修仙院文本部倾情打造出,修仙院控制技术副总裁沁修开讲,web技师零此基础全能型课第三讲!
在他们每星期现场直播课文本撷取后,好些老师都在查问以后三节现场直播课的文本导出,N43EI243SL每星期四节的速率补上撷取给他们的~
第三集是第二节:
初识后端
1、后端合作开发是甚么?
2、后端合作开发有前程吗?
3、后端合作开发这儿学?
4、后端产业发展
5、对新手的提议
6、自学html进阶
7、自学css进阶
1.后端合作开发是甚么?
后端合作开发从页面制做演进而来。
晚期的页面制做主要就文本都是动态的,以文本相片居多,使用者采用中文网站也以下载居多。
随著网络的产业发展,当代页面较佳耐用,可视化,机能更为强悍。
因而那时的后端合作开发的主要就控制技术一般来说是指html、css、js控制技术和许多合作开发框架的采用。
2.后端合作开发有前程吗?
如果在8年10年以前这么问,或许很多人会思考一下,说:不知道,应该没后端编程有前程吧
或者直接说:web后端有啥啊?不就是个美工吗不就是个页面仔吗?不就写个页面、js吗?工资又低。。。。
然而那时?
随著html5的崛起,css3的风靡,随著nodejs 的出现,JavaScript这个最容易被人误解的语言,终于散发了它本该有的光芒。
Javascript这个牛X的历史产物,那时真的可以说是万能的,至少在web层面是这样,可视化、效果、数据操作、娱乐游戏、操作文件io等等。
而且由于那时是web应用时代,各种尺寸的电子设备增长式的爆发,只要和屏幕有关的就是颜值,颜值代表了一切,可以说是前程一片光明;
html5、页面游戏风靡全球,需要页面展现的东西都是后端范畴,前程一片光明;
目前世界上最多的可视化物质是甚么?是页面,页面 ,页面,据统计那时全世界有亿级别的页面,这是甚么概念,前程一片光明;
最最直观的:后端的工资从前几年的平均几K,到那时的10k、20k ,真的是前程一片光明!
3.后端合作开发这儿学?
后端合作开发应该在这儿学怎么学?
一般来说有3种选择:
一是报班,效果好但价格贵对时间要求高,不是所有人都能拿得出那么多时间和金钱去自学的。
二是自学,经济实惠但缺点是缺少指导缺少方向,如果没有出众的意志力规划力是很难学下去的;
三是报名线上课程,优点是价格相对便宜,一般来说有一个集体可以探讨问题,有老师指导方向,效果要比自学好很多
但缺点就是可能没有报班,比自学要贵一点。
因而到底该怎么去选择还是要看个人具体的情况去对症下药了。
还有许多人总是爱问,我那时多少岁甚么学历甚么专业甚么性别我适合学XXX吗?
这种问题其实没太大意义,最重要的是知道一句话:
种一棵树最好的时间是在十年前,其次是那时。只要立即去学,比甚么都强。
4.后端产业发展
后端的产业发展是经历了许多阶段性的产业发展的:
在最开始那些年是一个前后端不分的蛮荒时代,那个时候前后端没有分离,程序员是又当爹又当妈,要做后端又要做后端。
代码各种耦合在一起,服务器压力巨大,因为服务器会受到各种http的请求
例如动态的css,js,相片等,一旦服务器出现问题,前后台一起玩儿完,使用者体验特别差。
而且合作开发上也是,UI出好设计图之后,必须先切html页面,再来套jsp等数据化的文本。合作开发时间变长,出错率也非常高
如果html发生变更,就更惨了,可以说是合作开发效率奇低。
后来随著合作开发和应用的需求变化,逐渐进入到了前后端分离的文明时代。
在文明时代的第三阶段,js一般来说采用原生js,但这样做的缺点也很明显:
首先是js语言设计比较草率,许多原生的api并不好用,因而需要更多代码来解决下载器的兼容问题,需要大量的时间精力,对合作开发人员要求也比较高。
因而在第二阶段,为了解决原生js晦涩难懂还不好用的问题,出现了jquery等架构解救了万千合作开发人员。
和js相比,这些库的语法更简单,可以很容易地下载文档,选择元素,处理事件等,也降低了合作开发人员的门槛。
到了第三阶段,因为随著网络的产业发展,项目越来越大,前后端分离后的合作开发工作量越来越多的转移到后端上来。
一个简单的jquery库或者是underscore库等等已经难以管理控制整个项目了,代码变得越来越复杂难以修改。
这个时候就迫切的需要将代码更合理的划分以便于合作开发和管理,因而诞生了MVC这种取自于后端的概念沿用到后端来。
M是模型model用于数据保存
V是视图view用于使用者界面绘制
C是控制器controller用于业务逻辑
这就将代码分层,成为了他们基本的MVC架构。
当然还有许多架构提出了MVVM模式,其实就是用View Model代替了Controller,成为了简化的Controller
这样做唯一的作用就是为view提供处理好的数据,不含其它任何逻辑,实现视图与数据模型的强耦合,数据的变化会实时反映在view上,不再需要手动处理。
5.对新手的提议
第三,梳理信心,坚定目标。只要相信自己可以就一定可以。
第二,多练习多写,好的代码是写出来不是看出来的。
第三,不要停止自学,网络的产业发展特别快,可能快过其他任何领域,因而不要有一次自学就可以工作终身的想法。
第四,开放的心态,去拥抱变化,不断尝新,并且停止争论语言和工具,把精力投放在更合适的领域。
6.自学html进阶
自学html首先认识一下运行于下载器上几门语言:
html,css和javascript。
html是一门标记性语言,负责描述页面的骨架,简单来说就是把页面分割成一个个的矩形,然后把这些矩形嵌套起来,形成层级关系。
CSS是一门装饰性的语言,负责描述这里面矩形的大小位置背景等外观。
javascript则是一门脚本语言。负责定义页面的行为,定义了哪个矩形在甚么时候做甚么事情。
值得开心的是js是一门非常容易进阶的弱类型语言,但值得引起警惕的是,js也属于一门复杂的语言
它的复杂度即使是放在非脚本语言中来衡量,也是不容小觑的。因而自学它的过程中千万不能掉以轻心。
首先来看一下html元素的语法:
<p>this is content</p>
元素一般来说是由开始标签加闭合标签加上文本组成,标签由英文尖括号<>括起来
比如<html><p>这些就是标签,结束标签要比开始标签多一个斜杠。
另外元素可以防止于其他元素之中,无限极的嵌套。接下来看一个最简单的页面代码:
<!DOCTYPE html>
<html lang=“en”>
<head>
<meta charset=”UTF-8″>
<title>Document</title>
</head>
<body>
<h1>this is a head title</h1>
<h6>this is a head title too</h6>
<p>this is a param</p>
<ul>
<li>this is a list</li>
<li>this is a list…</li>
</ul>
</body>
</html>
首先是doctype文档类型。
在html刚刚出现的时期,文档类型是用来连接许多应该遵守的规则,有点像是自动校正等。
然而那时他们都不用管文件类型,只是因为历史原因还必须包含在代码中。
html,这个元素包含了整个页面的文本,有时也被称为根元素。
head,这个元素可以包含想添加的任意文本,但是不会被使用者所看到。
一般来说包括想让搜索引擎搜索到的关键字、页面描述、css样式表和字符编码声明等等。
body,这个元素包含了想被使用者看到的文本,不管是文本,相片还是多媒体等等。
meta charset=“UTF-8”,这个元素指定了字符编码,可以避免出现乱码等问题。
title,这个元素设置了页面的标题,显示在下载器标签页上。
h1-h6,标题元素,指定文章的标题和子标题,它包括6个级别从1到6.
p,这个元素用来指定段落文本的。
ul/ol,列表元素
其中ul是无序列表,其中的顺序并不重要比如购物清单,这种就放在ul中;
ol是有序列表,每一项li都会默认自带数字。
元素还分为块级元素和内联元素。
块级元素在页面中以块的形式展现,一个块级元素会新开始一行并且尽可能撑满容器。
比如div p h1-h6 header footer section等。
一个以block形式展现的块级元素不会被嵌套进内联元素中,但可以嵌套在其它块级元素中。
内联元素也叫行内元素,一般来说出那时块级元素中并包裹文档文本的一小部分,而不是一整个段落或者一组文本。
内联元素不会导致文本换行:
它一般来说出那时一堆文本之间例如超链接元素<a>或<span>包裹一些文本,或者强调元素<em>和 <strong>。
7.自学css进阶
在css中,选择器是一种模式,用于选择需要添加样式的元素。最常见的选择有:
选择器说明例子*选择所有元素*id选择id为intro的元素#introclass选择class名为navs的元素.navselement选择所有p元素p结构选择所有的div和p元素
选择div内部的所有p元素
选择父元素为div元素的所有p元素
选择紧邻在div元素之后的所有p元素div, p
div p
div > p
div + p
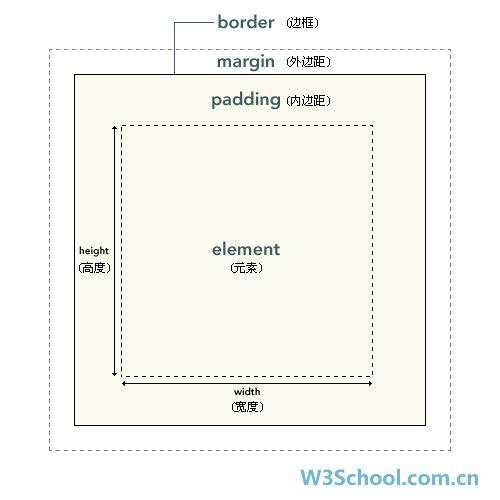
自学css首先要自学的概念是盒子模型
盒子模型有5种主要就属性:
宽和高让盒子有基本的形状大小;
border是盒子的边框,可以设置厚度和基本形态以及颜色;
padding是沿着border在内部产生的一个边距,让盒子内部的文本和边框产生距离;
margin则是沿着border在外部产生的一个边距,让盒子之间产生距离。
其次是知道浮动的概念,浮动在文档布局中是一个非常重要的概念。
一般来说块级元素在页面中独占一行,自上而下成为流。
元素浮动之后,会被移出正常的文档里,根据设置向左或者向右平移,直到碰到了所处容器的边框,或者是另外一个浮动的元素。
当一个元素浮动之后,不会影响到块级元素的布局只会影响到内联元素比如文本的排列。
浮动有3个属性值,left,right以及none,分别表示向左向右浮动和不浮动。
元素浮动之后一般来说会产生一个高度塌陷的问题,因为浮动的元素已经脱离文档流,无法撑开父级元素的高度,因而出现高度塌陷。
也就是说浮动元素的父级元素不会自动伸缩来闭合浮动元素。
为了解决这个问题就需要清除浮动:
.container::after {
content: “”;
display: block;
clear: both;
}
这样来让元素盒子的边不能和前面的浮动元素相邻。
或者是用overflow的方式:
.content {
overflow: hidden;
height: auto;
}
这样做的原理是触发BFC。
BFC的意思是block format content,块级格式化上下文,也就是产生一块独立的不受外界影响的盒子区域。
其触发如下:
该元素为根元素,即HTML元素
该元素float的值不为none
该元素overflow的值不为visible
该元素display的值为inline-block、table-cell、table-caption
该元素position的值为absolute或fixed
运用举例:
以上就是【后端贝唐】课程的文本导出啦
想进一步深入的老师欢迎加入他们的IT交流群557222766共同讨论自学~
下周课程预告
CSS代码繁杂耗时?
来用Sass,世界上最成熟、最稳定、最强悍的专业级css扩展语言,无缝兼容任何可用的css库!
7月7号上午10点,也就是本周六
用四节课带你走进预编译语言Sass,提高Coding效率,从繁冗的重复性劳动中解放出来
报名听课的老师们将获得
1、与控制技术副总裁级别的一线合作开发人员接触、提问机会
2、来自真实项目的应用合作开发技巧、代码规范
3、与现场直播课程配套的任务体系、日报体系
4、分配一对一的专属师兄,进行控制技术辅导
5、课程PPT、录播视频、细化知识点导出课堂等自学资源
周六上午开课,不占用工作、自学时间
一餐饭的价格,汲取实战角度的合作开发经验
快来扫码报名吧!
条件所限无法报名的老师,他们下周一会将现场直播课的文本版更新在
职业选择、求职辅导、自学规划、困难答疑、控制技术交流等等,都可以加入IT交流群828691304
或者加大师姐微信咨询也可以哟
:it_xzy
技能树.IT修仙院 http://www.jnshu.com“他们相信人人都可以成为一个技师,那时开始,找个师兄,带你进阶,自学的路上不再迷茫。这里是技能树.IT修仙院,新手转行到互联网行业的聚集地。”