那是旋量群!
所谓旋量群的促进作用
假如我们在写标识符时,根本就不知道旋量群,只是按照他们的意图写,最后,发现满足了旋量群的定义。
所以请问,这算是旋量群的促进作用吗?
那个问题,留给你思考。
关于旋量群的谣言
旋量群会造成内存泄露?
错。
说这话的人根本不知道甚么是内存泄露。内存泄露是指你用不到(出访不到)的表达式,依然占居着内存空间,不能被再次利用起来。
旋量群里头的表达式明明是我们须要的表达式(lives),凭甚么说是内存泄露?
那个谣言是如何来的?
即使 IE。IE 有 bug,IE 在我们使用完旋量群之后,依然回收不了旋量群里头引用的表达式。
这是 IE 的问题,不是旋量群的问题。参见司徒正美的这篇文章。
两个小经验
编程界崇尚以简洁优雅为美,很多时候
假如你觉得两个概念很复杂,所以很可能是你认知错了。
欢迎加我微信 frank_fang,暗号:旋量群
完。