小厂控制技术高阶后端Node高阶
点选下方 开发人员高速成长指北
1,重新加入高阶Node沟通交流群
那时我想和他们撷取许多管用的中文网站,有的是能提升你的管理效率,有的是能协助你写诗,有的是能协助你做结构设计。那时,他们一起来看一看。
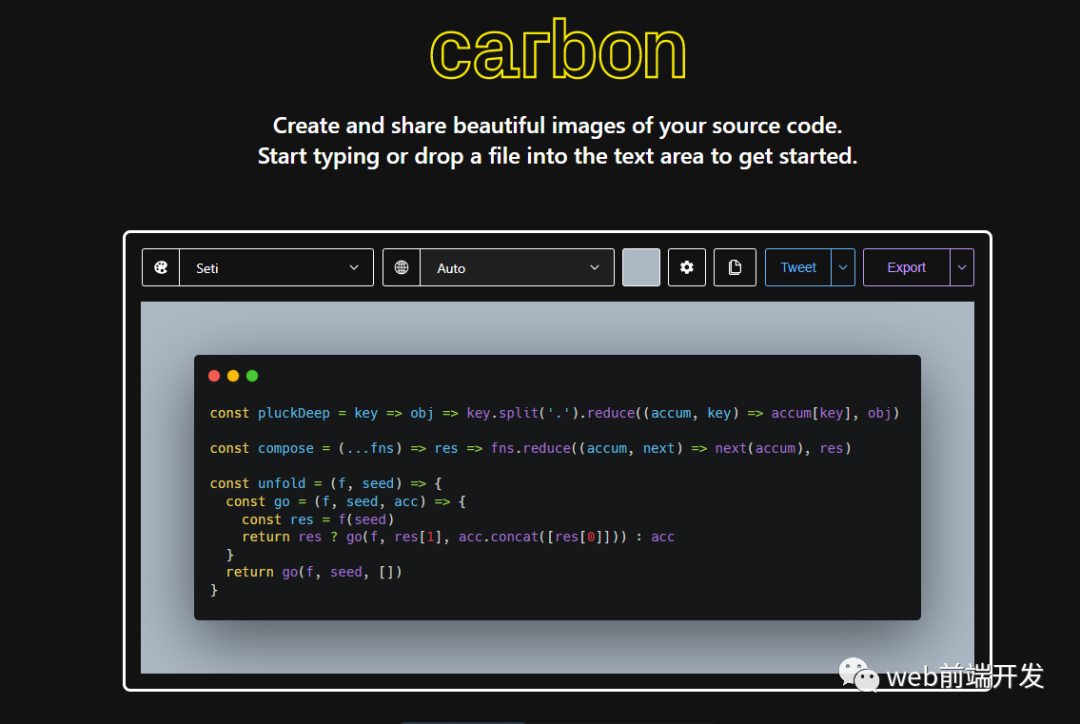
1. 标识符转相片邮箱:https://carbon.now.sh/

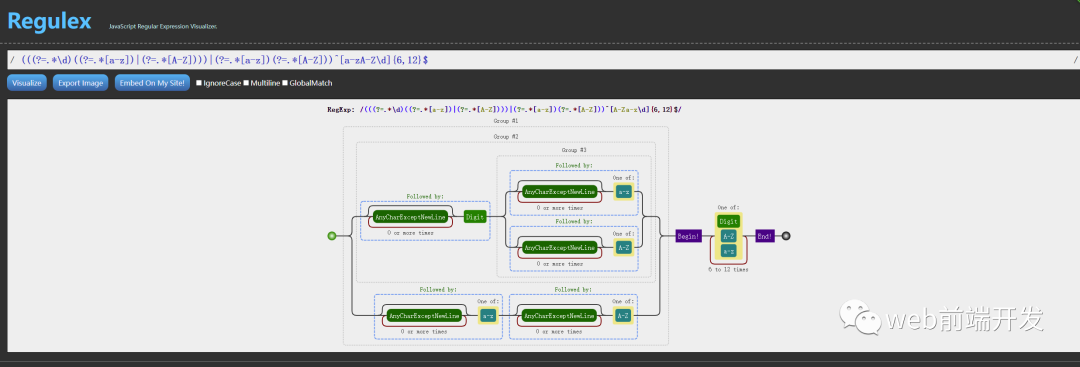
采用 Carbon 建立和撷取源标识符的精致影像。它提供更多了多种不同标识符艺术风格和主轴。2. JavaScript 程序语言可视化辅助工具邮箱:https://jex.im/regulex/#!flags=&re=%5E(a%7Cb)*%3F%24

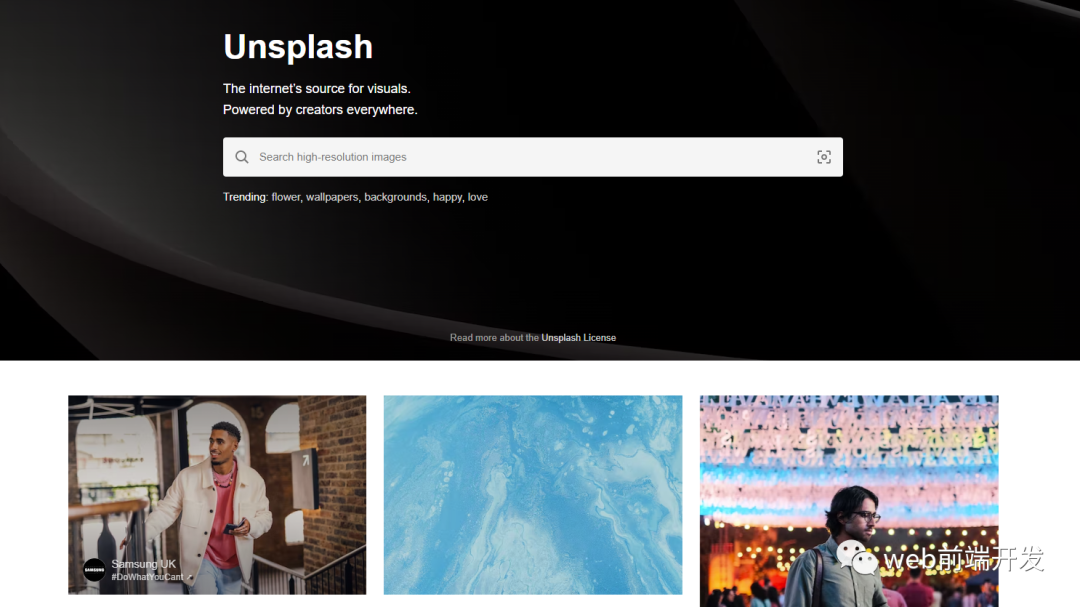
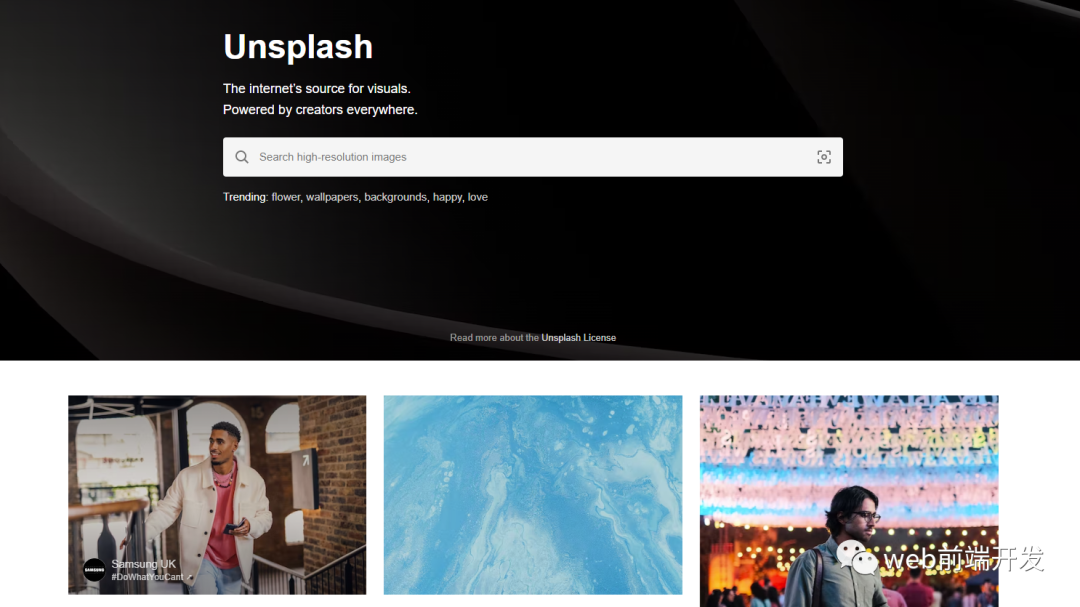
你是有种即使看上去繁杂而不该自学程序语言的人吗?别担心,我曾是那样的,但那时不那样了。建模辅助工具使程序语言更更易认知。3.相片Mundolsheim邮箱:https://unsplash.com/


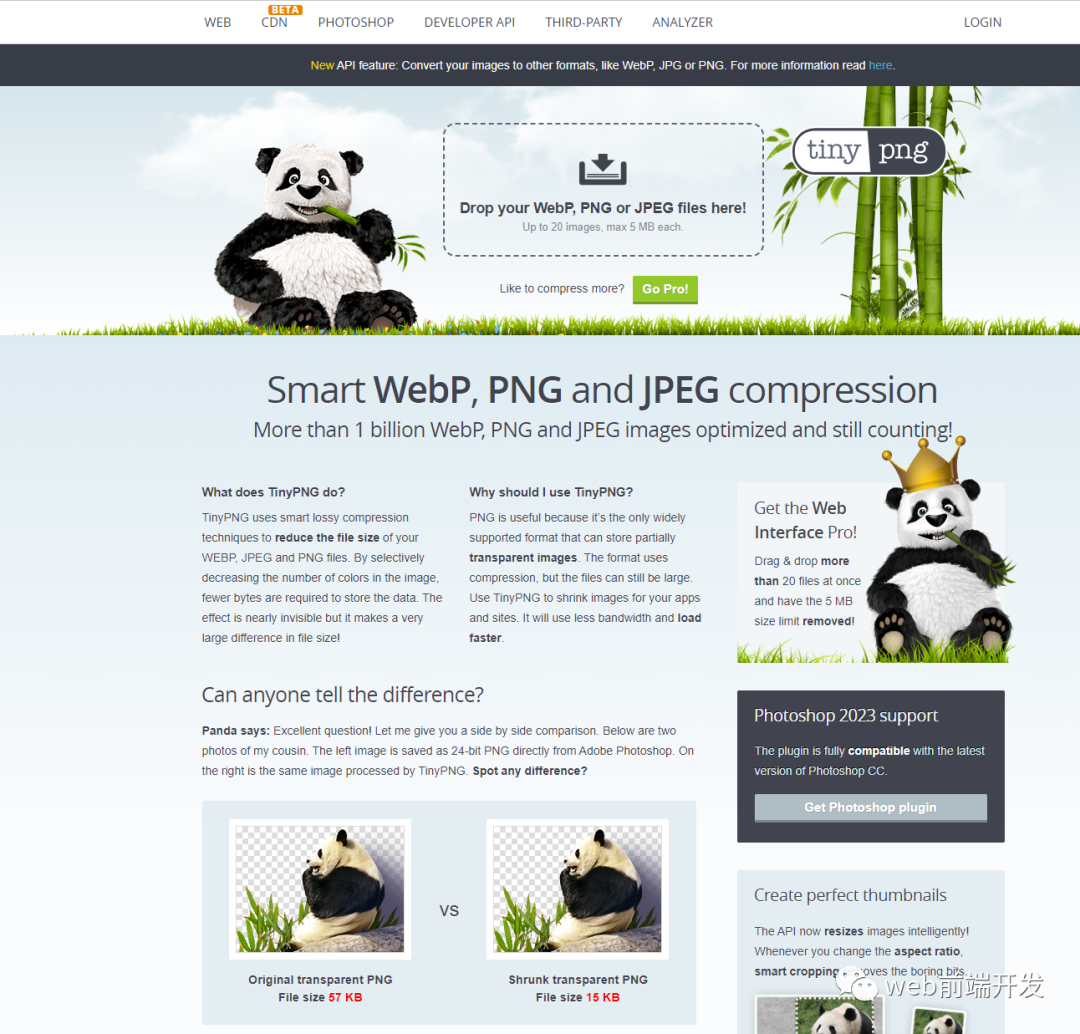
4. 智能 WebP、PNG 和 JPEG 相片压缩邮箱:https://tinypng.com/

你可能经常需要压缩相片,tinypng免费采用,压缩后的相片清晰度高。5. Codepen邮箱:https://codepen.io/

采用 CodePen 能非常方便地在博客或者 Medium 文章里嵌入演示标识符。6. 开源图标邮箱:https://ionic.io/

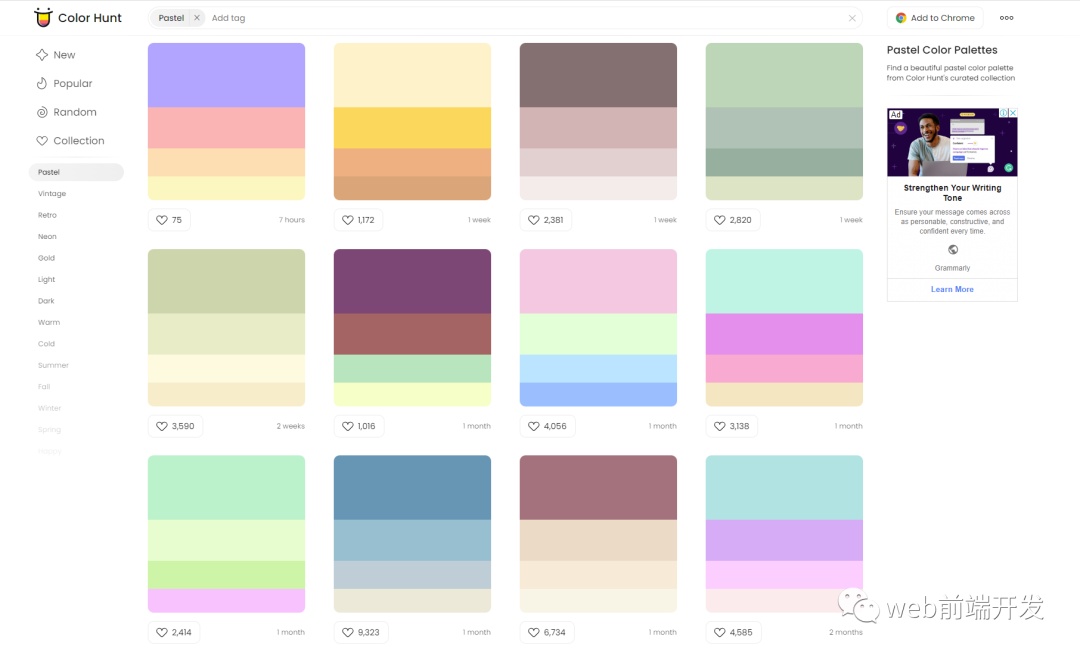
您能从 Ionic 中找到您需要的任何图标,包括用于 Web、iOS、Android 和桌面应用程序的高阶结构设计图标。支持 SVG 和网络字体。Ionic完全开源。7.在线调色板邮箱:https://colorhunt.co/palettes/pastel

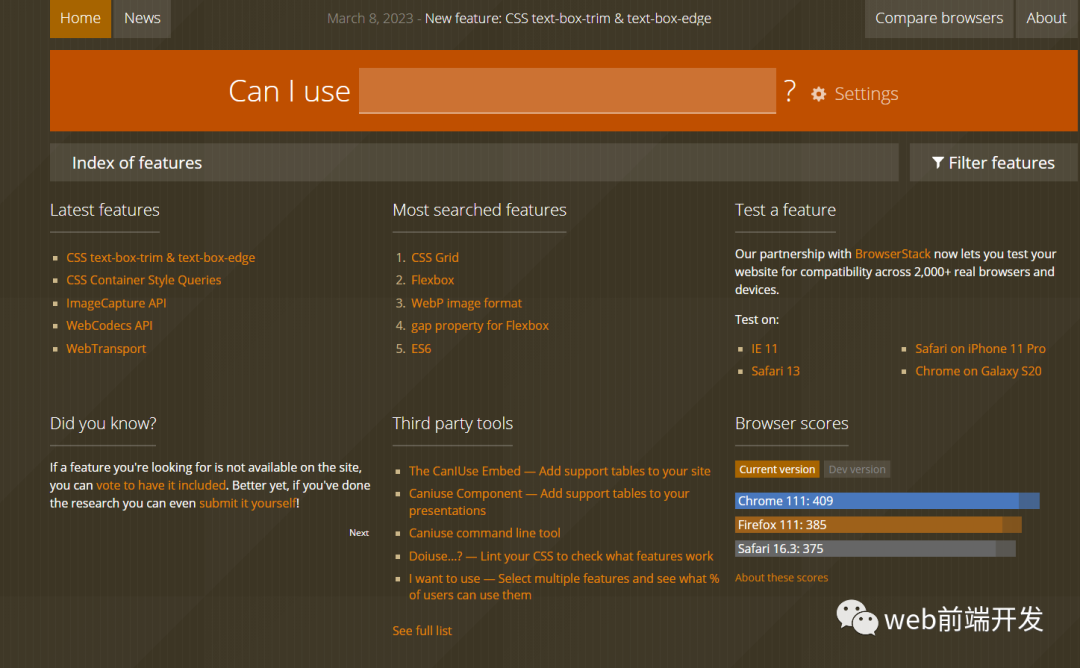
结构设计时找不到合适的颜色?Color Hunt 能协助他们。8.Caniuse邮箱:https://caniuse.com/

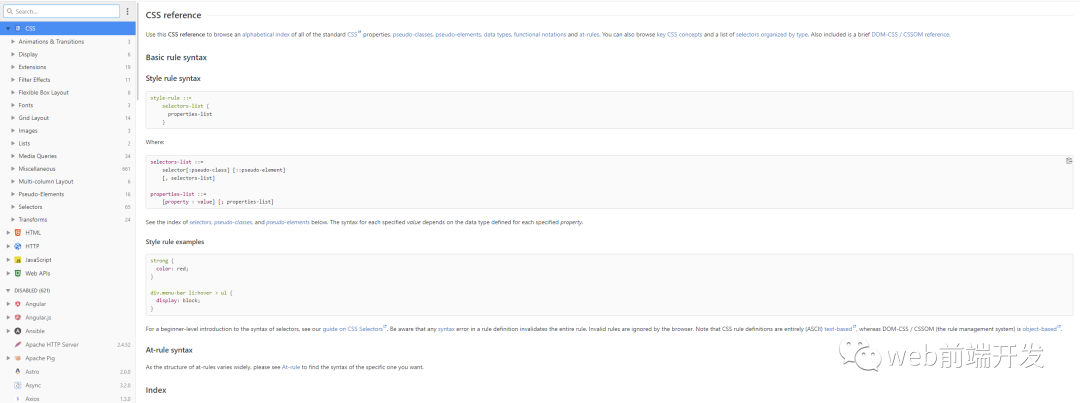
后端工程师经常需要检查浏览器的兼容性,Can I use是一个能查询各种流行浏览器的CSS和JavaScript的特性和兼容性的中文网站。9. 开发文档邮箱:https://devdocs.io/

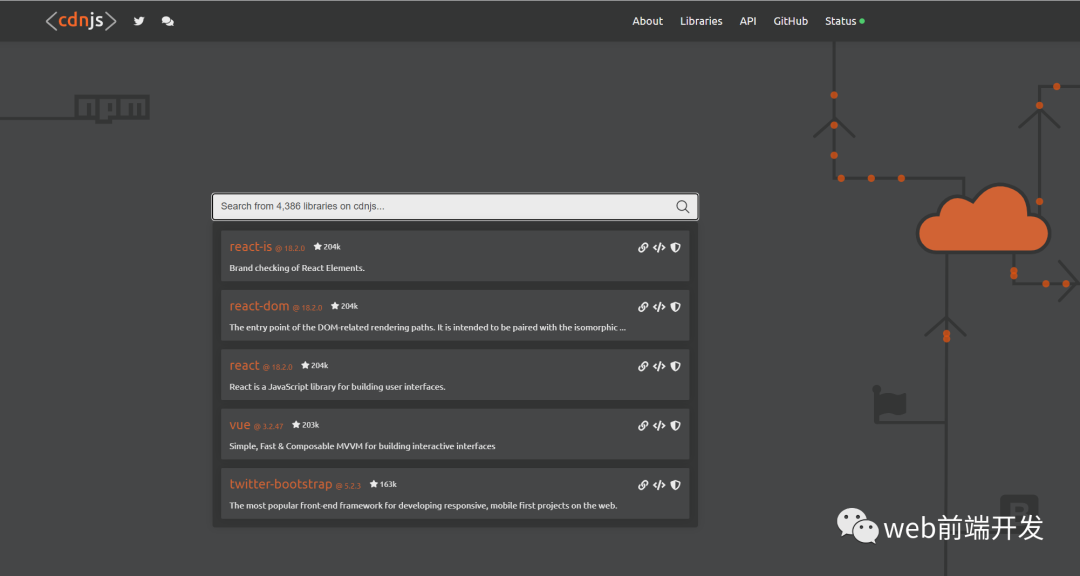
这个中文网站有各种项目的文档,也支持离线采用。10.cdnjs邮箱:https://cdnjs.com/

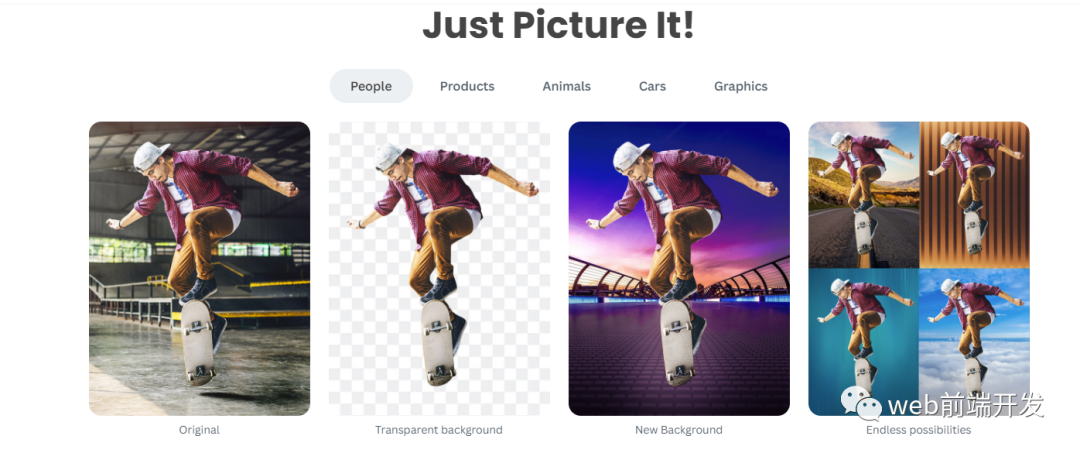
有时他们需要在线资源来进行编程练习。cdnjs 能协助他们找到几乎所有的是开源库。11.一键抠图邮箱:https://www.remove.bg/zh

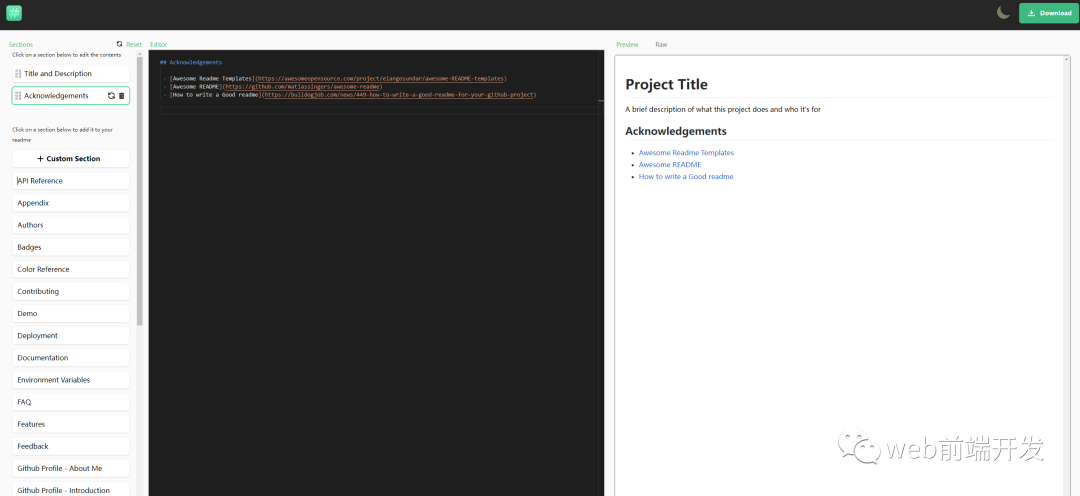
本中文网站能协助他们 100% 自动免费删除影像背景。12. 自述文件邮箱:https://readme.so/editor

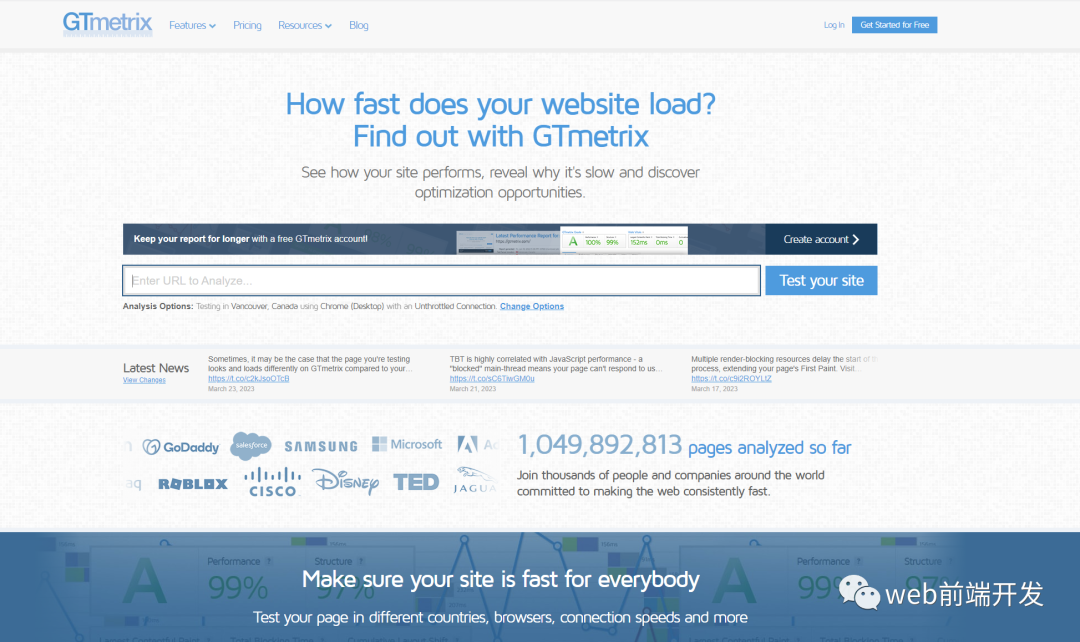
建立自述文件的最简单方法,这个简单的编辑器允许您快速添加和自定义项目自述文件所需的所有部分。13. 测试中文网站加载速度邮箱:https://gtmetrix.com/

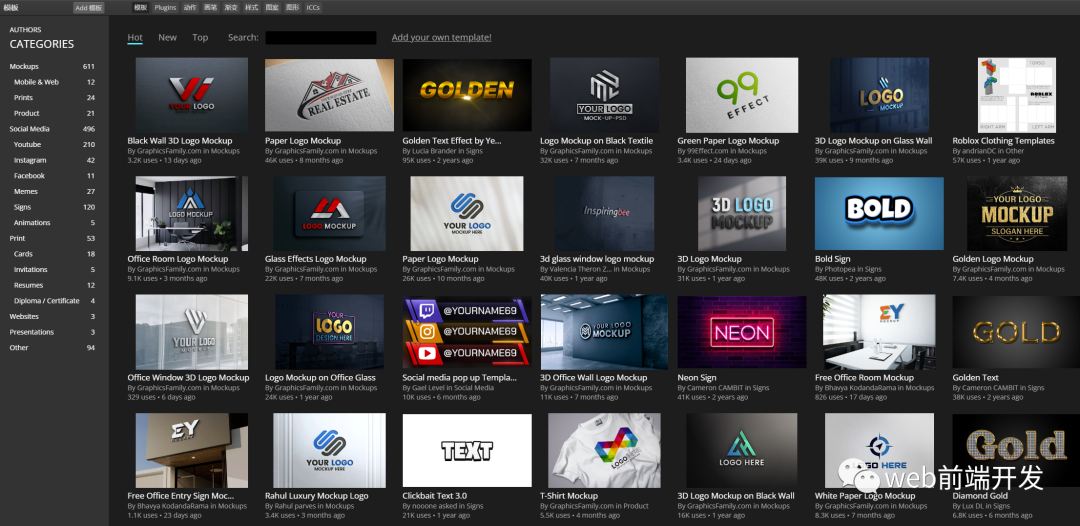
查看您的中文网站的运行情况,揭示速度缓慢的原因,并发现优化机会。14.在线编辑相片邮箱:https://www.photopea.com/

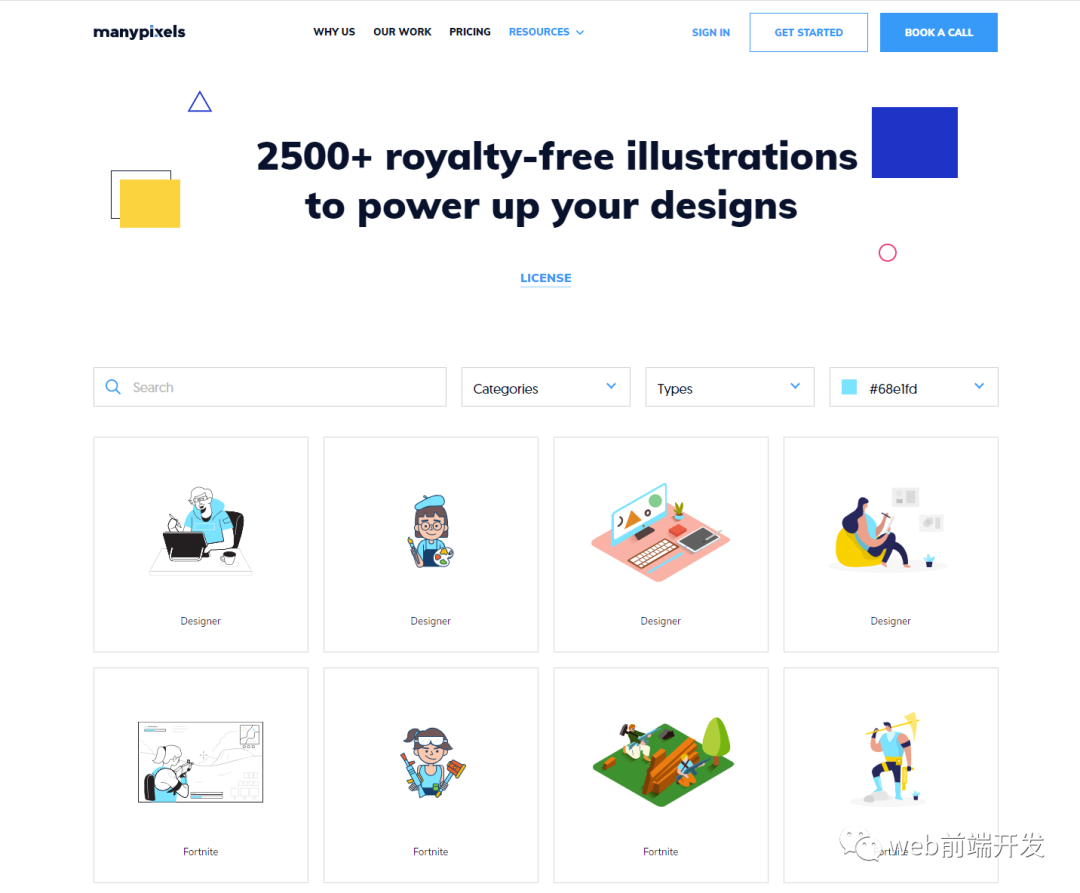
写诗需要文章封面相片怎么办?Photopea在线编辑影像中文网站能协助你,你通过这个中文网站就能实那时线结构设计相片。15. 免版权插图邮箱:https://www.manypixels.co/gallery

2,500 多幅免费插图,为您的结构设计增光添彩。Node 社群
我组建了一个氛围特别好的 Node.js 社群,里面有很多 Node.js小伙伴,如果你对Node.js自学感兴趣的话(后续有计划也能),他们能一起进行Node.j

“撷取、点赞、在看” 支持一波👍










